HTML5凭借着其强大的3D渲染能力,让很多开发者都跃跃欲试,都想亲自体验一下HTML5的3D效果。今天本文就分享8款效果惊艳的HTML5 3D动画,您可以捡现成的看看,顺便也可以学习学习HTML5的相关知识。
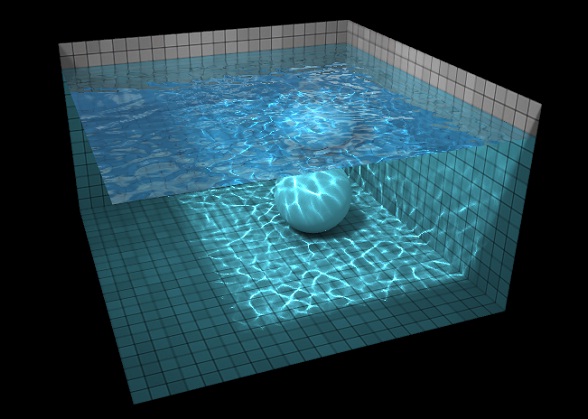
1、HTML5 WebGL水面水波荡漾特效
之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该HTML5水波动画。
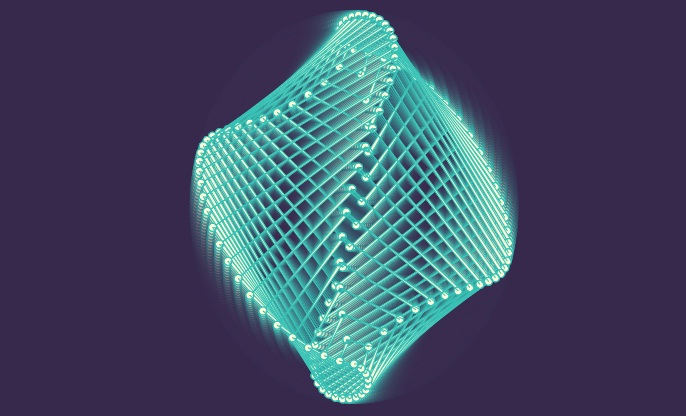
2、HTML5 Canvas 3D旋转物体动画 模糊发光特效
HTML5 3D动画应用非常广泛,我们之前也分享过很多炫酷的HTML5动画应用。今天要介绍的这款HTML5 3D动画是一个旋转的物体,并且利用CSS3的特性,物体会发出模糊和发光的动画特效,旋转起来效果特别酷。