注:以下仅适用于 Chrome/Firefox 等网络浏览器。
1、Ctrl+Shift+T 打开最近关闭的标签页
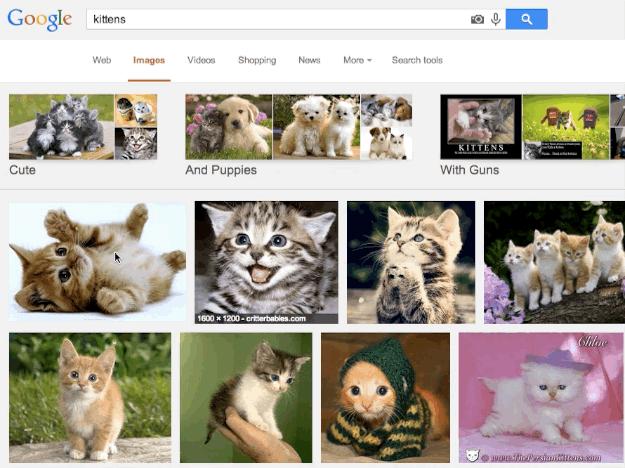
2、在图片上按住S时点击鼠标右键,启动Google Image搜索相关图片
3、把图片拖放到搜索框时,可以搜索相关图片(实测在打开Google Image时有效)
4、输入网址时,按Ctrl+回车键补全 .com
5、按住Ctrl键(Mac用户按Command键)点击超链接,将在新标签打开页面
6、在地址栏输入以下代码,可以把空标签页变成写字板(Chrome/Firefox有效):
data:text/html,<html contenteditable>
7、而且这个写字板还可以继续折腾,比如变成暗色调(夜晚模式)。输入以下代码(Chrome有效,Firefox无效):
data:text/html,<body contenteditable style=”background:#111;color:#FFF;line-height:1.4;max-width:80rem;margin:[......]