HTML5结合jQuery可以让网页图片变得更加绚丽多彩,比如实现一些图片3D切换、CSS3动画绘制以及各种图片效果的渲染。本文将分享8款精美的HTML5图片动画,希望你能喜欢。
1、jQuery/CSS3 3D焦点图动画
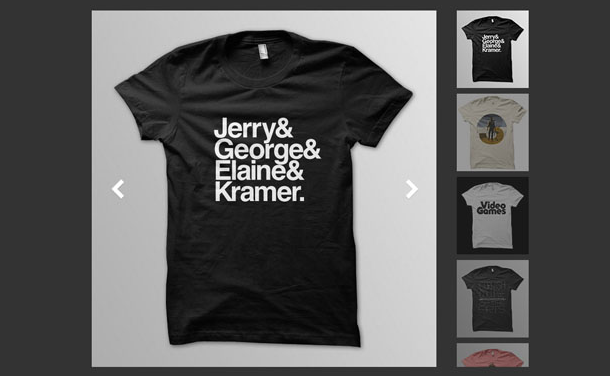
之前我们已经向大家分享过很多基于jQuery和CSS3的3D焦点图动画插件,今天要分享的这款jQuery 3D焦点图动画也非常不错,有好几种炫酷的3D图片切换动画,可以为你的焦点图播放器增添不少光彩。
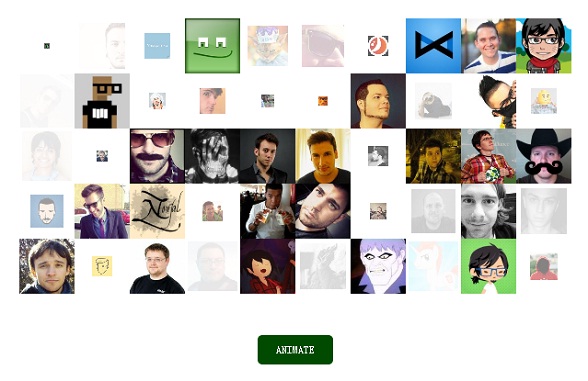
2、HTML5/CSS3图片网格动画特效
HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱。今天要分享的这款HTML5图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。
3、HTML5 WebGL水面水波荡漾特效
之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水[......]