今天我们继续来为大家分享一些效果相当不错的HTML5动画和实用的HTML5应用,如果你对HTML5技术和jQuery等相关前端技术感兴趣,欢迎继续关注我们后续推荐的文章。本文介绍的8个非常神奇的HTML5动画和应用,希望你会喜欢。
1、CSS3图片悬停放大特效
今天我们要来分享一款很酷的CSS3图片特效,这款图片特效可以利用鼠标滑过图片使其悬停放大,并使图片的周围出现发光的效果。配合黑色的背景,这款CSS3图片悬停放大效果显得更加立体大气,非常适合产品图片的展示。
2、HTML5 SVG 3D蝴蝶飞舞动画
这次我们要分享的这款HTML5动画简直就是逆天,利用SVG制作的3D蝴蝶飞舞动画,蝴蝶飞舞动画非常逼真,蝴蝶飞舞的路线是利用SVG构造的。另外,动画使用了一张立体感很强的天空背景图,让蝴蝶飞舞时更加显得立体逼真。
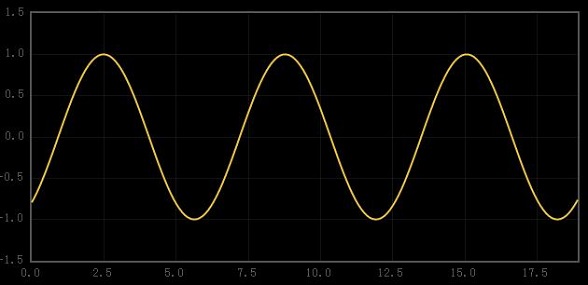
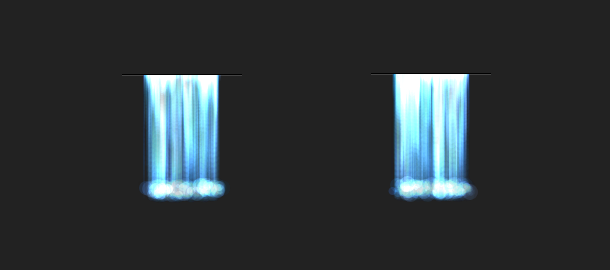
3、HTML5 Canvas波浪动画
还记得之前我们分享的超酷的HTML5 Canvas波浪墙吗,是的,只要你的浏览器支持HTML5 WebGL,就可以观看强大的HT[......]