行走动画是CSS3动画的经典类型之一,今天要分享的这款CSS3僵尸行走动画与之前介绍的纯CSS3人物行走动画和纯CSS3实现大象走路动画不同,它是利用CSS Sprite技术实现的,也就是在同一张图片中绘制僵尸行走的每一帧,然后通过CSS3和JavaScript将这些帧播放,就形成了行走动画特效。
![]()

行走动画是CSS3动画的经典类型之一,今天要分享的这款CSS3僵尸行走动画与之前介绍的纯CSS3人物行走动画和纯CSS3实现大象走路动画不同,它是利用CSS Sprite技术实现的,也就是在同一张图片中绘制僵尸行走的每一帧,然后通过CSS3和JavaScript将这些帧播放,就形成了行走动画特效。
![]()
之前我们介绍过不少基于HTML5的视频播放器和音频播放器,有些都非常有个性,比如这款HTML5卡带式古典播放器和超酷播放器UI界面的HTML5视频播放器。今天要分享的这款也是HTML5视频播放器,但它的特点是支持手机移动页面,播放器的尺寸可以自适应各种设备。

之前我们分享过很多基于Tab形式的内容切换jQuery插件,效果比较好的比如HTML5 SVG Tab滑块菜单以及CSS3外观漂亮淡入淡出Tab菜单。今天要分享的jQuery插件也是内容切换功能,不过它的特点是切换按钮以水平时间轴的形式,很有创意。

这是一款简易的jQuery图片抖动动画,当我们将鼠标滑过图片时,图片会产生一系列抖动动画。还记得以前分享过一个更高级的图片抖动动画,可以有很多种抖动方式,可以参看jQuery/CSS3实现网页元素抖动特效这篇文章。

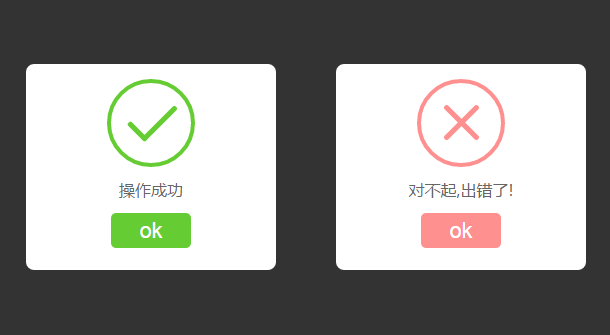
这是一款基于HTML5和CSS3的弹出对话框,一共有4种类型,每种对话框弹出的时候均带有一定的动画特效,比如成功时候的动画和加载时候的动画,都非常不错,和之前分享的jQuery弹出层对话框 外观优雅带遮罩相比,虽然没有强大的回调功能,但是非常简单,更适合在移动端使用。