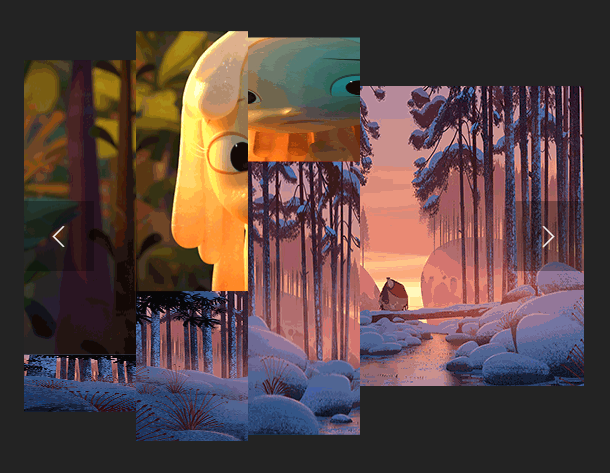
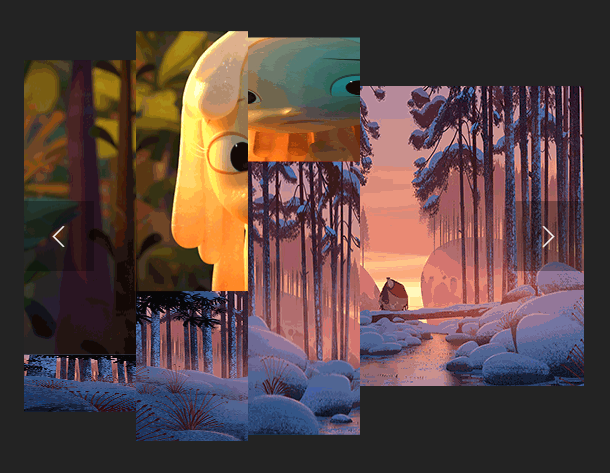
在之前的分享中,我们已经为大家介绍过许多炫酷和实用的jQuery焦点图动画插件,比如最近刚分享的jQuery卡片切换焦点图动画和CSS3 3D立体图片翻转焦点图。这次我们要给大家展示另外一款很绚丽的jQuery 3D螺旋切换焦点图动画插件,它的图片切换方式类似垂直的螺旋叶片一样,动画形式特别富有3D立体的视觉效果。


在之前的分享中,我们已经为大家介绍过许多炫酷和实用的jQuery焦点图动画插件,比如最近刚分享的jQuery卡片切换焦点图动画和CSS3 3D立体图片翻转焦点图。这次我们要给大家展示另外一款很绚丽的jQuery 3D螺旋切换焦点图动画插件,它的图片切换方式类似垂直的螺旋叶片一样,动画形式特别富有3D立体的视觉效果。

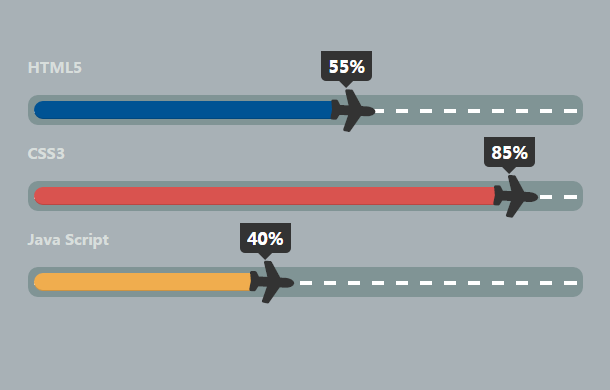
前几天我们分享过一款很漂亮的CSS3彩色进度条加载动画 带进度百分比,相当实用。今天我们继续要为大家介绍一款非常具有创意的CSS3飞机跑道进度条动画,它的进度动画就像飞机在跑道上奔跑一样,整个进度条样式也酷似飞机跑道,当然这只是外观的不同,进度条还是那个进度条,实用性依然存在。

前段时间刚刚为大家分享过一款jQuery圆角可自由伸缩的Tab选项卡,相当实用。今天要继续分享一款五彩的jQuery Tab选项卡动画插件,它与其他的Tab选项卡不同的是,不仅有多种风格可自由选择切换,而且切换每一个Tab页的时候Tab页内容的背景就会不同,非常炫酷。

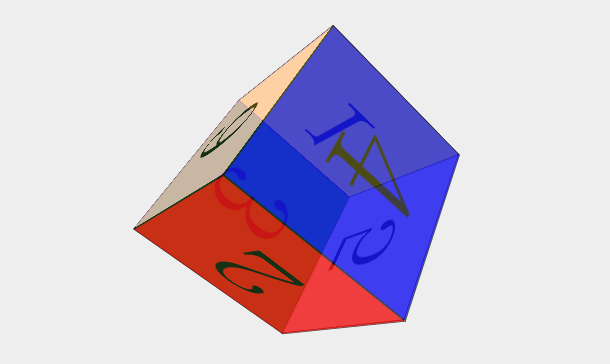
之前已经为大家分享过几个非常炫酷的CSS3/HTML5立方体动画,比如这款HTML5 3D立方体旋转动画以及这款HTML5 3D立方体图片切换动画,效果都相当不错。这次要分享一个相对比较简单的纯CSS3 3D旋转立方体动画,初始化的时候会展示如何有平面生成一个立方体,生成完成后即在空间中自由旋转。

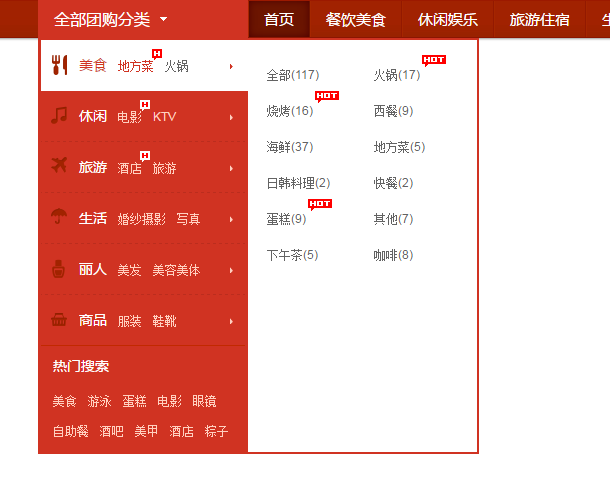
对于jQuery二级下拉菜单,我们之前已经分享过很多款了,比如这款jQuery二级下拉菜单 菜单简易实用和CSS3多级下拉菜单 弹性展开下拉动画,大部分都是比较实用。今天要再为大家奉上一个非常实用的jQuery红色主题的二级下拉菜单,它非常实用在电子商务网站上使用。

之前我们介绍过很多基于jQuery和HTML5的焦点图动画插件,比如这款jQuery 3D翻转切换焦点图插件就非常有特色。这次就再分享一款十分有特色的jQuery层叠文字切换焦点图动画,效果也是很不错,不妨可以试试这款jQuery焦点图插件。