dopelessRotate是一款基于jQuery的图片旋转插件,这款图片旋转插件功能非常强大,它不仅可以在加载的时候显示进度条,而且点击右侧的放大镜按钮可以查看原始大图,并且可以滑动鼠标来漫游大图的每一个细节。是一款非常不错的jQuery图片旋转插件。


新的一周开始了,今天我们要为大家分享一些全新的jQuery插件和HTML5/CSS3应用,这些jQuery插件不仅非常炫酷,而且还挺实用,这次的分享包含jQuery菜单、CSS3按钮已经多种图片特效,一起来看看吧。
今天我们要分享一款炫酷而且实用的CSS3动画效果,它是模拟书本翻页的动画特效。当鼠标滑过书本右上角时,书本即可向前翻一页,而且翻页动画非常逼真。由于CSS3的运用,我们并不需要使用复杂的图片来制造逼真的书本效果,书本翻页可以很简单地完成。之前也有分享过一些HTML5书本翻页动画:jQuery/CSS3书本翻页动画特效和HTML5/CSS3书本翻页3D动画。
今天我们要来分享一款非常酷的CSS3动画菜单,这款CSS3菜单有一个很漂亮的黑色气泡背景,菜单是银白色的,和黑色的背景交织在一起更加显得有3D立体的视觉效果。CSS3的运用让菜单有圆角的效果,鼠标滑过菜单时也会改变背景。
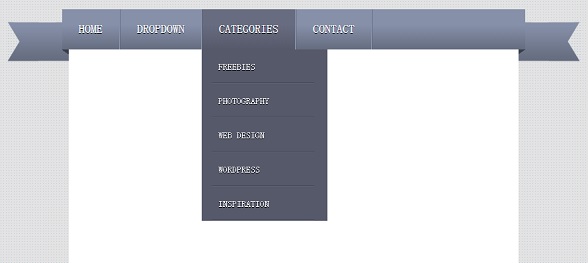
今天我们再来介绍一款jQuery下拉菜单,这款jQuery下拉菜单应用了一些CSS3相关的属性,但并不复杂,也没有绚丽的动画,但是非常实用。这款jQuery菜单的另一个特点是菜单整体呈飘带状,样式非常新颖。鼠标滑过菜单项时即可展开下拉菜单。

下面一起来看看这款菜单的实现过程和源代码,代码主要由HTML、CSS和jQuery组成。
<div id="menu-holder">
<div>
<ul class="menu">
<li><a href="http://www.flashuser.net">Home</a></li>
<li><a href="#">Dropdown</a>
<ul>
<li><a href="http://www.flashuser.net/category/css">CSS</a></li>
<li><[......]
今天我们要分享一款炫酷而且实用的CSS3动画效果,它是模拟书本翻页的动画特效。当鼠标滑过书本右上角时,书本即可向前翻一页,而且翻页动画非常逼真。由于CSS3的运用,我们并不需要使用复杂的图片来制造逼真的书本效果,书本翻页可以很简单地完成。之前也有分享过一些HTML5书本翻页动画:jQuery/CSS3书本翻页动画特效和HTML5/CSS3书本翻页3D动画。

今天是周末,一起来回顾一下分享的最佳HTML5 3D动画演示及源码,HTML5非常强大,是WEB开发的未来。
之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,并且在选中的时候图片出现弹跳的动画效果。
之前我们分享过一款仿facebook的登录表单,效果的确很赞。今天我们再来分享一款很有特色的CSS3登录表单,这款登录表单的用户名和密码是分开输入的,当输入用户名,然后按回车时,即会折叠展开密码输入框,这个3D折叠的效果很不错。
今天我们要分享一款非常酷的图片效果,这个效果在很多P图软件中经常可以看到,就是对一张图片进行复古效果的渲染。这款CSS3图片效果就实现了[......]