今天我们要和大家一起分享9套迷人精致的CSS3 3D按钮动画,这些按钮有些还是非常实用的,有兴趣的朋友可以看看,同时也欢迎分享和收藏。
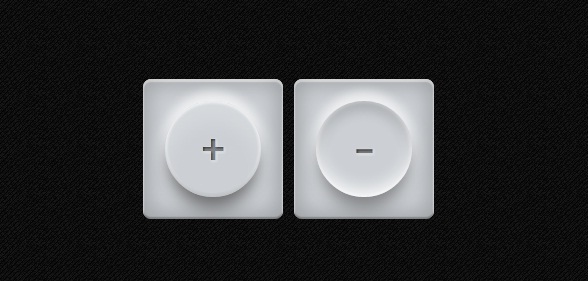
1、纯CSS3 3D按钮 按钮酷似牛奶般剔透
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。
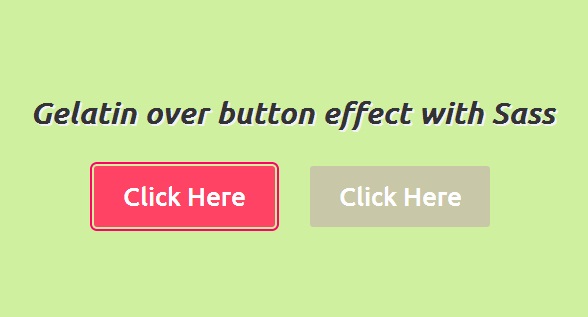
2、纯CSS3实现动感弹性按钮
今天我们来分享一款很有意思的CSS3按钮,当你把鼠标滑过按钮时,整个按钮就会全身扭动起来,像是有弹性一样,非常动感。另外,按钮的结构非常简单,你可以通过合适的配色,让按钮更加贴切你的网站,最后推荐另外一款CSS3按钮:CSS3多样式小图标按钮 带分享按钮
3、jQuery/CSS3实现超酷的分享按钮
之前我们介绍过几款不同的CSS3分享按钮,效果都挺不错,像这款CSS3各大网站分享按钮 带网站Logo小图标几乎包含了所有的社交网[......]