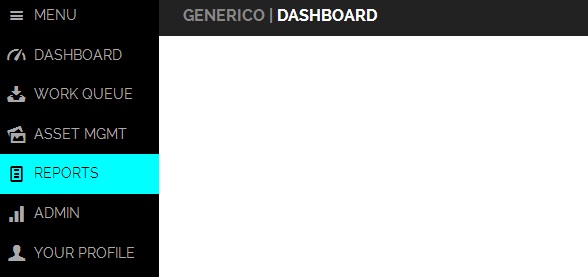
今天我们要来分享一款基于CSS3的响应式侧边菜单,这款菜单可以在PC浏览器网页上和移动设备的网页上有着同样不错的效果,它会根据屏幕大小自动实现菜单位置的变化,可以让用户在不同分辨率的屏幕上获得最佳的体验。


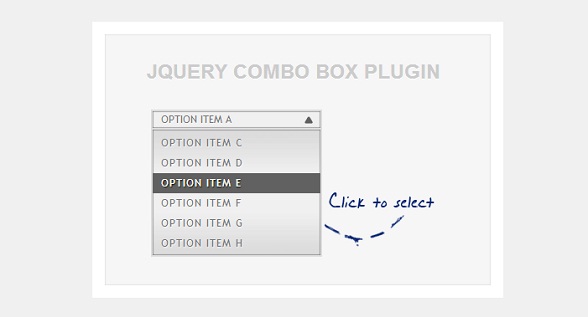
今天我们要分享一款很实用的jQuery自定义Select下拉框,它的外观不仅比浏览器自带的下拉框要漂亮,而且在选择的时候还可以自动滚动下拉框选项,用户体验非常不错。之前我们也分享过一些用CSS3和HTML5制作的下拉框,比如:HTML5/CSS3自定义抖动表单。

今天我们要来分享一组非常可爱的CSS3按钮组合,这款按钮的效果是当你把鼠标滑过它们时,按钮上的背景小图标就会发生渐变效果,类似淡入淡出的特效。类似这种炫酷的CSS3按钮还有很多,比如纯CSS3实现动感弹性按钮,动画效果也非常不错。
![]()
本文是html5tricks原创翻译,转载请看清文末的转载要求,谢谢合作!
下面我为大家总结了10条Java开发者经常会提的关于Java字符串的问题,如果你也是Java初学者,仔细看看吧:
总的来说,”==”是用来比较字符串的引用地址,而equals()才是比较字符串的值。两个值相同的字符串用”==”比较结果有可能是false,而用equals()则一定为true。除非两个字符串是同一个new出来的对象,不然比较字符串值是否相同应该要用equals()。
String是不可变的,这就意味着它一旦被创建,就将永久驻留在内存中,直到垃圾回收器将其回收为止。然而用数组存储方式,你可以明确地改变数组中的元素,因此用数组方式,安全信息将有可能不存在系统内存的任何地方。
JAVA 7及以后的版本是支持的。在JDK 7中,允许你使用字符串做switch语句的比较条件。jdk 6以前的版本,不能这样使用:
//[......]
SVG是HTML的扩展标记语言,利用SVG可以做非常多的矢量动画,结合HTML5,SVG就变得更加强大。下面12款HTML5动画均基于SVG,一起来看看。
这次我们要分享的这款HTML5动画简直就是逆天,利用SVG制作的3D蝴蝶飞舞动画,蝴蝶飞舞动画非常逼真,蝴蝶飞舞的路线是利用SVG构造的。另外,动画使用了一张立体感很强的天空背景图,让蝴蝶飞舞时更加显得立体逼真。
今天我们来分享一组利用HTML5和SVG实现的可爱笑脸动画,它们是色彩各异的一组泥娃娃的脸,默认的时候就出现眨眼和微笑的动画,当你把鼠标滑过它们时,就像是感受到了主人的抚摸一样上下跳动起来,真的是非常可爱。
今天我们要来分享一款基于HTML5和SVG的圆盘时钟动画,首先,圆盘时钟的时间是和你的本地时间同步的,因此,你完全可以用它来看上网时间。另外,这款HTML5圆盘时钟提供了[......]
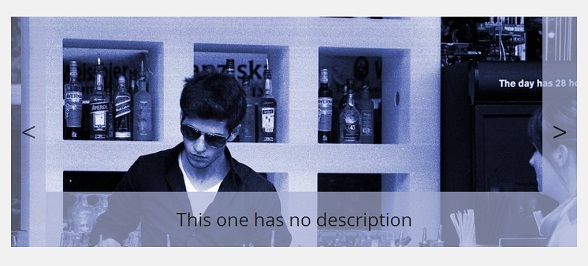
之前我们介绍过一些很酷的jQuery焦点图插件,像jQuery纵向滑块焦点图插件、jQuery/CSS3实现全屏图片滑块焦点图动画,都非常不错。今天要分享一款jQuery实现的宽屏焦点图插件,而且每一张图片都带有文字描述,图片滑动效果也比较流畅。

<td>里的元素的height:100%)