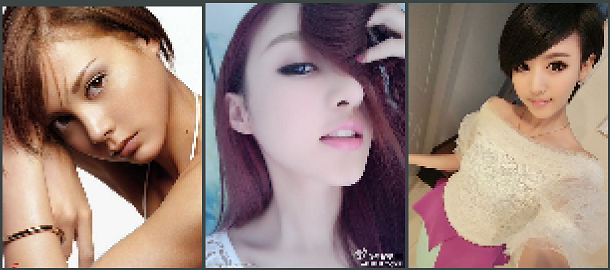
之前我们已经向大家分享过很多基于jQuery的手风琴插件,包括jQuery手风琴菜单等,比如炫酷的jQuery手风琴图片和菜单插件及源码这篇文章中就包含了很多jQuery手风琴插件。今天我们要分享另外一款jQuery横向图片手风琴插件,切换图片时可以展示图片文字描述,效果非常不错。


之前我们已经向大家分享过很多基于jQuery的手风琴插件,包括jQuery手风琴菜单等,比如炫酷的jQuery手风琴图片和菜单插件及源码这篇文章中就包含了很多jQuery手风琴插件。今天我们要分享另外一款jQuery横向图片手风琴插件,切换图片时可以展示图片文字描述,效果非常不错。

经常可以在网上或者电视上看到被马赛克模糊的图片或者视频,今天我们要利用HTML5 Canvas技术来实现图片的马赛克模糊效果。在演示中我们可以拖动滑竿来设置马赛克模糊的程度,你可以在不同的值下观察图片被马赛克后的效果。HTML5的确非常强大。

<p class="center">Change pixel resolution <input type="range" min="4" max="100" value="32" id="range" /> <span id="output">32</span></p>
<div class="thumb">
<img src="img/1.jpg" id="dolly1" />
<img src="img/2.jpg" id="dolly2" />
<img src="img/3.jpg" id="dolly3" />
</div>
定义了一个滑竿[......]
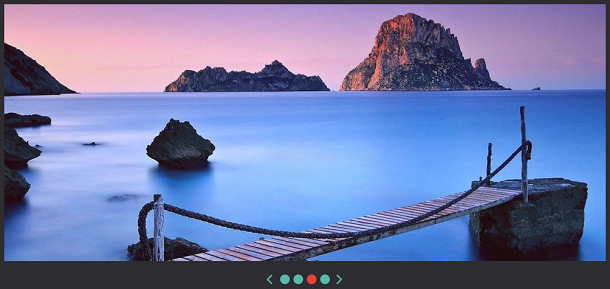
jQuery图片滑块动画即jQuery焦点图,它可以完成网页上的多张图片的轮流播放,并且图片切换时附上绚丽的动画效果。本文主要向大家分享了一些精巧绚丽而且实用的jQuery图片滑块插件,这些图片动画插件可以帮助你完成更炫酷的图片展示,一起来看看吧。
这次我们要来分享一款非常绚丽的jQuery焦点图插件,同时这款焦点图也利用了HTML5和CSS3的相关特性,使图片切换效果更加丰富多彩。另外,这款jQuery焦点图插件的特点是全屏的效果,因此看上去也非常的大气和整体。
这又是一款jQuery焦点图插件,和其他焦点图的功能类似,它也可以自定义图片的数量,点击切换按钮进行图片切换。另外,这个jQuery焦点图的一大特点是支持鼠标滑动切换图片,因此如果将它应用在移动设备上,也可以支持触屏滑动切换。
这次要带来的也是一款jQuery焦点图插件,它的特点是当图片切换时,图片会发生爆炸的动画特效,非常有创[......]
记得之前我们分享过一款很酷的HTML5 DNA动画,螺旋效果不是很理想,今天分享的这款HTML5 DNA螺旋动画效果就非常不错了,不仅具有更为立体的视觉效果,而且螺旋的效果也带有3D的动画特效,大家可以在DEMO演示中看到精彩的效果。

今天我们要继续来分享一款非常实用的jQuery焦点图插件,和其他的jQuery焦点图插件一样,它同样支持多张图片的任意跳转切换,同时,焦点图切换方式是水平的,而且相当流畅,因为这款jQuery焦点图实现很简单。

之前我们分享过相当数量的jQuery菜单了,像这款jQuery左侧带小图标的多级下拉菜单就比较有特色,而且也非常实用。今天要给大家带来一款Dock样式的jQuery菜单,用过苹果的朋友都知道,它的Dock菜单非常酷,配合漂亮的图标就更加绚丽了。
