这次要分享的一款CSS3表单是一款可折叠显示的发光搜索表单,搜索表单的输入框一开始由一层遮罩遮住的,并且是半透明的状态,当鼠标滑过输入框时,遮罩层即可缓缓展开,我们可以在搜索框中输入文字进行搜索。


利用HTML5制作精美而实用的折线图表比较简单,因为我们除了可以利用HTML/CSS/Javascript外,还可以使用功能强大的SVG和Canvas动画特性,今天我们就来分享9款基于HTML5/SVG/Canvas的折线图表应用。
HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大。这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势,图表不仅支持多维数据展示,而且支持区域选择数据功能,利用该HTML5图表可以更加方便地管理你的数据。
之前我已经向大家分享了几款HTML5图表应用,HTML5 Canvas图表应用RGraph、HTML5 Canvas饼状图表。利用这些HTML5图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款HTML5折线图表插件Aristochart,Aristochart扩展非常灵活,配置也比较简单,是一款很实用的HTML5图表应用。[......]
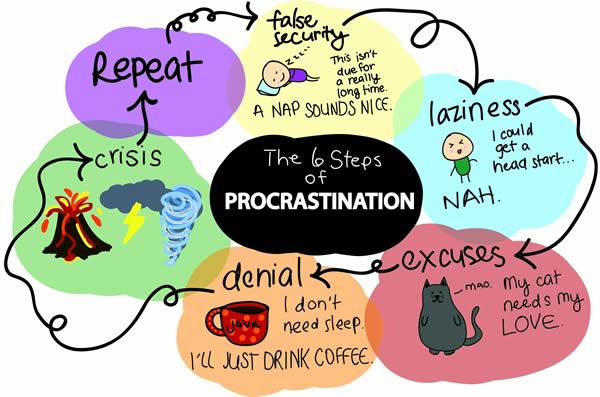
关于拖延症的话题我在Hacker News上不断的看到有人提出来(你也读了,不是吗?),感觉有必要将我是如何跟拖延症做斗争的方法分享给大家。然而,我这里说的主要是针对程序员/美工,但其实任何人都可以使用。首先最重要的….

它不是那些老套陈旧的动机心理学扯谈。
我并不是说那些传统的应对拖延症的方法理论不对,只是对我无效。当正经历极度消沉的时候,我通常听到的理论的最后一句话是”You just DO IT!”。我有很多的事情要去做。但我不会去阅读你那400页的治疗拖延症手册,也不会执行你那一套自我调整的行动方案。
OK,下面看看我的方法。
以程序员为例:
我需要在我的程序里添加讨论和留言功能。
以美工为例:
我需要给这个客户做出logo。
回答这个问题。有答案了吗?非常好,下一步。
这里真正的艺术就在于我是如何实施这一步(注意,是我如何实施,而不是科学上如何实施)。纵览一下所有你的任务,把它们拆分成小任务,然后再次拆分,直到任务小到你认为可以毫无压力的完[......]
当你发现自己有了技术信仰时,不要尝试去磨灭它,而是去利用它!利用它带给自己的动力!
看到这个列表,你一定深有感触。嗯,程序员荣耀(额,这是我自己起的名Programmers' Glory)已然把网络上的任何地方当成了自己的战场。
记得之前看过一篇博文叫做 How Religion Destroys Programmers,翻译过来就是“信仰是如何毁掉程序员的”。
文中列举了众多被垢病的程序员的臭毛病和它们所带来的巨大危害。文中提到,这种自我强加的信仰导致的问题是,它让我们看不到真相,不去尝试别的技术。代码偏执为拥有Programmers' Glory的人关上了很多扇门。
最后作者总结说,相对于无脑崇拜某个我凑巧选择的技术,广泛地理解一系列技术和编程语言可以使我变得更有价值。
说的很对!
当激情上升到信仰的时候,便引发了不断的语言战争、编[......]
在如今的Web开发中,HTML5是大家讨论的最大一个话题。HTML5提供的新功能特征使得Web程序员如虎添翼,并免去了以往钻研各种方法来让网站更好、更快、更灵活的气力。这些新功能中有一个非常让我感兴趣,它就是Web存储(Web Storage)。Web存储(Web Storage)提供了一个在浏览器端保存用户会话信息的方法。下面让我们来看一看Web存储(Web Storage)的基本用法!
sessionStorage对象里增加一个key/value数据。sessionStorage对象。sessionSto[......]今天我们要来分享一款非常具有创意的CSS3 Loading动画,这款CSS3 Loading动画是一个跳动的小球和几个滚动的小球组合而成,效果非常不错,我们也可以回顾一下之前分享的Loading动画,像这款HTML5/CSS3超欢乐的小球跳动Loading动画特效也非常有特点。

