这又是一款简易型的jQuery焦点图插件,这款焦点图插件可以进行自动播放,也可以点击下方的填充式切换按钮进行手动切换,非常方便。另外,其简易的外观让其加载速度十分快,非常适合高性能的网页上面。该jQuery焦点图的图片切换动画是淡入淡出的效果,切换也十分流畅。


今天要来分享一款非常具有创意的CSS3 Loading动画效果,整个Loading动画就像一部开足马力的发动机,在不停地循环工作,看上去Loading动画样式十分新颖。之前我们也分享过一些创意型的Loading动画,比如:HTML5 Canvas发光Loading动画

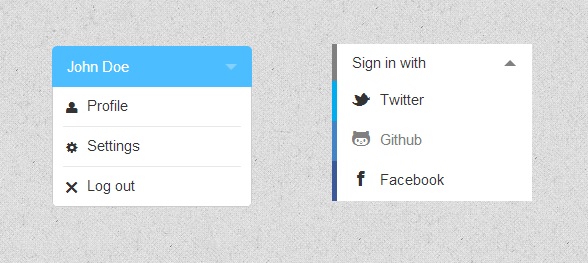
这是一款基于jQuery的自定义下拉框选择列表插件,利用这款jQuery插件我们可以非常方便的让浏览器默认的select下拉框变的非常华丽,并且同时拥有select下拉框原有的功能。这款jQuery下拉框插件利用了CSS3技术,提供了5款不同的炫酷样式。

我们对其中一个的实现代码进行简单讲解,代码主要由HTML、CSS和jQuery组成。
<div class="wrapper-demo"> <div id="dd" class="wrapper-dropdown-2" tabindex="1">Sign in with <ul class="dropdown"> <li><a href="#"><i class="icon-twitter icon-large"></i>Twitter</a></li> <li><a href="#"><i class="i[......]
以前我们大部分的Loading动画都是利用gif图片实现的,这种图片实现Loading动画的方法虽然也很不错,但是作为HTML5开发者来说,如果能利用HTML5和CSS3实现这些超酷的Loading动画,那将是一件非常痛快的事情。
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢。今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。
之前我已经分享了几款效果很不错的CSS3进度条插件,比如CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精美样式。今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。
在线演示 [......]