这是一款很酷的拍照快门特效,它利用了HTML5和SVG的特性仿制了类似iPhone拍照应用的快门效果。该HTML5快门的外观非常漂亮,边线有六种不同的颜色组成,当按下快门时,就可以出现像iPhone拍照应用的那种效果了。


Adobe Dreamweaver虽然非常好用,但它并不是唯一一个能够设计、开发、发布精彩网站的Web开发集成环境。我们的开源世界里有很多非常棒的可以完全替代Dreamweaver的各种功能的优秀Web开发工具,更重要的,是免费的。如果你正在寻找Dreamweaver的替代品,下面这8款软件你应该优先尝试一下。注意,没有先后顺序,并不是第一位就是最好的。

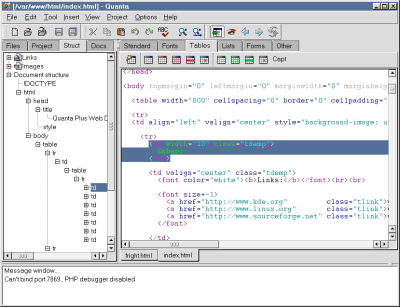
Quanta Plus是一款Web集成开发环境,可以用来开发HTML, XHTML, CSS, XML, PHP 以及任何XML风格的语言或脚本语言。Quanta Plus既提供了可视化的所见即所得(WYSIWYG)编辑器,又能允许你手工编辑。它的特点有标记自动补全、标记属性的对话框编辑器、脚本语言变量的自动提示、项目管理、动态预览、PHP调试器、CVS支持、SVN支持等。

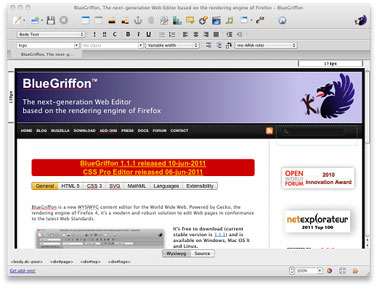
BlueGriffon是一款所见即所得的Web内容编辑器。它是基于Gecko——火狐浏览器的HTML渲染引擎开发的,使用它,你可以开发出标准的Web页面。它可以运行在的Windows、[......]
构建在Windows平台之上的网站,往往会被业内众多架构师认为很“保守”。很大部分原因,是由于微软技术体系的封闭和部分技术人员的短视造成的。由于长期缺乏开源支持,所以只能“闭门造车”,这样很容易形成思维局限性和短板。就拿图片服务器为例子,如果前期没有容量规划和可扩展的设计,那么随着图片文件的不断增多和访问量的上升,由于在性能、容错/容灾、扩展性等方面的设计不足,后续将会给开发、运维工作带来很多问题,严重时甚至会影响到网站业务正常运作和互联网公司的发展(这绝不是在危言耸听)。
之所以选择Windows平台来构建网站和图片服务器,很大部分由创始团队的技术背景决定的,早期的技术人员可能更熟悉.NET,或者负责人认为Windows/.NET的易用性、“短平快”的开发模式、人才成本等方面都比较符合创业初期的团队,自然就选择了Windows。后期业务发展到一定规模,也很难轻易将整体架构迁移到其它平台上了。当然,对于构建大规模互联网,更建议首选开源架构,因为有很多成熟的案例和开源生态的支持,避免重复造轮子和支出授权费用。对于迁移难度较大的应用,比较推荐Linux、Mono、Mysql、Memc[......]
今天我们向大家精选了14款震撼人心的HTML5文字特效,这些文字特效有超酷的动画类型,也有清新的3D类型,不多说,一起来看看。
这是一款非常具有卡通形象的CSS3五彩文字特效,虽然没有迷人的动画效果,但是五彩缤纷的文字展现在屏幕上也是非常酷的,再加上每一个文字都有不同角度的阴影效果,加上漂亮的英文字体,让整一个文字特效显得非常出色迷人,大家可以在宣传广告页面试试这款CSS3文字特效。
这款HTML5动画既是Loading特效也是文字特效,Loading动画开始时,文字中的水位渐渐上升,为了模拟水位上升的真实效果,水面还会波浪浮动,当Loading动画结束时,文字中的水位又会渐渐退去,动画效果和上升类似,这样周而复始,从而达到很酷HTML5 Loading动画效果。
今天我们要来分享一款非常简单大气的HTML5 3D文字特效,这个3D文字特效是[......]
本文是html5tricks原创翻译,转载请看清文末的转载要求,谢谢合作!
七岁的Jordan Lisle,是加利福尼亚州,米尔谷一所小学的二年级学生,就在上个月,在上完一天的学校课程之后,又报名参加了计算机编程的兴趣培训班。
“我担心他如果不学就会被别人拉下。”孩子的母亲,Wendy Lisle解释说,这也是为什么要让孩子加入这个培训班的原因。
这是国家教育活动的一部分,旨在普及电脑编程知识,以适应现在的互联网发展技术。自从12月份开展以来,从幼儿园到高中都推出了编程课。根据Code.org 所述,从事这类高科技行业的公司为此提供免费的课程支持。此外,大概有30个学区,包括纽约和芝加哥,也已经准备在今年秋天增加编程课,主要设在高中,也包括低年级。并且已经有九个州已经将计算机课列为必修课,与基本数学和科学技术一样,需要修满一定的学分才能毕业,而不再是像以前那样作为选修课。
另外,学校也会提倡这方面的课外活动。还是拿米尔谷举例,很多孩子,从幼儿园到五年级,都开始蜷坐在电脑面前,通过解决问题来学习电脑的基础逻辑知识。
对于计算机科学,社会有了一个非常鲜明的变化[......]