今天开始我们要陆续为大家整理一些纯CSS3实现的动画特效,这里的大部分案例都是用CSS3实现,很少使用JavaScript。特别是在网页中绘制一些人物、动物等,CSS3还是绰绰有余的,你缺少的只是想像力,本文及接下来的系列文章将带你领略CSS3的无限风采。
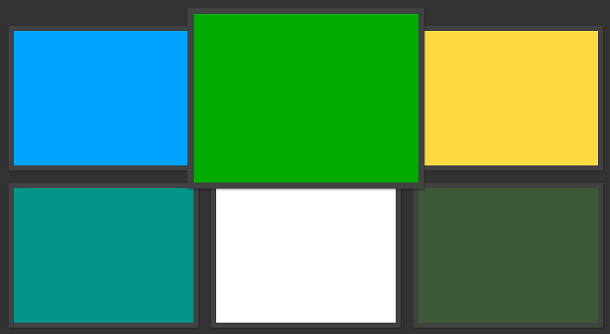
1、CSS3按钮发光动画
今天分享一款基于纯CSS3的发光按钮,多种色彩的按钮排列在网页上,伴随着闪闪发光的效果,CSS3的强大肯定会让你叹为观止。该CSS3按钮发光动画主要是利用了webkit的动画属性,让各种颜色规律性的发生变化。也许这么绚丽的CSS3按钮应用不那么广泛,但是在一些需要特效的网页中用来做提交表单按钮或者菜单项,那就非常方便了。
2、纯CSS3发光登录表单
我们见过很多CSS3表单,制作都非常精美,今天介绍的这款CSS3表单不但外观华丽,而且伴有颜色发光动画。当鼠标激活表单时,表单周围就会出现颜色渐变的发光动画,配合黑色的背景,整个CSS3表单显得格外亮丽。更重要的是,这个CSS3发光表单基本用CSS3实现,很少的JS代码,在CSS3引擎上优化非常明显。[......]