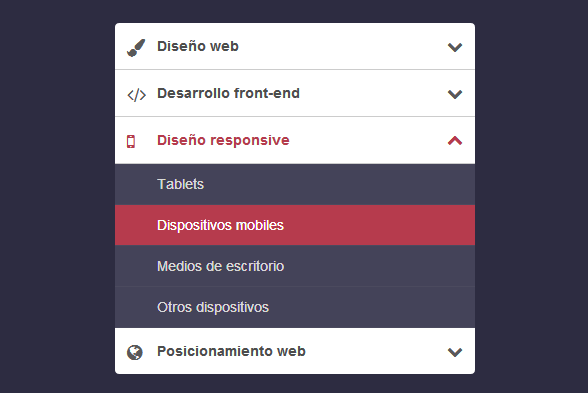
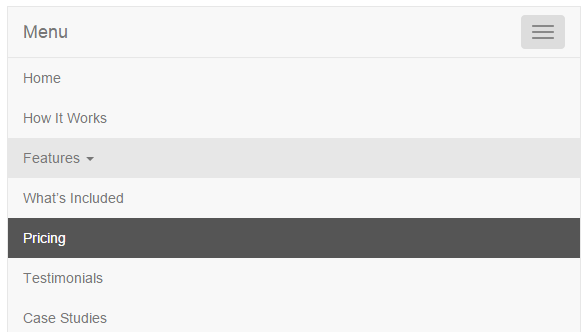
今天我们要来分享一个基于jQuery和Bootstrap的响应式下拉菜单,这款菜单的特点就是菜单项可以有二级下拉菜单,而且当页面宽度比较窄时菜单项将集中在一个下拉菜单下,非常适合移动网站。由于是基于jQuery的,兼容性也还可以。

接下来我们一起看看实现这款下拉菜单的源代码,代码主要由HTML、CSS以及jQuery组成。
HTML代码:
<nav class="navbar navbar-default equinav" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"><[......]