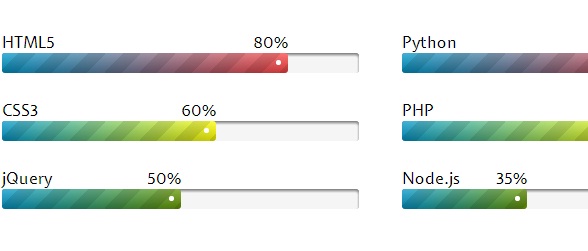
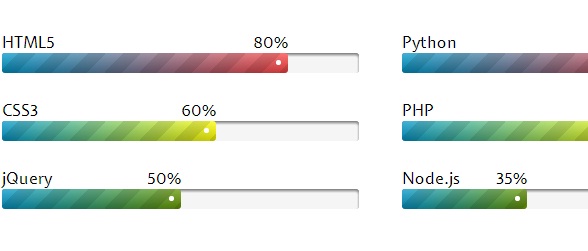
今天我们要来分享一款很酷的CSS3动画进度条插件,这款CSS3进度条还可以用在投票结果分析,效果也非常不错。这和之前介绍的漂亮的CSS3动画进度条 可自定义进度条颜色类似,同样有动画效果,同样可以用作统计图表。


今天我们要来分享一款很酷的CSS3动画进度条插件,这款CSS3进度条还可以用在投票结果分析,效果也非常不错。这和之前介绍的漂亮的CSS3动画进度条 可自定义进度条颜色类似,同样有动画效果,同样可以用作统计图表。

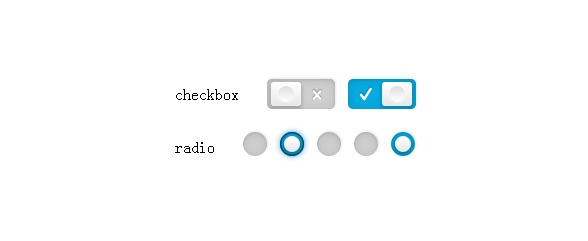
对于浏览器默认的checkbox和Radiobox样式实在是比较丑陋了,今天分享一款非常个性化的CSS3自定义checkbox和Radiobox,外观非常时尚。之前也分享过几款类似的CSS3插件,比如HTML5自定义Checkbox和Radiobox、CSS3漂亮的自定义Checkbox复选框 9款迷人样式。

今天来给大家分享一个利用纯CSS3绘制的小猪、老鼠、小牛,非常可爱。利用CSS3的特有属性,可以让网页上的线条组成不同的形状,甚至是产生简单的动画效果。之前也分享过一款纯CSS3绘制可爱的蚱蜢,也是非常酷。CSS3很强大,用纯CSS3可以绘制很多有趣的东西。

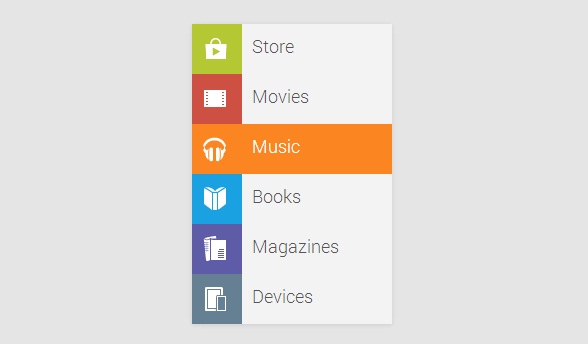
之前我们分享过几款相当不错的CSS3垂直菜单,比如清新小图标的HTML5/CSS3侧边栏菜单、CSS3侧边栏菜单 带可爱的小图标菜单等。今天介绍的一款CSS3菜单也是垂直菜单,是一款仿Google Play的垂直菜单,另外菜单左侧还有非常漂亮的小图标。

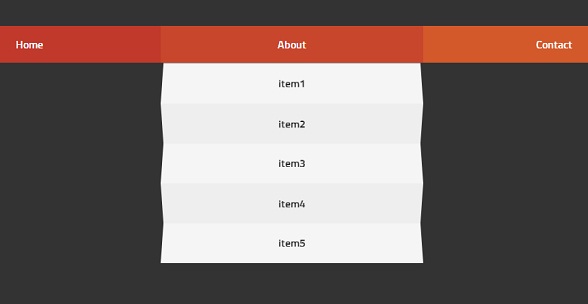
这回要分享的是一款很有特色的CSS3菜单,它不仅具有下拉菜单的特点,而且,下拉的子菜单是3D的折纸效果,看起来是挺酷而且简单的HTML5/CSS3下拉菜单。回顾之前分享的菜单,HTML5/CSS3 3D下拉折叠菜单这款菜单和今天分享的类似,不过那个有下拉的动画效果。

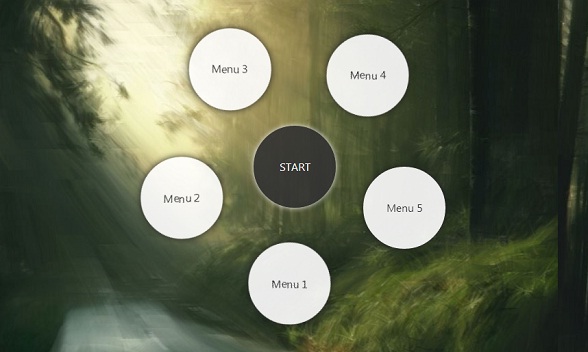
今天我们要分享一款非常有创意的HTML5/CSS3动画菜单,菜单是环形的,当鼠标点击中心按钮时,子菜单即会环绕展开,并伴随很酷的菜单展开动画。记得之前还分享过一款HTML5/CSS3实现iOS Path菜单,也是环形的菜单,动画效果也比较酷。

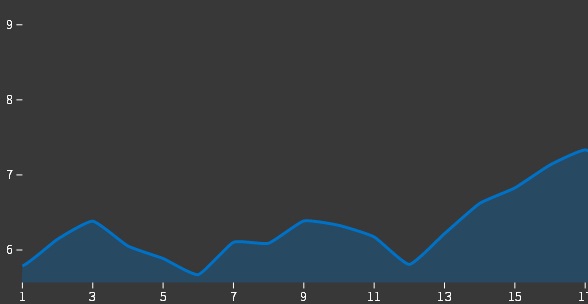
前面我们刚刚分享过一款很不错的HTML5/SVG折线图表,这次我们依然要来分享一款带超酷动画的HTML5/CSS3动态折线图表,图表数据会定时切换,图表数据在切换的时候有很酷的切换动画,感觉数据模拟非常真实。另外,更多的HTML5图表应用可以到HTML5图表栏目下查看。

今天要分享的这款HTML5图表应用是一款线性图表,它主要是有SVG构造出来的,这款SVG线性图表可以用不同的颜色绘制出图表的数据区域。另外,这款图表和之前分享的HTML5线性图表iGrapher 类似,只是功能没那么强大而已。