前面我已经向大家分享过一款非常绚的HTML5重力感应游戏特效,我们只需要用鼠标甩动页面上的元素就可以实现模拟重力感应的效果。今天这款HML5重力感应动画特效功能更强,页面上会掉落大小不等的小球,我们可以拖动小球,也可以点击页面空白来生产更多的小球,如果你的电脑配置高,可以试试产生更多的小球来玩,非常有趣。


前面我已经向大家分享过一款非常绚的HTML5重力感应游戏特效,我们只需要用鼠标甩动页面上的元素就可以实现模拟重力感应的效果。今天这款HML5重力感应动画特效功能更强,页面上会掉落大小不等的小球,我们可以拖动小球,也可以点击页面空白来生产更多的小球,如果你的电脑配置高,可以试试产生更多的小球来玩,非常有趣。

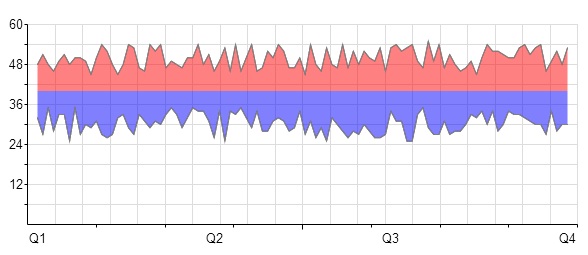
前几天我向大家分享过一款HTML5实时数据图表,可以选择数据展示的时间段。今天再分享一款功能强大的HTML5 Canvas图表应用,这款HTML5图表有多种类型,直线图,柱状图,饼状图,甚至还有混合图,图表配置也十分简单,功能却非常强大。

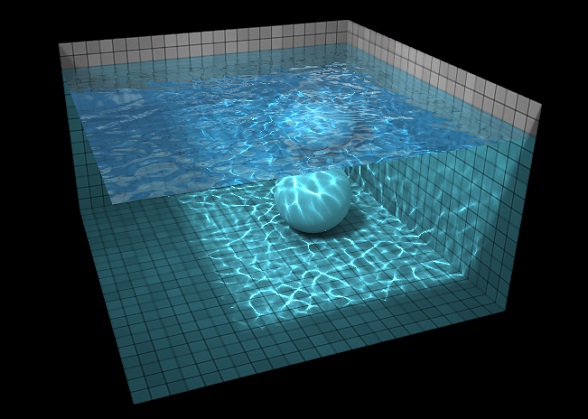
之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该HTML5水波动画。

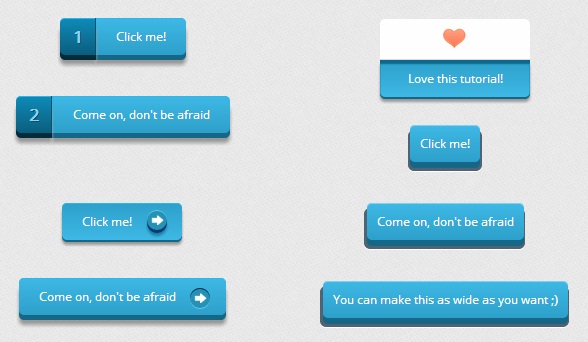
之前我分享过一些时尚的CSS3动画按钮,比如CSS3渲染Checkbox实现3D开关切换按钮、纯CSS3 3D按钮 按钮酷似牛奶般剔透等等。今天就再来分享一款可爱的CSS3按钮组合,该CSS3按钮一共有5种不同的风格,有几款还有3D立体的效果。一起来欣赏这些可爱的CSS3按钮吧。

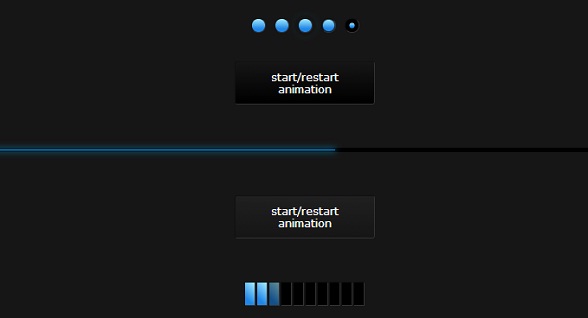
前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

今天分享一款基于纯CSS3的发光按钮,多种色彩的按钮排列在网页上,伴随着闪闪发光的效果,CSS3的强大肯定会让你叹为观止。该CSS3按钮发光动画主要是利用了webkit的动画属性,让各种颜色规律性的发生变化。也许这么绚丽的CSS3按钮应用不那么广泛,但是在一些需要特效的网页中用来做提交表单按钮或者菜单项,那就非常方便了。
这是一款非常有特色的CSS3动画按钮,按钮的背景是各种颜色的小气泡,当鼠标滑过按钮时,这些小气泡便会向上飘动。这些CSS3按钮的气泡背景以及冒泡的动画均由CSS3实现,不仅外观炫酷,而且按钮设计非常有创意。
利用HTML5可以模拟出很多物理特性的实验,比如天体运动、自由落体等,今天要分享一个利用纯CSS3实现的齿轮转动实验,实验由多个齿轮组合在一起,主动轮转动后可以带动其他从动轮转动,从而将重物吊起。这个过程没有利用Java[......]
这是一款利用纯CSS3实现的进度条,它的实现非常简单,没有复杂的动画,该CSS3进度条最大的特点是拥有非常漂亮的5种颜色,整个进度条看上去非常专业。这款CSS3进度条和之前的CSS3 3D进度条相比显得更简单易用。
