在网页中,相册应用十分常见,如果你经常逛一些社交网站,那么你应该会注意到很多各式各样的网页相册应用。今天我们要来分享一些最新收集的jQuery相册插件,这些精美的jQuery相册插件可以帮助你快速搭建自己的相册浏览系统,对那些JS功底不怎么好的同学应该会有不少帮助。
1、jQuery幻灯片播放器插件 可自动播放图片
之前我们分享过很多炫酷和实用的jQuery焦点图插件,比如jQuery仿Flash横向切换焦点图插件。今天我们要再介绍一个jQuery幻灯片播放器插件,它的功能很齐全,不仅可以手动切换图片,而且可以开启和关闭自动播放图片功能。另外,还可以展开缩略图列表迅速预览所有图片。
2、HTML5/CSS3图片左右切换弹性动画
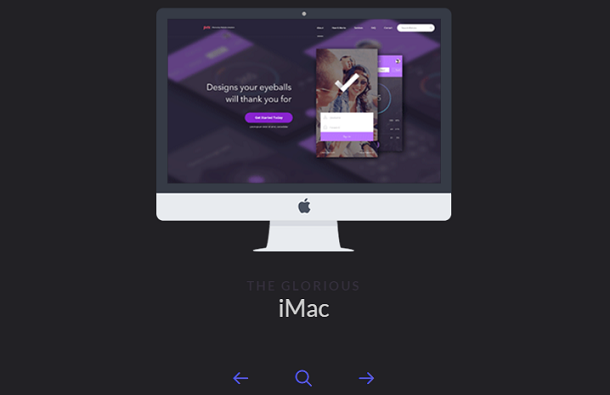
这是一款很有特点的HTML5图片切换动画,点击左右按钮即可将图片进行弹性切换,图片在被切换时,都会产生一定的弹性缓冲动画效果。这款HTML5图片应用非常适合在产品宣传页面上使用,看上起十分大气。
3、HTML5 3D相册浏览 震撼人心
前几天我刚刚分享过一[......]