之前我们分享过很多非常不错的CSS3焦点图插件,我们印象最深刻的要算这款HTML5/jQuery 3D焦点图插件。今天要再来分享一款简易的CSS3焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气。
![]()

之前我们分享过很多非常不错的CSS3焦点图插件,我们印象最深刻的要算这款HTML5/jQuery 3D焦点图插件。今天要再来分享一款简易的CSS3焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气。
![]()
人气代码共享网站GitHub已经成功吸引到全球无数用户的目光,其代码库规模也保持着傲人的增速——当然,随之而来的则是滚滚不绝的支持与注资。除此之外,也有越来越多的第三方软件与GitHub相对接、旨在为用户提供从项目管理到持续集成再到PaaS云服务等多种功能拓展。
GitHub最近在网站的Integrations专栏中公布了合作关系的具体细节,并表示将通过GitHub开发者计划吸引更多开发人员为其贡献集成方案。在今天的文章中,我们将介绍七款广受好评的工具集成,了解它们如何帮助GitHub用户在自己的开发流程中实现价值提升。

Asana
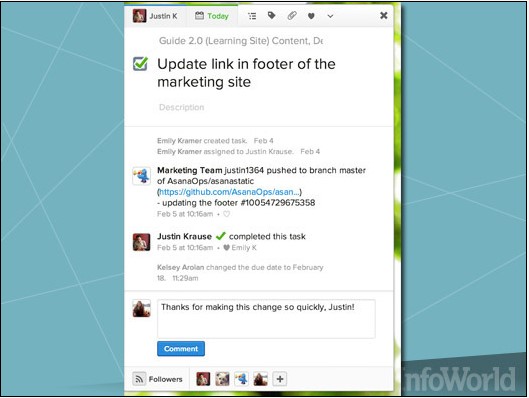
Asana是一款项目管理工具,旨在以无需借助电子邮件的前提下帮助用户实现团队合作。目前Asana提供Web应用版本以及面向iOS与Android设备的移动应用版本。
Chartbeat公司工程技术副总裁Nathan Potter表示,Asana已经在该公司内部被广泛用于任务管理工作。作为一家实时Web分析企业,Chartbeat正是通过GitHub进行代码库管理。“我曾经在2012为参与到Asana-GitHub集成的编写工[......]
挣外快需要的是大量的业余时间和强大的意志,如果你是个每天工作十几个小时天天累得像狗一样的话,那不是太容易。
在三线城市,工作说不上忙,和公司领导(前公司和现公司)关系不错,加上能力也被他们认可。他们有人有资源,所以偶尔有单都会叫上我。单的大小看情况,刚开始的时候两三千的单也接,现在基本没 10k 都不谈了,没什么意思。这算是被动的情况。
和同学、同事多交流,适当展现他们需要的能力。有时候喝喝小酒,小道消息挺多,然后再自己看着办。这算是主动点的情况。
有像我这样的接项目的,但是也有弄平台/产品的。 有个家伙,自己弄了个咨询类的站点,手机端的,一个月这块能拿万把块。 另外三个家伙,也是弄个站点,具体是什么样的我不是太清楚,据说是帮人打广告的,一个月也有万把块的收入。
还有就是一些不太想继续被技术「搞」的了,会去兼职些销售之类的工作,或者和朋友合伙做小生意(我是指摆地摊这类的)。
来了,干这种事业余时间是肯定要的,但是要看具体情况而定。做到一定程度了,就要对收益比进行评估了。如何找到自己的业余时间,或者管理自己的业余时间呢,不妨看看《[......]
学习机器学习有很多方法,大多数人选择从理论开始。
如果你是个程序员,那么你已经掌握了把问题拆分成相应组成部分及设计小项目原型的能力,这些能力能帮助你学习新的技术、类库和方法。这些对任何一个职业程序员来说都是重要的能力,现在它们也能用在初学机器学习上。
要想有效地学习机器学习你必须学习相关理论,但是你可以利用你的兴趣及对知识的渴望,来激励你从实际例子学起,然后再步入对算法的数学理解。
通过本文你可以学习到程序员初学机器学习的四种方式。这是给技术人员设计的实用方法,并以实验为依据,你需要做调研并且完成实验才能建立自己的感性知识。
这四种方法分别是:
你应该通读一下这些方法的策略,然后选择你觉得最适合自己的一个,并且有选择性地执行。
1. 学习一个机器学习工具
选一个你喜欢的工具或者类库,然后学着用好它。
我推荐你从一个自带数据预处理工具,机器学习算法并且能呈现结果的工作平台开始学习。学习这样一个工作平台能让你更熟悉机器学习从头到尾的整[......]
前几日闲来无事写的一篇《遇见程序员男友》,无意间引起了一些波澜。很多人在表达祝福的同时也流露出了几分羡慕嫉妒,更多的人则在怀疑那是某程序员的 YY。于是我们家某只程序员对我说:你应该给广大单身程序员朋友写个“程序员应该如何追女朋友”的攻略。说这句话的时候他还露着那一贯的贼笑。
说实话我觉得我并没有什么资格来叙述这样一个话题。首先,我是个女生,这辈子不出意外的话并不会有追女朋友这样的经历,更别说什么经验之谈了;其次,我是学中文的,据我所知,这一点就被列入很多“理科生应该找什么样的女生”的头条禁忌之列,原因不外乎说什么中文系女生言情小说看得太多,爱幻想完美爱情天马行空不切实际云云。
但我还是厚颜无耻的在这里,从一个女生的角度,八一八追女生这件事吧。
其实觉得像工科生、程序员一类的男生,应当很容易找到女朋友才对。也正如很多人所说,IT 行业是个高薪行业,有点见识的女生都不会轻易拒绝一个前(钱)途无量的男生——当然,我想你肯定也不太愿意你找的那个女朋友只是因为你现在或未来工资条上的那串诱人的数字动心。而事实上却是,文科商科班里那些男生女友都已经换了好几发,而你还只能孤独地在寝[......]
“你爱我吗?”
“爱。”
“有多爱?”
“比爱 1024 还爱你。”
听到这句话,我有过 1024 次拍死我的程序员男友的冲动,最终看在他脸上写满诚恳的样子的份上,还是只朝他撇了撇嘴。
如你所看见的,我的男朋友是一名程序员,一名因为长期写代码而会让人产生连他的那张脸上也写满代码的错觉的程序员。
遇见他之前,我并不太明白程序员是什么东西,对于他自称的“极客”,更是一脸茫然。
“极客?什么玩意,跟黑客一样破坏世界的吗?”
“其实那些你们认为的破坏分子不叫黑客,而叫骇客……”balabalabala,接下来他给我做了长达N分钟的解释说明。
“好吧,不懂。那你有没有做过破坏世界的事啊?”
“我都说了黑客不是骇客而且我是极客……如果有的话?侵入教务系统算不算?”
“你侵入教务系统修改了你的成绩?”
“没有,只是下载了几张女生照片而已啦……”
“你……好猥琐啊。”
有一个程序员男友最直接的好处便是他可以承包你一切电子产品的故障维修工作,虽然他总是义正言辞地将他自己和修理工区分开来,但这并不意味着他可以挣脱成为我的御[......]