这是一款很特别的焦点图动画,它的特点在于其左右切换按钮上,不像其他焦点图插件的切换按钮仅仅是两个左右箭头,它的切换按钮是前一张图片和后一张图片的缩略图,并且缩略图可以定义不同的路径形状,当然这些路径形状是由SVG提供。


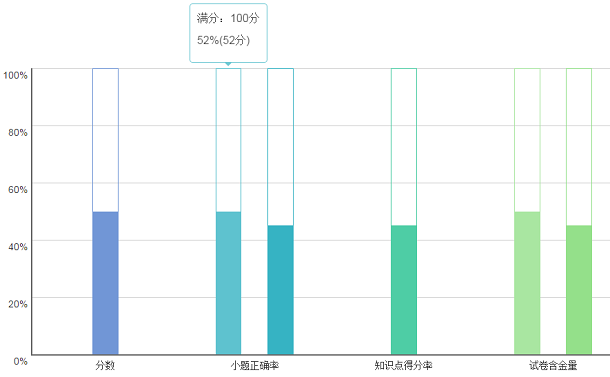
之前我们分享过很多不错的jQuery图表和HTML5图表了,比如jQuery饼状图表数据分布插件和超酷HTML5 Canvas图表应用Chart.js,非常实用。今天我们要分享一款基于jQuery和Bootstrap的柱形图表,它的特点是可以同时展示多组数据,并且可以显示每组数据的百分比,比较直观。

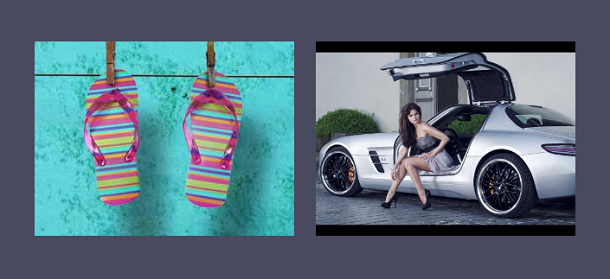
如果你经常浏览购物网站,那么应该经常会看到很多商品图片的局部放大浏览功能,比如我们之前分享过的jQuery图片放大预览插件。今天我们要介绍的也是这么一款jQuery图片放大预览插件,它的特点是可以同时切换不同图片来进行局部放大。

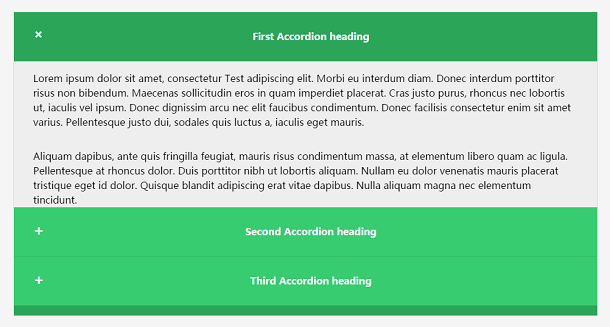
我们分享过很多值得使用的jQuery手风琴菜单,今天我们要继续为大家介绍一个基于CSS3的响应式垂直手风琴菜单,首先它是响应式的布局方式,因此适合各种尺寸的浏览器。其次它的展开按钮会随着选项卡的打开和折叠实现旋转的动画特效。