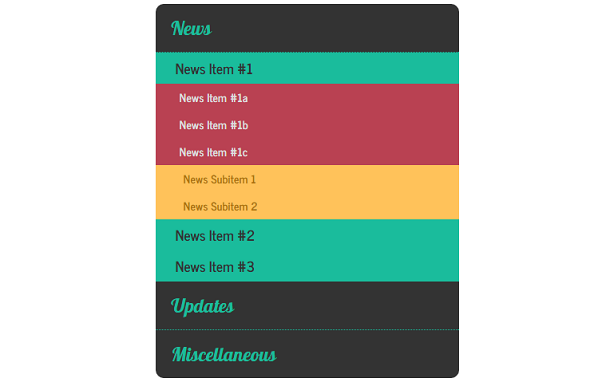
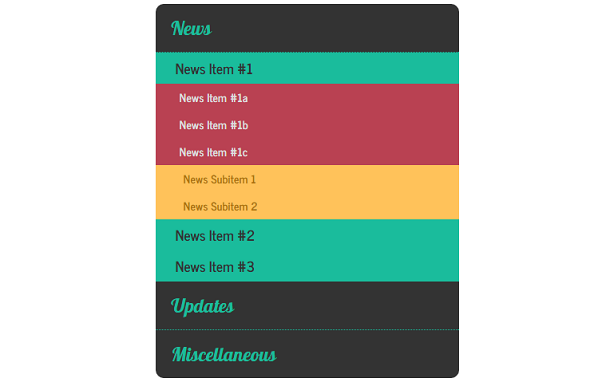
之前我们分享过一款类似的jQuery垂直手风琴菜单CSS3手风琴菜单 下拉展开带弹性动画,这次分享的这款手风琴菜单是多层级的,你可以通过HTML结构生成任意层级的菜单。由于是基于jQuery的,因此这款手风琴菜单的兼容性还不错。


之前我们分享过一款类似的jQuery垂直手风琴菜单CSS3手风琴菜单 下拉展开带弹性动画,这次分享的这款手风琴菜单是多层级的,你可以通过HTML结构生成任意层级的菜单。由于是基于jQuery的,因此这款手风琴菜单的兼容性还不错。

这是一款很可爱的CSS3动画,关于HTML5小鸟的动画,大家可以去看看这个SVG HTML5可爱的小鸟卡通动画。今天要分享的这个也是基于纯CSS3实现的,只要我们将鼠标滑过小鸟头像,小鸟就会出现旋转的动画效果,非常可爱。
![]()
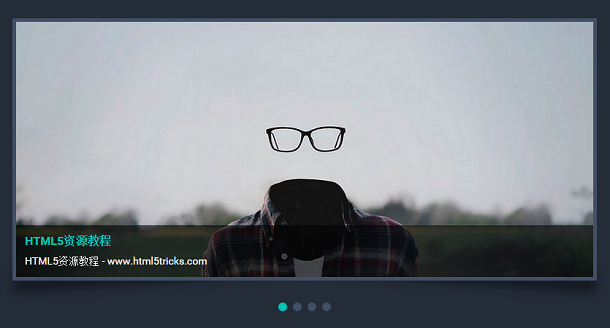
关于jQuery焦点图插件,html5tricks已经为大家分享过很多了。今天我们要来介绍一款很普通但相当实用的jQuery悬浮标题的幻灯片播放焦点图,焦点图十分简易,每张图片都可以有一个标题和简介内容,这些文字内容悬浮在图片下方。图片切换时也是简单的淡如淡出动画,这用jQuery是很容易实现的。

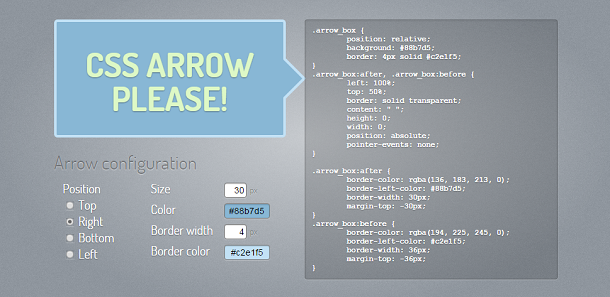
今天我们要来分享一款基于纯CSS的气泡提示框,和之前分享的一款jQuery消息提示框插件Tipso类似,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。这款CSS气泡提示框由纯CSS完成,最大的特点就是可以自定义配置,包括文字颜色、背景颜色和箭头方向等。

CSS代码:
.arrow_box {
position: relative;
background: #88b7d5;
border: 4px solid #c2e1f5;
}
.arrow_box:after, .arrow_box:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(136, 183, 213, 0);
border[......]
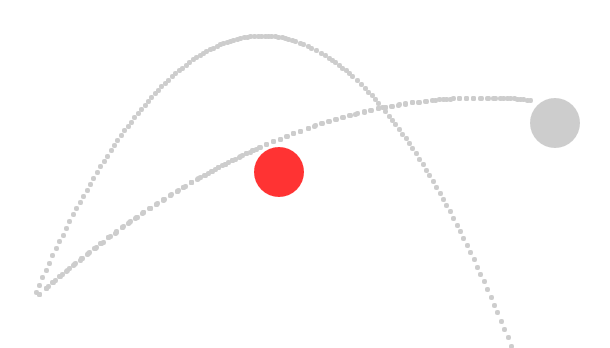
利用jQuery和HTML5可以模拟很多数学中的函数图象,比如HTML5 Canvas正弦波动画。今天我们要介绍一个用jQuery实现简单的模拟抛物线轨迹的插件,可以开始和暂停抛物线的运动,以及重新设置抛物线的参数。

下面简单了解一下实现这个jQuery抛物线运动的过程。
HTML代码:
<div class="btns" style="margin-top:20px">
<a href="javascript:;" id="run">run</a>
<a href="javascript:;" id="reset">reset</a>
<a href="javascript:;" id="stop">stop</a>
<a href="javascript:;" id="setOptions">setOptions</a>
</div>
<div id="boll" class="bol[......]
还记得之前分享过一款HTML5 3D立体图片相册,相册中的美女图片非常有特色。今天我们又要来分享一款可旋转播放的jQuery 3D女神图片墙,和一般的图片播放器不同的是,这款图片播放器是3D环形的,图片展示也将随着环形来回切换,效果非常不错。