北京时间5月13日消息,据《福布斯》网站报道,微软发布的2013年下半年度《安全情报报告》(SIR:Security Intelligence Report)显示,Windows 7和Windows Vista操作系统遭受恶意代码和病毒攻击的几率,甚至超过了即将退役的Windows XP系统。这一结果可能令微软试图将XP用户更新到其他操作系统的游说活动更加困难。
图:微软:Windows 7和Vista比XP风险更大
报告显示,Windows XP系统的病毒感染率为2.42%,而Windows Vista和Windows 7系统的病毒感染率分别为3.24%和2.59%。对于用户来说,值得庆幸的是微软最近发布的Windows 8 和Windows 8.1系统的感染率分别为1.73%和0.08%。
这份报告数据基于以下几个关键点:
——调查期涵盖了2013年7月至12月份,意味着调查期间Windows XP系统仍获得了来自微软的安全更新支持。微软在今年4月份结束对XP系统的安全更新支持。
——此外值得一提的是,在此期间Windows 7和Vista系统受到了一[......]
我这些年和许多程序员工作过——他们有些人超级棒,有些明显比较平常。因为我近来和一些熟练的程序员工作的很愉快,我花了一些时间考虑我羡慕他们什么。是什么让一个好的程序员那么好,差的程序员那么差?或者,简短一些,是什么让一个好的程序员那么好呢?

根据我的经验,成为一个优秀的程序员与年龄、教育或者你挣钱的多少没有关系。关键在于你的表现,更深刻的说,是你如何思考。我注意到我羡慕的程序员有一致的习惯,比起他们所选语言的知识、对数据结构和算法的深入理解、或者几年的工作经验——更多的是他们交流的方式,管理自己的方式,和根据他们精湛的技巧可以知道他们接触编程的方法很有意义。
当然,成为一个好的程序员需要的比任何人可以列举的都还要多,我不会基于这些实践的存在(或者缺失)而单独评判任何程序员。但当我看到时我确实能明确的知道,当我看到一个具有这些性格的程序员时,我会想,“这个人真的知道他们在做什么。”
或者称作“三思而后行”,或者称作“谷歌一下”。
无论你怎么称呼它,你可能遇到的大多数编程问题几乎在一定形式上都已经被解决了。传道书早就记录在案,阳光底下无新事。在Git[......]
之前我曾经在一篇博文中就多语言开发的问题进行过探讨,这一周来很多朋友发来了评论与邮件,其中自然不乏支持与反对的声音。其实这也早在意料之中,此类争议性话题总会带来两个不同阵营,双方分执一词吵个不可开交。

我实在弄不清楚为什么事情总要变成这样,也许这一切早在我们的孩提时代就已有征兆:那时候偏爱雪佛兰品牌的小孩儿会在福特汽车上小便,而支持福特品牌的小孩儿也乐于用污物糊雪佛兰一熊脸。也许随着年纪的增长、我们不会再纠结于超人和蝙蝠侠谁更厉害,但类似的争论却仍然经常性、持续性出现在我们身边。
我们往往会对自己“最偏爱”的语言产生过度依赖,对于任何人来说挣脱自己熟悉的一切、踏出迈向未知领域的步伐都相当困难。我们都喜欢躲在自己选定的“shell(壳)”里平静生活。从通用的Bash shell转向Zsh确实能让我们接触到一个迥异于前且突破了思维惯性的新世界,但由此带来的陌生感、失落感以及学习过程所必须投入的宝贵时间都不免让人感到恼火,有时候我们甚至宁愿抛开这一切、再度回到Bash的怀抱。这并不难理解,毕竟不是每个人都拥有充足的时间来推翻自己过去几十年中积累的经验、下定决心从头学起——无论最终[......]