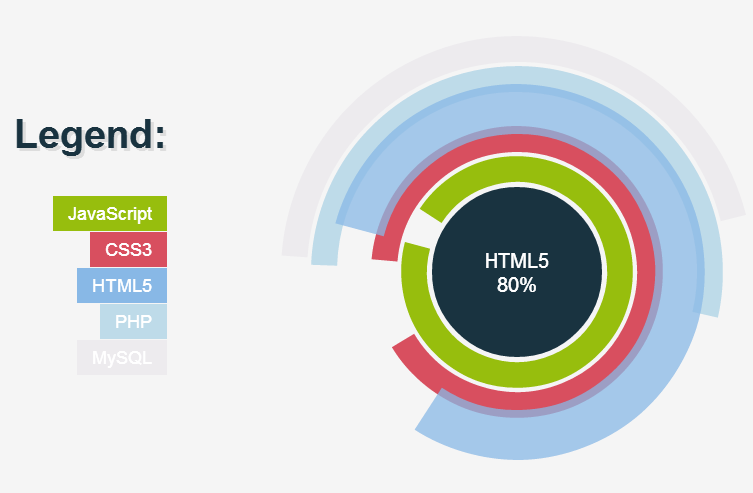
这次我们要分享一款非常富有创意的jQuery图表插件,这款jQuery环形百分比图表插件有以下特点:1.图表外观是环形的,因此也十分特别。2.图表数据有百分比显示,你可以直截了当地看到当前数据情况。3.鼠标滑过环形时,将突出显示该项数据,并显示百分比。


这又是一款基于HTML5的超炫动画特效,是一款动感的火焰燃烧动画效果。这款HTML5动画火焰燃烧非常逼真,之前我们也分享过一些其他的HTML5火焰燃烧动画,比如:HTML5 Canvas火焰燃烧动画和纯CSS3实现打火机火焰动画。一般像这样的HTML5动画都是基于Canvas的,今天的这款也不例外。

接下来我们要简单分析一下实现这款HTML5火焰燃烧动画的具体步骤和代码,主要由HTML代码、CSS代码和Javascript代码组成。
<div> <canvas id="surface"></canvas> </div>
这里我们仅仅是定义了一个canvas容器,我们的火焰效果就是在canvas上绘制而成的。
接下来是CSS代码,也非常简单。
.wrapper {
margin: 20px auto;
text-align: center;
}
canvas {
width: 100%;
height: 100%;
}
只是用CSS定义了画布ca[......]
之前我们分享过一款jQuery抽奖圆盘旋转插件,动画效果也是不错的。今天我们要再来分享一款基于jQuery的抽奖动画特效。点击抽奖按钮,即可开始运行抽奖程序,抽奖形式有点像以前的老虎机,一个方框在各个奖品间转动,最后停止在你抽中的奖品上。

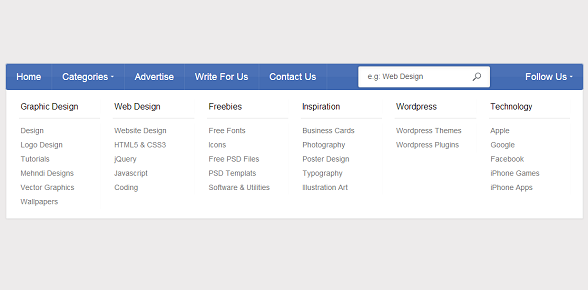
今天我们要来分享一款基于纯CSS3的宽屏二级下拉菜单,这款菜单的子菜单在展开的时候是很宽敞的,菜单项中可以自定义格式的内容,非常实用,也很大气。由于是用纯CSS3实现,所以这款下拉菜单不用运行Javascript,展示速度当然是非常快的。

下面我们一起来看看实现这款CSS3下拉菜单的过程和源码,代码比较简单,主要由HTML和CSS实现,并不需要JavaScript。
<div class="container">
<div class="menu style-1">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#" class="arrow">Categories</a>
<div class="mega-menu full-wid[......]
今天我们要来分享一款全新的jQuery焦点图插件,这款jQuery焦点图是宽屏的,因此外观看上去非常大气,在这里我们也分享过很多宽屏的jQuery焦点图插件,但是这款jQuery焦点图在切换图片上不仅具有淡入淡出的动画特效,而且切换的按钮式tab形式的,图片切换也十分流畅。