今天我们要来分享一款基于jQuery的放大镜特效插件,和其他放大镜不同的是,这款jQuery放大镜插件是球状的,看上去有3D的视觉效果。当你把鼠标滑过页面上的文字时,即会出现很酷的球状放大镜,来放大当前区域的文字。并且以球心为中心点向外文字逐渐变小,这就产生了立体感。


关于HTML5动画,我们已经分享太多了,当然也有很多利用纯CSS3实现的动画效果。今天我们精选了7款基于HTML5、Canvas以及CSS3的动画特效,同时也提供源代码,一起来看看吧。
今天又要来推荐一款HTML5 Canvas动画,是一个模拟衣服撕扯动画,效果非常逼真。刚开始衣服挂在绳子上,用鼠标拖拽衣服即可让衣服摆动起来,当你拖拽的很用力时,你会发现,衣服被撕破了。该HTML5动画会捕获到鼠标拖拽的用力程度,从而来判断并实现衣服应该破损的程度,越用力,衣服被撕破的速度越快,赶紧来体验一下这个HTML5动画吧。
这是一款用 CSS3 实现的 3D 分页导航按钮,和之前分享的一些jQuery分页插件一样,这款CSS3 3D分页插件同样具有前和分页页码和数字页面,不同的是,这款分页插件的分页页码是一个个3D的导航按钮,样式十分新颖,不过需要CSS3支持。
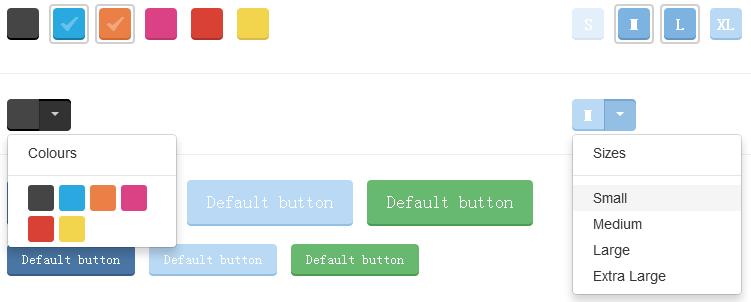
还记得之前我们分享过的Metro扁平化风格的jQuery UI组件么,看上去是不是非常清新和绚丽?今天我们要来分享一组基于Bootstrap和CSS3的响应式UI框架,这个UI框架中,包含了自定义CSS3按钮、自定义CSS3复选框和单选框、自定义CSS3下拉框等等,外观非常漂亮。

很久没有向大家分享关于CSS3按钮的动画特效了,今天就给大家带来8款超酷而实用的CSS3按钮动画,由于google字体服务被屏蔽的缘故,所以你在截图上看到的字体和实际演示会有所差异。一起来看看这些CSS3按钮吧。
这是一款基于CSS3的社会化分享按钮,按钮非常简单,提供了分享到twitter、facebook、youtube等大型社交网站。每一个分享按钮都有个大社交网站的Logo图标,并且在鼠标滑过这些按钮时,利用CSS3的动画特性出现滑动的动画效果。
这次要分享一个非常具有动画色彩的CSS3按钮,按钮的外观比较一般,但它有两个特别的地方:一、按钮悬浮,整个按钮看上去像是悬浮在半空中一样,很立体;二、点击按钮时利用HTML5 Canvas绘制彩球飞舞的效果,非常炫酷。
这是一款基于纯CSS3的发光按钮,按钮发光的颜色是随机的,这样一排按钮就显得五彩缤纷[......]