新的一周开始了,今天小编要为大家分享最新整理的9款HTML5 3D动画效果及源码下载,前端爱好者都可以来学习一下,以下就是详细的内容,一起来看看。
1、HTML5 3D图片折叠特效 超炫酷图片特效
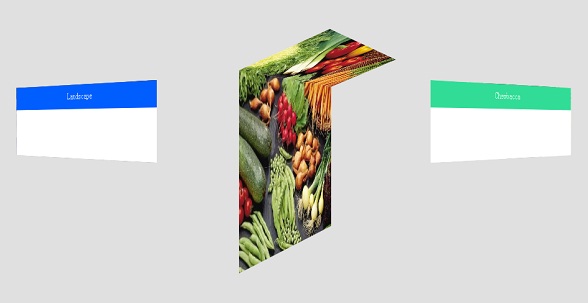
我们之前介绍过很多HTML5 3D图片效果,比如HTML5/CSS3 3D环形图片墙、HTML5 3D相册浏览等等。今天我们再来分享一款HTML5 3D图片折叠特效,鼠标滑过图片时,折叠好的图片便会展开,鼠标离开图片时,图片又会折叠起来,效果非常酷。
2、HTML5 3D图片切片滑块旋转动画 超酷的HTML5 3D特效
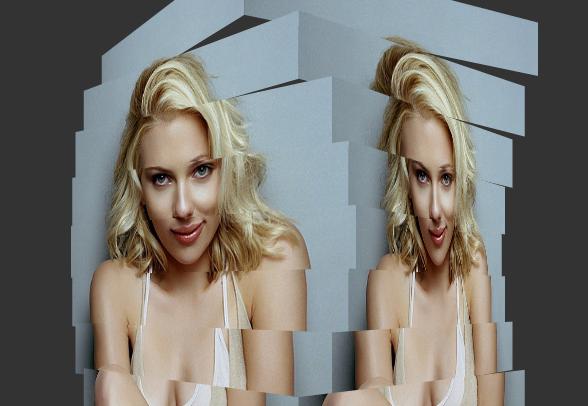
先来说说怎么玩这款HTML5 3D图片动画特效,我们只需要在图片上面拖动鼠标,图片即会在垂直方向分裂出数块小长方体,然后每一个小长方体沿着鼠标拖动的方向旋转。这款HTML5 3D动画非常酷,它的实现离不开js动画框架TweenMax。
3、HTML5 3D正方体特效 可任意面旋转定位
之前对于HTML5立方体动画我们已经有过不少分享了,像这款HTML5/CSS3 3D立[......]