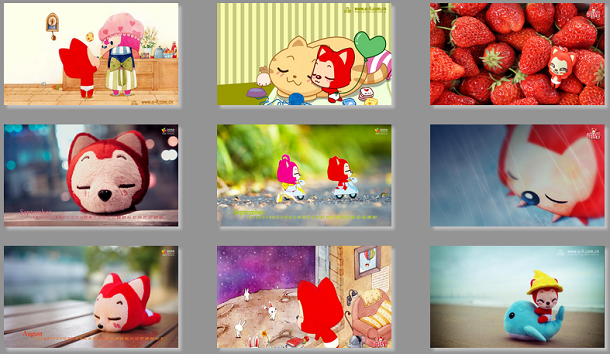
如果网页中有很多图片,比如相册列表,那么如果一次性读取图片将会瞬间加重服务器的负担,所以我们用jQuery来实现图片的异步加载和预加载功能,这样在页面的可视范围内才会加载图片,当拖动页面至可视界面时,其他图片才会加载,改插件很好地实现了图片异步加载功能。


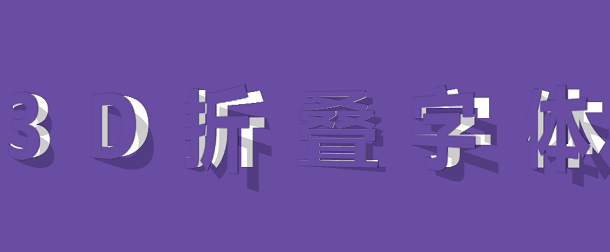
今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画,只要将鼠标滑过文字,文字的另一面即可像翻页一样翻转开来,呈现3D立体的视觉效果,这一切都是CSS3实现的。

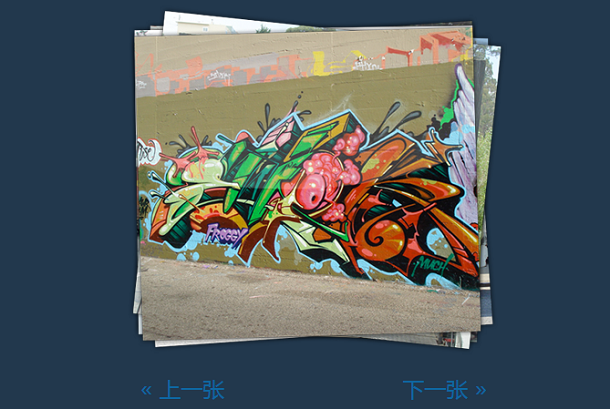
之前我们已经向大家分享过一款jQuery/CSS3洗牌效果的图片叠加切换应用,本文介绍的这款jQuery多张图片上下叠加切换插件也类似,我们可以将预先加载好的图片按不同的角度叠加起来,点击上下切换按钮时即可将图片上下切换至其他图片后面,效果非常不错。

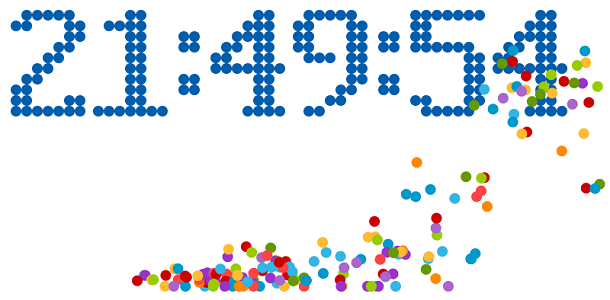
这是一款很有意思的HTML5 Canvas时间动画,总体来说,它是一个可以和客户端同步的时钟,其特点是当时间走动时,数字将会散落成一个个粒子动画,这种HTML5 Canvas动画在之前也有分享过,比如这个HTML5粒子文字特效。

之前我们已经分享过很多非常实用的jQuery焦点图插件,大部分对开发者来说基本上可以直接拿来使用。今天我们要分享一款可以自动播放动画的jQuery焦点图插件,它在切换图片的时候可以播放对应图片的各种动画效果。

之前我们也已经分享过一些不错的jQuery滑动杆插件,比如jQuery/CSS3带Tooltip的滑杆动画以及CSS3 jQuery UI控制滑杆插件,这些效果都挺酷的。今天要分享的也是一款jQuery滑动杆插件,我们可以利用这款插件实现网页打分效果,利用滑杆打分,对用户来将更加方便和直观。
