之前我们分享过好几波炫酷实用的CSS3Loading加载动画图标,外观设计和动画效果都非常具有创意。比如纯CSS3 Loading加载动画 多组超炫酷风格和10款造型奇特的CSS3进度条/Loading动画。今天我们又要向大家分享一组炫酷的CSS3加载Loading动画图标,它们共同的特点就是都很个性化。
![]()

之前我们分享过好几波炫酷实用的CSS3Loading加载动画图标,外观设计和动画效果都非常具有创意。比如纯CSS3 Loading加载动画 多组超炫酷风格和10款造型奇特的CSS3进度条/Loading动画。今天我们又要向大家分享一组炫酷的CSS3加载Loading动画图标,它们共同的特点就是都很个性化。
![]()
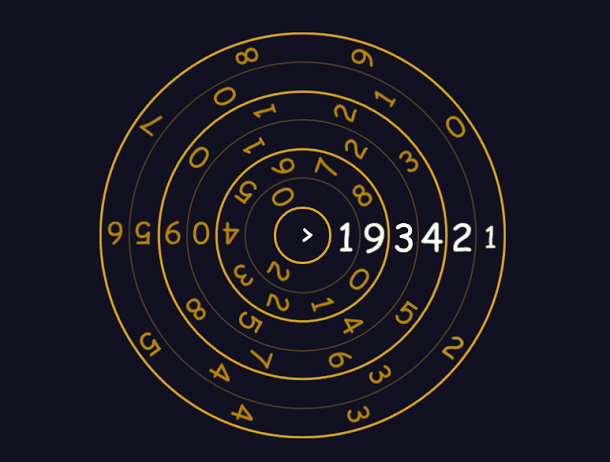
这是一个超有创意的CSS3数字时钟应用,这款应用插件的特点是它的时钟外观非常新颖,是一个圆形的数字时钟动画。时分秒分别落在3个圆圈上,时间每走一秒,圆圈会相应旋转。另外我们之前也分享过一些富有创意的时钟,比如这款jQuery/CSS3线性时钟插件也非常不错。

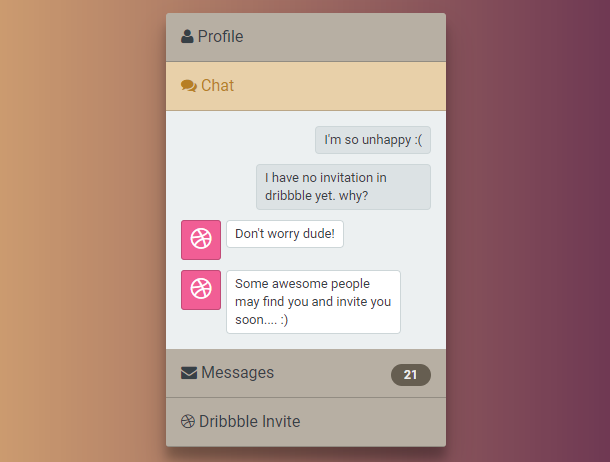
这是一款基于jQuery的手风琴个人信息菜单面板,每一个菜单项展开后可以自定义布局,因此可以为每一个菜单项实现多功能。类似这样的多功能菜单还有jQuery/CSS3大屏下拉菜单,非常实用。由于这款手风琴菜单是基于jQuery框架的,因此兼容性和实用性很强。

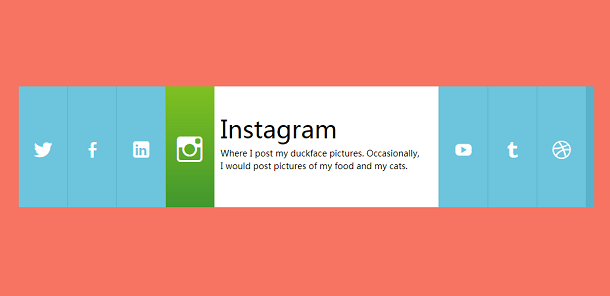
对于手风琴动画,我们以前分享过很多,有基于jQuery的手风琴菜单,比如jQuery多层级垂直手风琴菜单;也有基于jQuery的手风琴焦点图,比如jQuery实现横向手风琴图片轮播焦点图效果。今天要分享的是一款利用纯CSS3实现的水平手风琴分享按钮菜单,每一个分享按钮展开时会有该平台的简单介绍,非常绚丽实用。

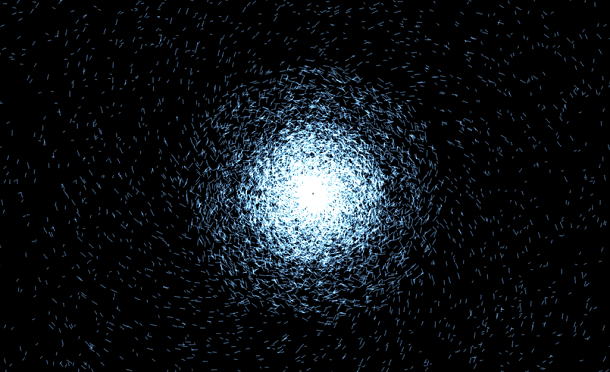
之前我们分享过几款非常炫酷的HTML5粒子动画,比如这款HTML5像素粉碎图片动画和HTML5 Canvas彩色像素进度条动画,都是利用了HTML5的粒子渲染特性实现。今天我们要分享另外一款基于HTML5和WebGL的粒子爆炸动画特效,效果非常令人震撼。

之前我们分享过好几款风格各异的jQuery书本翻页插件和HTML5书本翻页动画,有几个还是不错的,比如jQuery书本翻页3D动画特效和HTML5 3D书本翻页特效。今天要分享的也是一款基于CSS3的3D书本翻页动画,目前这个动画不支持鼠标交互,只可以自动将页面打开和收拢。

HTML5和CSS3之所以强大,不仅因为现在大量的浏览器的支持,更是因为它们已经越来越能满足现代开发的需要。Flash在几年之后肯定会消亡,那么HTML5和CSS3将会替代Flash。今天我们要给大家分享8个最新的HTML5和纯CSS3动画及其源码,这些动画非常让人震撼,你也可以学习一下HTML5源码。
HTML5的Canvas特性非常实用,我们不仅可以在Canvas画布上绘制各种图形,也可以制作绚丽的动画,比如这次介绍的水波纹动画特效。以前我们也分享过一款基于HTML5 WebGL的水波荡漾动画,让人惊叹不已,这次分享的HTML5 Canvas水波纹动画同样非常震撼人心。
前几天我们刚刚为大家分享过一款基于HTML5的人物四肢关节伸展模拟动画,它可以模拟人物的头部、四肢伸展情况,相当逼真。今天要介绍的这款HTML5 Canvas动画在原来四肢模拟的基础上,添加了身体碰撞模拟的动画特效,我们用鼠标模拟一个大铁球,移动鼠标后将大铁球撞击人物的身体[......]