之前我们为大家分享过几个基于HTML5和CSS3的3D立方体动画,比如CSS3 3D立方体图片墙 可拖拽360度旋转和HTML5 3D立方体旋转动画。今天我们要介绍的也是一款CSS3 3D立方体图片墙,它与其他不同的是,立方体中可以嵌套小的立方体,动画效果非常不错。


之前我们为大家分享过几个基于HTML5和CSS3的3D立方体动画,比如CSS3 3D立方体图片墙 可拖拽360度旋转和HTML5 3D立方体旋转动画。今天我们要介绍的也是一款CSS3 3D立方体图片墙,它与其他不同的是,立方体中可以嵌套小的立方体,动画效果非常不错。

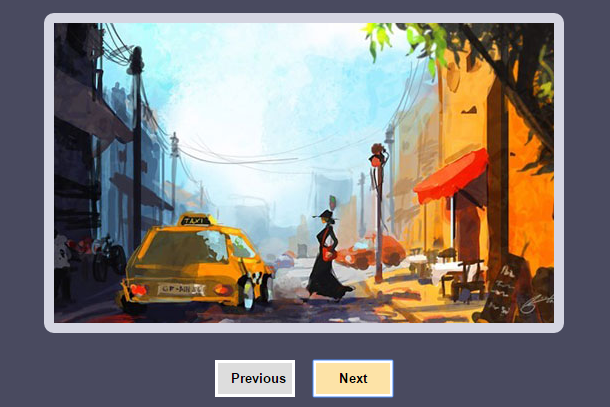
这是一款看上去非常简易的图片播放焦点图插件,插件利用了CSS3相关属性,实现图片的翻转动画。之前我们也刚分享过一款基于CSS3的图片悬停翻转动画,利用的是相同的原理,不过这是在翻转的过程中切换成另外一张图片。

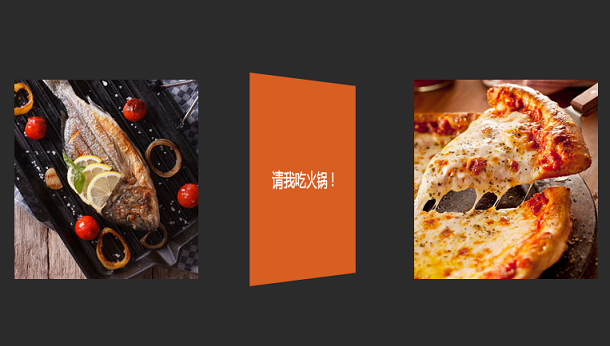
这是一款简易的jQuery图片翻转动画插件,当我们将鼠标滑过图片时,图片即可以水平翻转,你可以在图片背面显示一些与该图片相关的文字描述,当图片翻转时,用户就可以看到相关的文字信息。之前也分享过一款可垂直水平翻转的jQuery/CSS3图片翻转特效,运用的也是类似的原理。

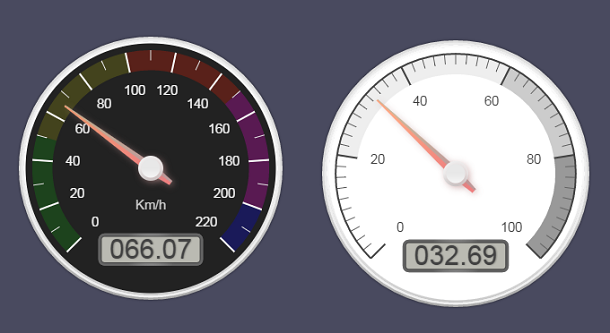
还记得我们以前分享过一款6种样式的jQuery仪表盘指示器动画插件吗?是不是非常酷?今天我们要继续为大家分享一款基于HTML5 Canvas的仪表盘动画,仪表盘包括指南针、里程表、体温计等,你可以通过脚本控制其是否展示动画,动画效果都非常不错。

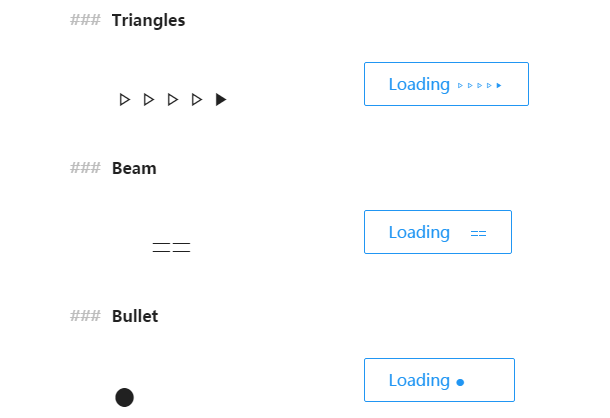
对于Loading加载动画,我们已经介绍过不少了,像这款5个可爱的CSS3 Loading加载动画以及HTML5 Canvas实现超酷Loading动画都非常不错,但今天要分享的Loading动画是基于纯文本的,也就是利用一些特别的文本字符再加上简单的JS脚本控制即可实现很多超实用的Loading加载动画。

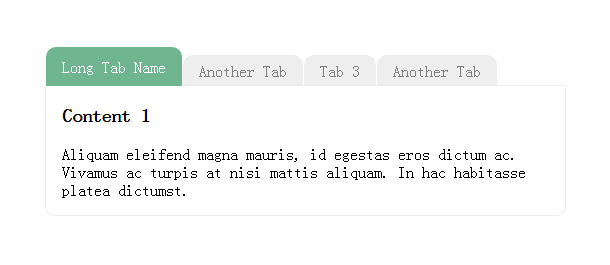
今天我们要分享一款很不错的jQuery Tab选项卡插件,这款选项卡插件的特点是Tab标签页两端是圆角的,看上去没有那么生硬。同时Tab页的内容是可以自由伸缩的,可以适应不同页面大小和文字内容的长短。另外我们也推荐大家使用之前介绍的一款HTML5 SVG Tab滑块菜单,也非常不错。

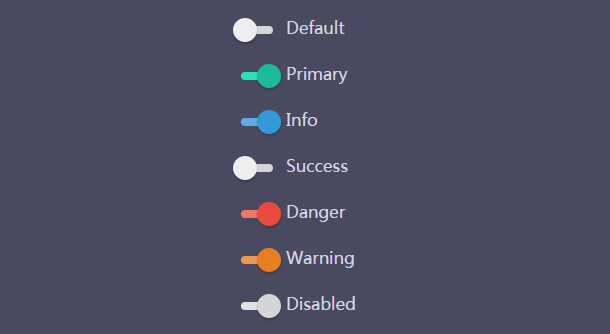
这次要为大家介绍一组相当可爱的CSS3滑动开关按钮,与这款纯CSS3 3D左右滑动开关按钮和纯CSS3实现滑杆开关切换按钮动画实现方式类似,都是通过CSS3将原有的checkbox样式替换成自定义的样式。这款CSS3滑动开关按钮可以定义不同的颜色,非常不错。