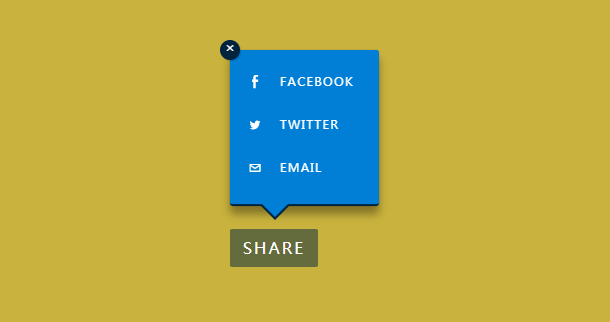
这是一款比较实用而美观的jQuery分享按钮插件,和前面分享又一波CSS3社会化分享图标 可旋转和悬停和一大波CSS3社会化分享图标按钮相比,这款分享按钮并没有提供大量的社交网站的按钮图标,但是它的特点是点击分享按钮时,会以Tooltip弹出框的样式显示分享按钮,并且在弹出时伴随着左右摇晃的动画特效。
4,255 人浏览
2017-11-18 22:08:40
超酷的jQuery带验证登录表单 注册登录可自由切换
6,107 人浏览
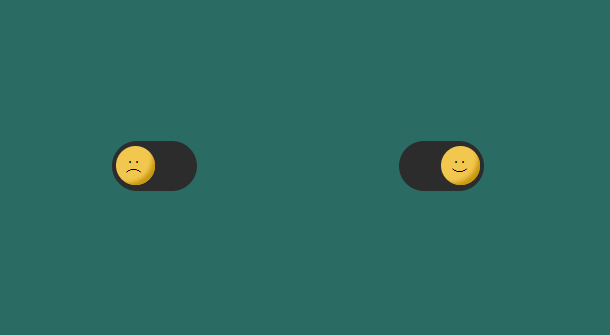
纯CSS3实现个性化笑脸表情开关切换按钮
4,663 人浏览
HTML5 Canvas 3D线条凹凸人物头像
7,486 人浏览
HTML5 Canvas 液体流动样式Loading加载动画
7,292 人浏览
之前我们分享过很多基于jQuery和HTML5的Loading加载动画,比如这款HTML5 Canvas发光Loading动画就是基于Canvas的。今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。
纯CSS3实现会跳舞的动画树
7,818 人浏览
2017-11-17 23:06:17
之前我们分享过一款基于HTML5 SVG的跳舞花朵,非常的可爱。今天我们要介绍一款纯CSS3实现的会跳舞的动画树,首先我们用CSS3绘制树枝和树叶,注意树枝的画法是利用了二叉树原理,在树枝最末端绘制树叶。同时树枝可以任意方向摇摆,形成跳舞的动画效果。
jQuery前端验证码插件 支持多种验证方式
8,828 人浏览
2017-11-16 21:54:49
HTML5 Canvas闪亮的3D蓝宝石动画
6,400 人浏览
2017-11-13 08:24:25
几天前,我们向大家分享过一款基于HTML5 Canvas的3D钻石动画,制作得十分逼真。今天我们要分享另外一个基于HTML5 Canvas的3D蓝宝石动画,我们可以通过鼠标的拖拽来实现蓝宝石的各个视角的观察,并且通过鼠标滚轮来缩放宝石的大小,同时蓝宝石的表面会不时地发出闪亮的光芒,不得不说,Canvas在网页绘制方面真的是无所不能。
SVG/CSS3 3D阴影文字 阴影线条流动特效
8,024 人浏览
CSS3 3D文字拉伸发光动画
4,343 人浏览