今天要分享的这款CSS3按钮效果非常不错,是一款3D的按钮特效,当按钮按下时,按钮便会凹陷下去,效果和之前分享的CSS3超酷3D弹性按钮效果类似。另外,这款CSS3 3D按钮还有一个特点,按钮左侧边有漂亮的边线。


今天要分享的这款CSS3按钮效果非常不错,是一款3D的按钮特效,当按钮按下时,按钮便会凹陷下去,效果和之前分享的CSS3超酷3D弹性按钮效果类似。另外,这款CSS3 3D按钮还有一个特点,按钮左侧边有漂亮的边线。

又是一周即将过去,我们来精心挑选这周分享的31款别出心裁的HTML5动画,很多还比较实用,一起来看看吧。
上一篇我们分享了一款外观很酷的HTML5音乐播放器,这次分享的播放器比较小巧迷你,虽然外观没有上一个播放器那么精致,但是功能却是很齐全的。该HTML5音乐播放器的特点是有一个3D的翻转播放按钮。当然对于HTML5播放器的外观,大家可以自己设计定义。
这是一款简单的利用CSS3实现的图标抖动特效,首先我们精选了几款常用而且漂亮的图标,并在图标下方写有描述性的文字。当我们把鼠标滑过图标时,图标即会不停的抖动,像是在告诉用户“点我吧”,这个功能很多地方应该能用到。
之前我们分享过一些很酷的焦点图插件了,有些是基于jQuery的焦点图应用,今天我们要分享一款基于HTML5和jQuery的3D焦点图插件,该HTML5焦点图有[......]
这是一款非常帅的CSS3 Loading加载动画,尽管看上去只有Loading这几个字母,但是利用CSS3特性,可以把这几个字母渲染得非常动感。和之前推荐的CSS3 Loading动画纯CSS3加载Loading动画图不同,这款Loading动画仅仅几个字母就可以展现令人震撼的效果。

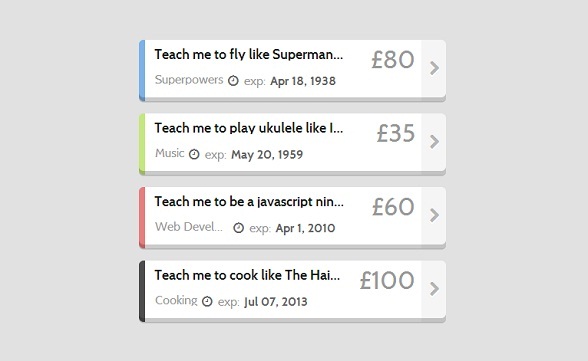
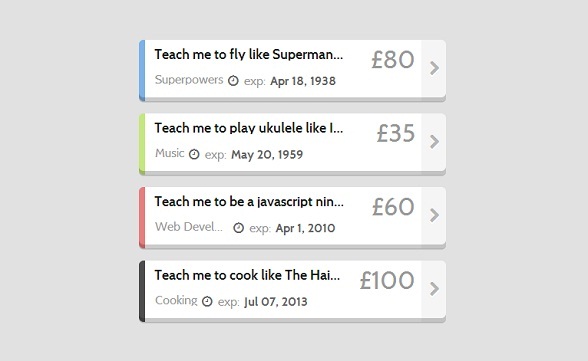
今天我们要来分享一款CSS3菜单,菜单外观很漂亮,是垂直排列的小图标,鼠标滑过菜单项时,菜单项的背景会填充渐变的颜色,另外还会弹出该菜单项描述的Tooltip提示框。之前我们也分享过很多CSS3垂直菜单,像这款CSS3二级下拉动画菜单 菜单背景滑动动画、纯CSS3垂直动画菜单等都是非常不错的CSS3垂直菜单按钮。
![]()
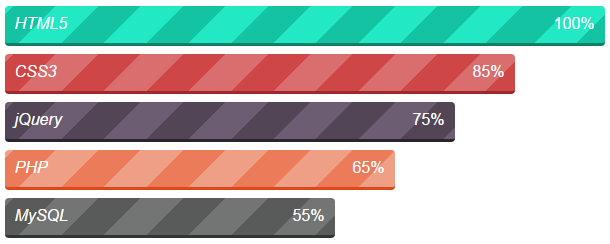
今天我们要再来分享一款很漂亮的CSS3动画进度条,我们可以用它来显示每一项数据的所占的比例,效果很不错。之前我们也有分享过很多功能强大的CSS3进度条,像纯CSS3进度条 华丽5色进度条示例、CSS3 SVG 进度条 Loading 动画 炫酷发光特效都和今天分享的这款比较类似,可以看看。

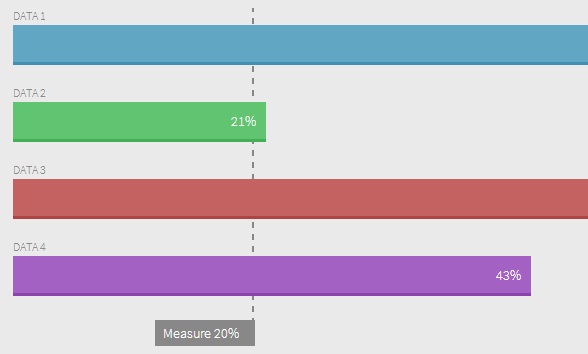
之前我们分享过几款很不错的HTML5柱状图表,像HTML5柱状图表 可合并多张图表的数据、HTML5/CSS3水平柱状图表。这次要分享的HTML5柱状图表也非常不错,它有多种颜色来表示不同的数据。最大的特点是这款HTML5带有基准数据线,可以直观地看到每个数据项相对基准值的偏差。