对于CSS3分享按钮,我们在之前的文章中已经分享几款了,像纯CSS3社会化分享按钮 可固定网页顶部、CSS3发光社会分享按钮等。今天我又收集了一款非常强大的CSS3各大网站分享按钮,非常多的按钮,基本上一些国外的社交网站都有。另外,这款CSS3分享按钮还带有社交网站的Logo小图标,外观非常漂亮。
![]()

对于CSS3分享按钮,我们在之前的文章中已经分享几款了,像纯CSS3社会化分享按钮 可固定网页顶部、CSS3发光社会分享按钮等。今天我又收集了一款非常强大的CSS3各大网站分享按钮,非常多的按钮,基本上一些国外的社交网站都有。另外,这款CSS3分享按钮还带有社交网站的Logo小图标,外观非常漂亮。
![]()
在网站上应用一款具有表现力和用户体验的网页菜单非常重要,如果你的网站很现代,那么请利用HTML5和CSS3来完成菜单功能,因为这会让你的网站变得非常有活力。下面分享的7款类型各异的CSS3实用菜单将会给你一些设计灵感,欢迎收藏。
之前我们分享过几款CSS3侧边栏菜单,像CSS3侧边栏菜单 带可爱的小图标菜单和CSS3侧边栏手风琴菜单,都非常不错。今天我们要分享的这款CSS3侧边栏菜单和之前这款菜单类似,也带有漂亮可爱的小图标,鼠标滑过菜单项时背景会出现淡入淡出的效果。
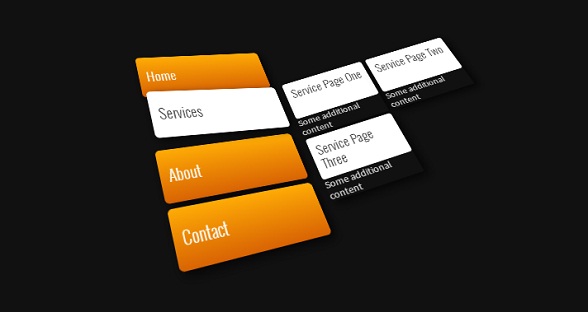
之前我们分享过一款HTML5/CSS3 3D下拉折叠菜单,尤其是折叠的动画非常酷。今天我们再来分享一款CSS3 3D菜单,这款3D菜单的特点是它侧躺在页面上,展开子菜单时也有漂亮的动画,并且子菜单也呈现3D的效果,大家可以下载这款菜单的源码学习研究。
今天开始我们要来分享一些各种样式[......]
之前我们分享过一款HTML5画图工具HTML5 Canvas画板画图工具 可定义笔刷和画布,我们基本对HTML5的画图功能有一定的了解。今天我们要分享一款超酷的HTML5笔刷动画,我们可以选择不同的笔刷形状,笔刷在画布上移动时就会播放非常绚丽的动画效果。

利用CSS3实现人物动画效果非常多,我们在html5tricks上也分享了不少,像HTML5/CSS3实现笑脸动画、纯CSS3绘制可爱小男孩动画等。今天我们再分享一款利用纯CSS3实现的蝙蝠侠动画,页面加载后就会启动蝙蝠侠的绘制,就像组装汽车一样。

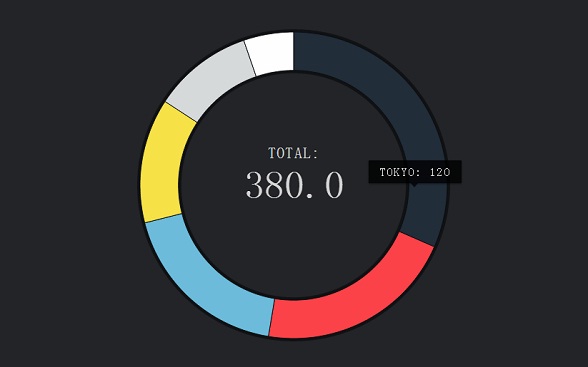
之前我们也分享过几个HTML5饼状图表应用,像HTML5 Canvas饼状图表,可以很清晰的展示各个数据的所占比例。今天要分享的这款HTML5图表是一个环形的,和饼状图表类似,主要特点也是能清晰的了解每项数据所占的比例。这款HTML5环形图表是利用SVG实现的,图表数据在初始化的时候将出现非常酷的动画效果。

之前我们分享过几款CSS3侧边栏菜单,像CSS3侧边栏菜单 带可爱的小图标菜单和CSS3侧边栏手风琴菜单,都非常不错。今天我们要分享的这款CSS3侧边栏菜单和之前这款菜单类似,也带有漂亮可爱的小图标,鼠标滑过菜单项时背景会出现淡入淡出的效果。
![]()
之前我们分享过一款HTML5/CSS3 3D下拉折叠菜单,尤其是折叠的动画非常酷。今天我们再来分享一款CSS3 3D菜单,这款3D菜单的特点是它侧躺在页面上,展开子菜单时也有漂亮的动画,并且子菜单也呈现3D的效果,大家可以下载这款菜单的源码学习研究。