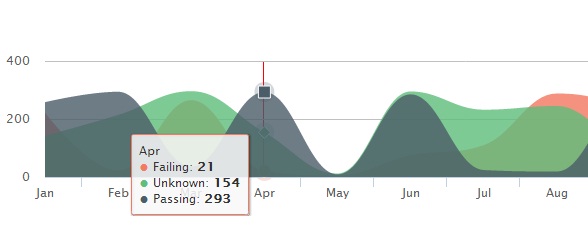
今天我们要分享一款基于HTML5和SVG的图表应用,这款图表是用区域块来表示一种数据的,用区域线来表示该项数据在图表的范围,每一块区域都可以定义自己的颜色,这样可以让图表数据非常清晰明了。另外,我们只要将鼠标移到区域线上,即可弹出一个该坐标点的图表数据详情。


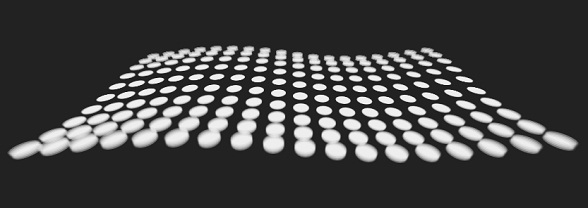
还记得之前分享过的两款HTML5 3D波浪动画特效么?它们是纯CSS3/HTML5实现3D波浪形动画和HTML5 WebGL实验 超酷的HTML5 Canvas波浪墙,其中一款利用WebGL让3D效果渲染得淋漓尽致,不过也消耗CPU。今天我们要再分享一款基于HTML5 3D的点阵列波浪翻滚动画特效,同样是非常的壮观。

本文是html5tricks原创翻译,转载请看清文末的转载要求,谢谢合作!
题目中所指的程序员悖论的定义如下:
优秀的程序员常常会花大部分的时间去做他厌恶的工作,使用他同样厌恶的工具和技术。
这从某种意义上来说是个悖论。通常我们的直觉是,差劲的程序员才会把时间花在蹩脚的技术上,而优秀的程序员的时间是用在高新技术上的。没错吧?我在实践中发现了这个悖论,而直到后来我才明白原因。且听我一一道来。

对于那些有经验的程序员而言,简直就是明知故问,不过在这里我主要是给非编程人士解释一下。
如果一件事完全可以自动化完成,那么那些优秀的程序员通常是对此不屑一顾的。如果强迫程序员去做完全可以让机器(通常是计算机)就可以办到的事,他会气得想揍你一顿。程序员的愿望是能让机器来干完所有的活,是所有哦,哈哈。而只有那些机器办不到的事,程序员才会有兴趣去捣鼓一下。
这是任何一个身心健康的程序员的本能想法。
下面给一个需要自动化完成的事例。假如程序员在浏览代码文档的时候,需要修正791行的bug。文件总共有1000行,但是他的文件编辑器只能显示30行[......]
HTML5确实非常强大,我们之前也分享过很多基于HTML5 Canvas的动画特效。但是你是否知道我们可以利用纯CSS制作一些很酷的动画效果?对,CSS3可以做到,下面分享的7款炫酷动画应用就是用纯CSS3实现的,一起来看看吧。
这次我们要来分享一款超级可爱的纯CSS3人物摇头动画,初始化的时候人物的各个部位是利用CSS3动画效果拼接而成,接下来就是人物听音乐的场景,一边听音乐一边摇着脑袋,十分陶醉的样子,周围还会出现跳动的音符动画。
前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。
今天我们来分享一款纯CSS3实现的动画特效,是基于CSS[......]
今天我要向大家分享一款很逼真的HTML5动画特效,它是3个色彩各异的弹跳小球,每一个小球在弹跳的时候都会有变化的小球投影,让整个动画更加逼真,而且具有3D的视觉效果。之前分享过小球跳动的Loading动画,效果也非常不错。

这次我们要来看一款非常酷的CSS3 3D开关按钮,点击按钮可以左右滑动,就像开关打开闭合一样的效果,之前也分享过类似的开关按钮,比如纯CSS3实现滑杆开关切换按钮动画和CSS3 3D发光切换按钮 模拟效果很逼真就非常不错,大家也可以看看。

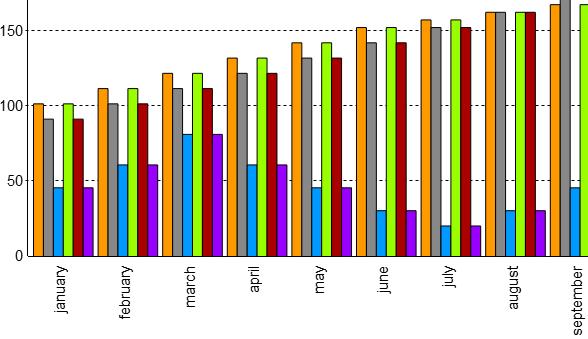
前不久我们分享过几款还不错的HTML5柱状图表,像HTML5/CSS3多颜色柱状图表 带基准数据线、HTML5柱状图表 可合并多张图表的数据。今天我们要再分享一款基于HTML5 Canvas的柱状图表,这款柱状图表可以同时对比多项数据,外观还算一般,可以自己修改CSS具体定制。