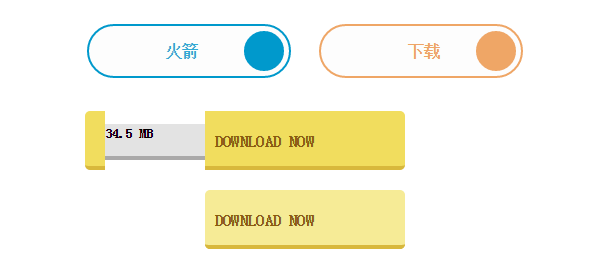
之前我们介绍过不少炫酷而实用的CSS3按钮,比如像这款纯CSS3实现质感发光动画按钮的动画效果就非常漂亮。这次要分享的也是一款不错的CSS3动画按钮,当我们将鼠标滑过按钮时,按钮会展现不同方式的动画效果,大家可以具体看看演示。


之前我们介绍过不少炫酷而实用的CSS3按钮,比如像这款纯CSS3实现质感发光动画按钮的动画效果就非常漂亮。这次要分享的也是一款不错的CSS3动画按钮,当我们将鼠标滑过按钮时,按钮会展现不同方式的动画效果,大家可以具体看看演示。

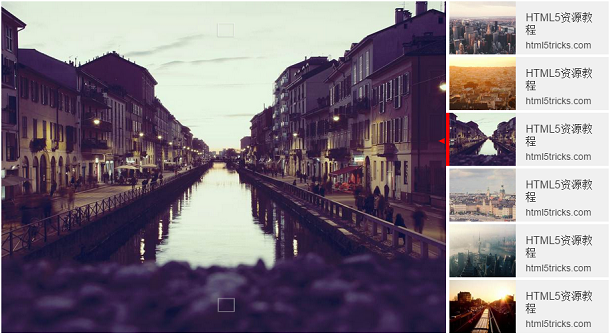
今天我们要来分享一款右侧带缩略图导航的jQuery焦点图插件,这款jQuery焦点图插件的特点是右侧有一列缩略图导航列表,并且可以定义任意数量的图片,你可以拖动列表来查看所有的图片,点击缩略图后,即可实现图片的上下切换动画。

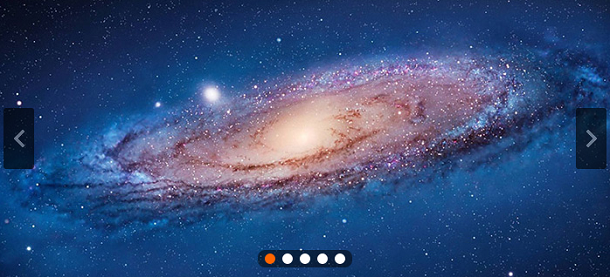
昨天我们为大家分享过一款多图切换jQuery图片滑块插件,宽频展示,非常大气。今天我们要再来分享一款基于jQuery的焦点图插件,这款jQuery焦点图插件的特点是切换效果可以选择,有左右滑动和淡入淡出两种动画效果,焦点图的使用液比较简单。

下面一起来看看实现的过程及源码,我们以第一种效果为例。
HTML代码:
<div class="ck-slide"> <ul class="ck-slide-wrapper"> <li> <a href="http://www.dowebok.com/"><img src="images/1.jpg" alt=""></a> </li> <li style="display:none"> <a href="http://www.dowebok.com/144.html"><img src="images/2.jpg" alt=""></a&g[......]
之前有介绍过不少实用的jQuery焦点图插件和jQuery图片滑块插件,比如jQuery左侧Tab切换的图片滑块插件。这次要给大家分享的也是一款jQuery图片滑块插件,它的特点是可以同时切换多张图片,并且每屏都有缩略图,点击缩略图也可切换图片。

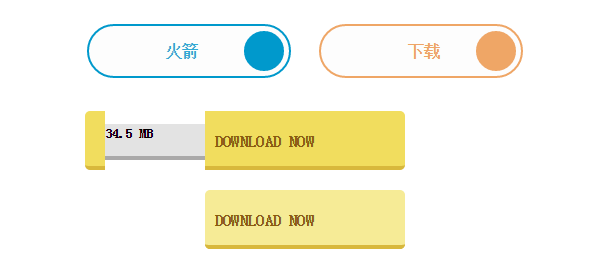
之前我们已经为大家分享过很多绚丽的CSS3按钮了,比如这款纯CSS3实现质感发光动画按钮和去年发布的HTML5/CSS3一组可爱的3D按钮。今天要分享的是一款CSS3圆角按钮,这组按钮有不同的颜色主题,利用CSS3特性实现了圆角效果,看上去还相当不错。

Web开发的未来必定是让网页更加的多样化,更加绚丽多彩,用户交互更加方便。HTML5的应用正好可以达到这一要求,本文主要分享了9个基于HTML5和CSS3的动画应用,效果相当惊艳,一起来看看吧。
这是一款很有意思的HTML5 Canvas时间动画,总体来说,它是一个可以和客户端同步的时钟,其特点是当时间走动时,数字将会散落成一个个粒子动画,这种HTML5 Canvas动画在之前也有分享过,比如这个HTML5粒子文字特效。
前面我们分享过一款基于HTML5和SVG的创意开关切换按钮,比较实用。这次要带来的这款HTML5应用也是基于SVG的,是一只雄伟的纸鹤,并且纸鹤的皮肤颜色会不断地发生变化,动画效果非常不错,小编认为,如果纸鹤能动起来那就更加完美了,期待您去完善它。
利用HTML5技术,我们已经实现过不少关于火焰动画特效的HTML5应用,尤其是和Canvas搭配[......]