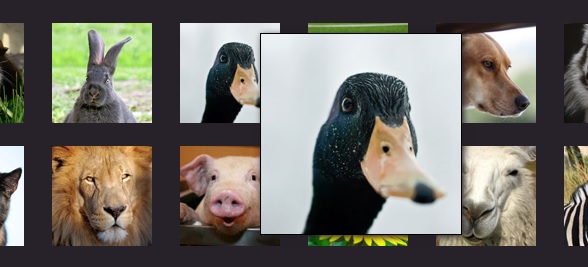
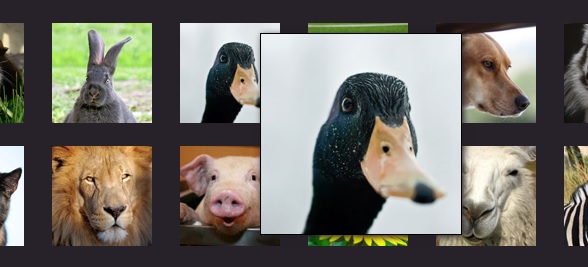
这是一款基于CSS3的动画相册,这样的相册我们之前也分享过不少,比如HTML5 3D立体图片相册。非常的华丽。今天的这款CSS3相册相对比较实用,当鼠标划过缩略图时,原图片即会以淡入淡出的动画效果展现出来,大家可以将它应用在自己的网站上。


这是一款基于CSS3的动画相册,这样的相册我们之前也分享过不少,比如HTML5 3D立体图片相册。非常的华丽。今天的这款CSS3相册相对比较实用,当鼠标划过缩略图时,原图片即会以淡入淡出的动画效果展现出来,大家可以将它应用在自己的网站上。

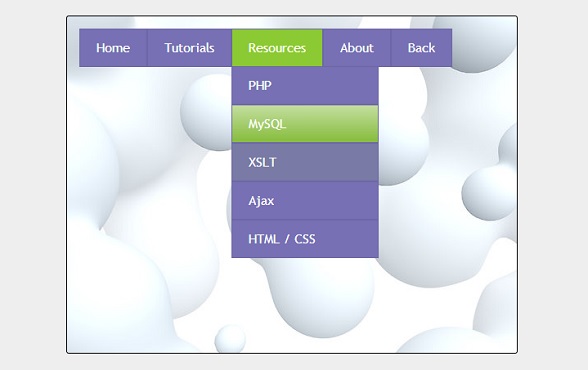
这又是一款基于CSS3的下拉菜单,和上一款纯CSS3黑色气泡背景动画菜单相比,这款CSS3菜单是多级下拉的。菜单的背景非常清新,当鼠标滑过父菜单时,即可展开子菜单,并且在菜单展开的过程中伴随着很不错的动画效果。

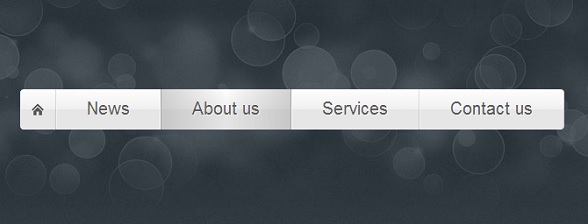
今天我们要来分享一款非常酷的CSS3动画菜单,这款CSS3菜单有一个很漂亮的黑色气泡背景,菜单是银白色的,和黑色的背景交织在一起更加显得有3D立体的视觉效果。CSS3的运用让菜单有圆角的效果,鼠标滑过菜单时也会改变背景。

下面是实现这款CSS3菜单的过程和源代码,一起来看看。
<nav>
<ul class="fancyNav">
<li id="home"><a href="#home" class="homeIcon">Home</a></li>
<li id="news"><a href="#news">News</a></li>
<li id="about"><a href="#about">About us</a></li>[......]
今天我们要来分享几款很酷的HTML5/CSS3动画应用,虽然不是HTML5 3D应用,但也有3D的视觉效果。HTML5结合jQuery,让网页应用变得更加强大了。一起来看看这些HTML5/jQuery动画应用吧。
这次我们要来分享一款效果非常酷的HTML5 3D柱形图表,这款HTML5图表和之前分享的都不一样,主要是外观上比较吸引人,首先图表是3D立体的,有一种非常棒的视觉效果;其次,当鼠标划过柱形图表时,会有很不错的HTML5动画效果。
这款HTML5烟花动画我们应该比较熟悉,因为之前有分享过类似的HTML5动画了。这个HTML5烟花动画是基于canvas的,可以说是之前分享那款的升级版,它可以控制烟花上升的速度和烟花绽放花朵的大小。由于是在HTML5 Canvas画布上完成,因此也就非常灵活。
今天要分享一款基于HTML5和CSS3的动画按钮,当[......]
这又是款基于CSS3的下拉菜单,这款CSS3菜单是手风琴样式的,关于手风琴菜单,大家也可以回顾一下这款CSS3手风琴菜单 可同时折叠多个菜单。今天的这款CSS3手风琴菜单也类似,菜单具有3种模式,一种是同时展开多个菜单,一种是只能同时展开一个菜单,还有一种是可以默认展开一个菜单。应该说,这款CSS3手风琴菜单非常的实用。

作为前端开发者,我们肯定都使用过非常多的jQuery插件,毋庸置疑,jQuery非常流行,尤其是结合HTML5和CSS3以后,让这些jQuery插件有了更多地动画效果,更为绚丽多彩。下面分享了一些超炫酷的jQuery/HTML5应用,一起来看看。
这是一款利用HTML5和CSS3制作而成的按钮组合,这款CSS按钮非常具有个性化。该CSS3按钮不仅具有3D的外观,点击按钮也具有非常立体的效果,更具有特点的是这款CSS3按钮的形状是不规则的,而且按钮中都有一个可爱的小图标。
还记得之前分享的一款基于CSS3的Android Dock菜单么?的确,效果非常酷。今天我们要分享的这款菜单也是Dock类型的,并且是基于jQuery的,兼容性方面更加出色。这款jQuery Dock菜单可以悬浮在页面两侧,鼠标划过菜单项时将会出现很酷的动画效果。
利用CSS3的一些动画[......]