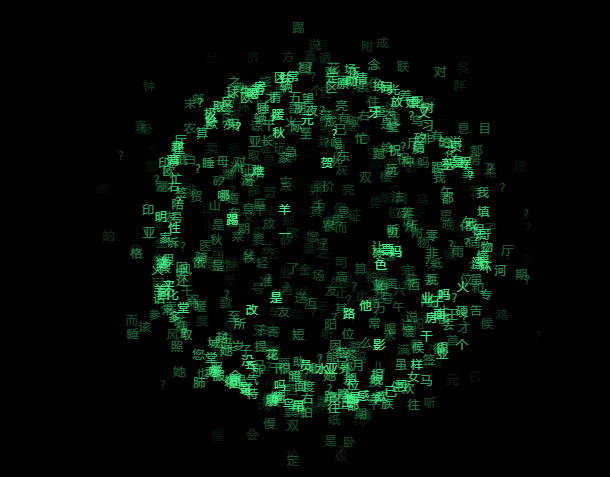
个人博客程序中经常会使用的一个功能叫标签云,就是把许多标签文字提取出来,使用云的形式将这些标签展示给读者。今天要分享的就是一款基于HTML5 Canvas的3D球形标签云动画,你可以定义任意的文字,然后调用HTML5代码初始化一个3D的球形标签云,效果非常不错。


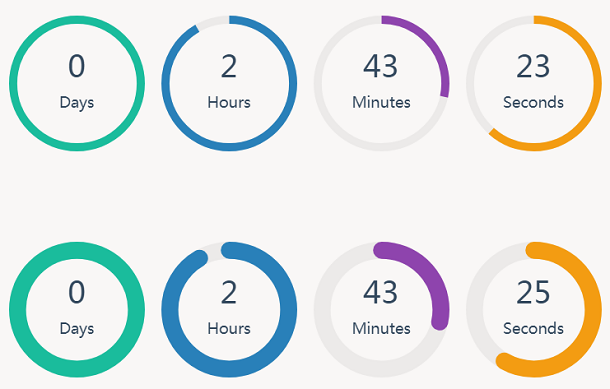
之前我们有给大家分享过很多款外观炫酷或者功能实用的jQuery/HTML5环形进度条插件,比如这款CSS3 3D环形进度条 带进度百分比;也分享过很多基于jQuery的进度条插件,这篇文章总结了很多。今天要分享的也是一款基于HTML5的环形进度条插件,一共有近20款样式,非常实用。

还记得很早的时候我们给大家分享过一款CSS3僵尸行走动画吗?动画效果十分逼真。这次要给大家分享另外一款有关僵尸的CSS3动画,这款动画利用了CSS3特性绘制了一只僵尸从墓穴出来时的特效,应该是从植物大战僵尸游戏中模仿过来的。

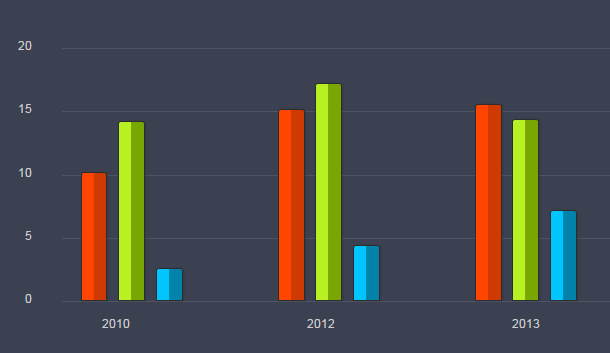
这是一款简单而精美的CSS3柱形图表插件,整个插件没有使用一行JavaScript代码,都是利用CSS3的动画属性完成的。跟之前介绍的华丽的HTML5图表 可展示实时数据和HTML5 3D图表插件 可动态显示图表数据相比,这款柱形图表更显简洁,但非常实用,而且使用起来最为简单。

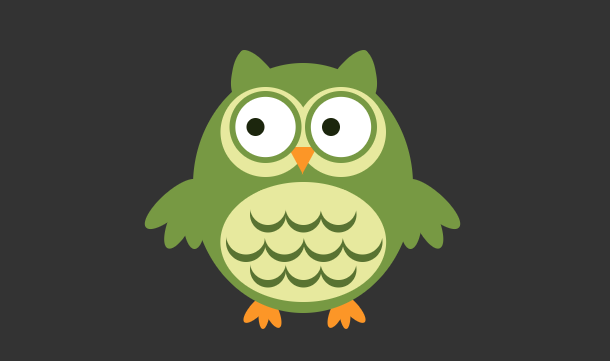
之前我们分享过很多基于纯CSS3的绘制动画效果,比如这款纯CSS3实现大象走路动画和纯CSS3绘制可爱的蚱蜢,效果都非常不错。今天要分享的这款也是基于纯CSS3可爱的猫头鹰动画,移动鼠标猫头鹰的眼睛还会转动,非常逼真。

之前我们分享过很多基于jQuery和HTML5的焦点图动画插件,比如这款jQuery带缩略图焦点图插件和HTML5/CSS3立方体翻转3D全屏焦点图都非常炫酷和实用。今天要分享的同样是一款基于HTML5的焦点图动画,它的特点是图片切换时使用波浪形切换方式,非常不错。
