这是一款基于HTML5的3D立方体动画特效,特别的是,它不是一个立方体,而是由多个立方体组成的立方体阵列,同时阵列中的每一个立方体都会有规律的旋转,从而产生很酷的动画效果。之前我们也分享过一些HTML5立方体动画,比如CSS3 3D立方体动画 表面颜色可渐变。


这是一款基于HTML5的3D立方体动画特效,特别的是,它不是一个立方体,而是由多个立方体组成的立方体阵列,同时阵列中的每一个立方体都会有规律的旋转,从而产生很酷的动画效果。之前我们也分享过一些HTML5立方体动画,比如CSS3 3D立方体动画 表面颜色可渐变。

今天我们要来分享最新的7款CSS3动画特效,其中有菜单、文字、图片特效,另外还有几个表现非常特别的动画,看了你就知道了。
今天我们来分享一款基于CSS3和SVG的文字特效,文字的背景可以定义一些动画特效,在背景动画播放的同时,我们还可以选中文字。本示例让文字背景展示水波和火焰的动画特效,当然你还可以利用SVG的特点来制作其他炫酷的背景动画。
今天我们要来分享一款CSS3菜单,这款菜单的特点就是有一条下划线跟随鼠标移动,当鼠标滑过菜单项时,下划线跟随动画就会出现,并对当前激活的菜单项进行下划线加粗。另外,菜单项的背景色也有渐变的动画效果,菜单整体看上去非常酷。
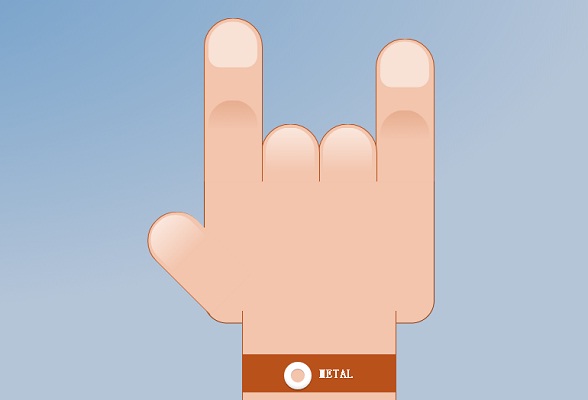
这款CSS3动画非常特别,它展现在我们眼前的是一只手掌,手掌下方有一个滑动按钮,点击按钮即可切换手势,目前可以切换两种不同的手势。这款CSS3手势变换动画还是相当酷的,另外之前也分享过HTML5 3D手[......]
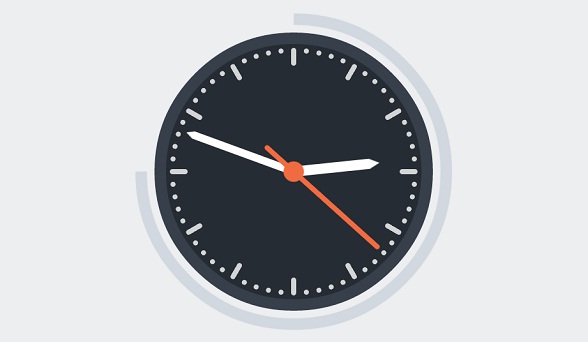
记得之前分享过一款基于SVG的HTML5圆盘时钟动画,效果还挺好的,今天我们继续为大家分享一款更酷的纯CSS3实现的圆盘时钟动画,这款时钟动画在初始化的时候就有动画特效,包括圆盘的形成,还有时钟指针的形成,都赋予了非常酷的动画色彩。

这款CSS3动画非常特别,它展现在我们眼前的是一只手掌,手掌下方有一个滑动按钮,点击按钮即可切换手势,目前可以切换两种不同的手势。这款CSS3手势变换动画还是相当酷的,另外之前也分享过HTML5 3D手掌动画,效果也非常不错。

WEB技术发展越来越迅速,HTML5的到来更是把WEB技术推向了巅峰,目前HTML5技术已经日趋成熟,不仅在PC段,HTML5更是在移动终端上也有广泛的应用,HTML5的未来十分光明,值得我们去学习。

HTML5是最新一代的HTML标准,它不仅拥有HTML中所有的特性,而且增加了许多实用的特性,如视频、音频、画布(canvas)等。2012年12月17日,万维网联盟(W3C)正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。根据W3C的发言稿称:“HTML5是开放的Web网络平台的奠基石。”
HTML5作为HTML标准,你当然可以用它来实现之前HTML可以实现的功能,除此之外,我们还可以用HTML5做以下特别的事情:
基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度,这些全得益于HTML5 APP Cache,以及本地存储功能。Indexed DB(html5本地存储最重要的技术之一)和API说明文档。
我们可以利用HTML5的<video>和&[......]
之前分享过很多关于HTML5和CSS3的应用插件,今天我们来看看jQuery插件,jQuery是一款很强大的js脚本框架,今天要分享的13款精彩实用的jQuery插件就是最好的证明,小伙伴们一起来看看吧。
jQuery是一个非常流行的WEB前端框架,尽管HTML5非常酷,但是如果HTML5结合jQuery的话就能实现更酷更实用的插件。今天分享的这款jQuery特色菜单是圆形动画菜单,菜单项是一个个园,鼠标滑过菜单项时即可展开一个大圆并展示子菜单,这一切都是利用jQuery实现的,非常强大。
jQuery焦点图在网页特效中应用非常广泛,利用jQuery编写图片播放器十分方便,扩展性也不错。今天要分享的这款jQuery图片播放器带有一个滑杆,我们可以点击图片来切换图片,也可以滑动这个滑杆来播放图片,滑杆滑动时非常流畅。
今天我们要来分享一款很实用[......]