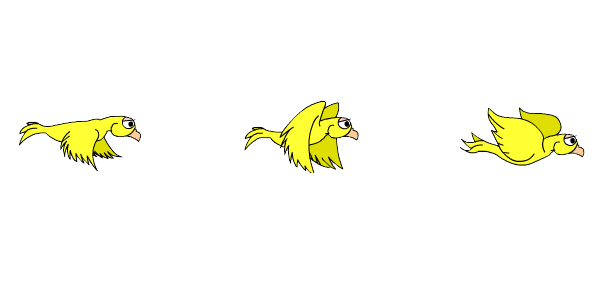
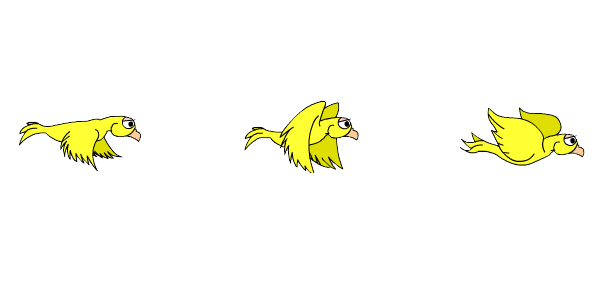
这是一个基于jQuery和CSS3的小鸟飞翔动画,动画的实现原理并不难,准备8张小鸟飞翔时的图片,然后利用jQuery让8张图片循环播放,形成简单的小鸟飞翔动画特效。之前也分享过一款基于HTML5的卡通小鸟动画,也是十分可爱。


这是一个基于jQuery和CSS3的小鸟飞翔动画,动画的实现原理并不难,准备8张小鸟飞翔时的图片,然后利用jQuery让8张图片循环播放,形成简单的小鸟飞翔动画特效。之前也分享过一款基于HTML5的卡通小鸟动画,也是十分可爱。

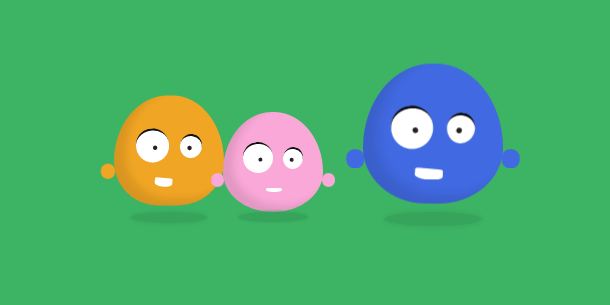
之前我们分享过一些CSS3卡通形象,比如SVG HTML5可爱的小鸟卡通动画。这次我们分享的纯CSS3卡通人物也非常可爱,他们会一直在那里弹跳,弹跳时身体也像弹簧一样运动,感觉非常逼真,具体动画大家可以从演示页面中体验。

这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条的值,使用起来比较方便。另外以前介绍过一款CSS3 3D进度条,其风格也类似。

我们介绍过的在线文本编辑器不是很多,功能最强大的要算这款基于tinymce的CSS3文本编辑器。今天我们要分享一款基于jQuery的在线文本编辑器,同样它也是所见即所得的编辑器,该文本编辑器的特点是UI界面相当漂亮,而且编辑器的功能按钮可以自定义扩展。

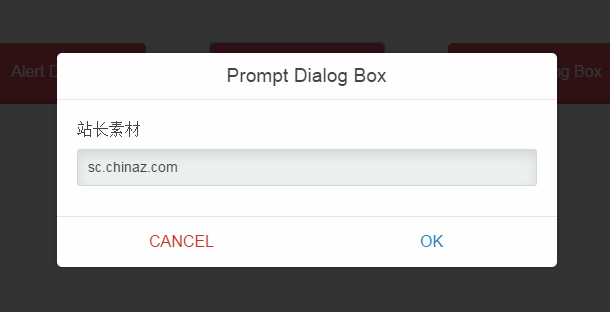
这是一款基于jQuery的弹出对话框插件,这个jQuery对话框插件的最大特点是弹出和关闭都带有非常炫酷的动画特效,比如旋转飞入、上下抖动飞入等。记得以前也分享过一款很不错的jQuery对话框,它是支持拖拽的,也非常实用。