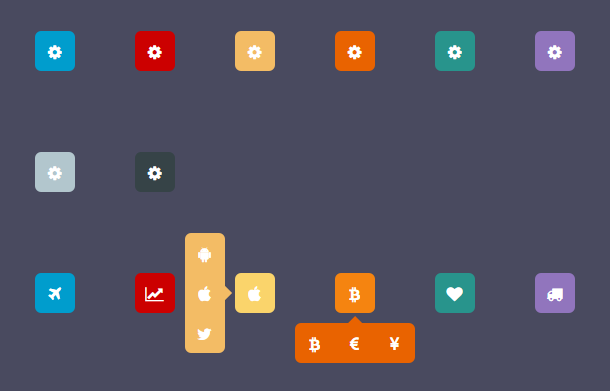
网页菜单是一个网站最主要的部分之一,之前我们分享过很多形态各异的jQuery/CSS3菜单,有炫酷的CSS3/jQuery创意盒子动画菜单,也有实用的CSS3多级下拉菜单 弹性展开下拉动画。今天要给大家分享一款富有创意的CSS3环形菜单,当我们将鼠标滑过菜单项时,即可以圆环的形式展开二级子菜单,效果非常不错。


网页菜单是一个网站最主要的部分之一,之前我们分享过很多形态各异的jQuery/CSS3菜单,有炫酷的CSS3/jQuery创意盒子动画菜单,也有实用的CSS3多级下拉菜单 弹性展开下拉动画。今天要给大家分享一款富有创意的CSS3环形菜单,当我们将鼠标滑过菜单项时,即可以圆环的形式展开二级子菜单,效果非常不错。

之前我们分享过一些基于纯CSS3的爱心动画,最酷的非浪漫程序员 HTML5爱心表白动画这个莫属,另外还有这个HTML5 3D爱心动画也非常不错。今天要给大家带来一个纯CSS3的红色爱心跳动动画,爱心的形状是利用纯CSS3绘制出来的,结合CSS3的动画属性实现跳动的动画特效。

之前我们分享过很多非常炫酷的CSS3和HTML5图片层叠切换动画,比如CSS3/jQuery实现移动端滑动图片层叠效果和jQuery多张图片上下叠加切换插件。今天我们要分享的是一款基于CSS3的图片层叠弹性动画,当我们将鼠标滑过图片时,图片就会展示层叠的视觉效果,并且会以弹性的动画方式放大图片,效果非常不错。

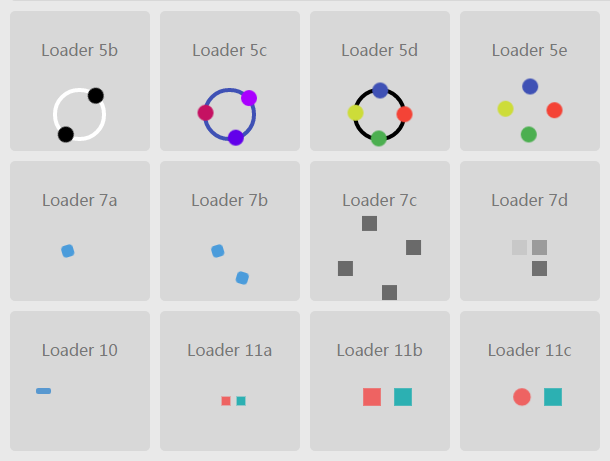
之前我们为大家分享过很多款炫酷和实用的CSS3 Loading加载动画,比如这款CSS3实现的火柴燃烧Loading加载动画和5个可爱的CSS3 Loading加载动画。今天要分享的同样是一款基于纯CSS3的Loading加载动画,与其他Loading动画不同的是,它有很多种动画风格,你可以根据自己的喜好和实际项目选择一款加以应用。

今天我们要给大家分享一款非常炫酷的jQuery Tooltip气泡提示框插件,这款气泡提示框与之前分享的一款CSS气泡提示框 可自定义配置箭头不同的是,这款气泡提示框插件拥有多种不同的漂亮主题风格,而且气泡提示框弹出的时候还可以定义各种炫酷的动画效果,非常实用。

之前我们分享过许多外观漂亮而且非常实用的jQuery Tab菜单插件,比如HTML5 SVG Tab滑块菜单和CSS3/jQuery实现Tab菜单小工具都是非常不错的Tab菜单插件。今天我们再分享一款基于jQuery和Bootstrap的个性化Tab菜单插件,这款Tab菜单的菜单项非常独特,三角梯形的菜单按钮非常不错,让人印象相当深刻。