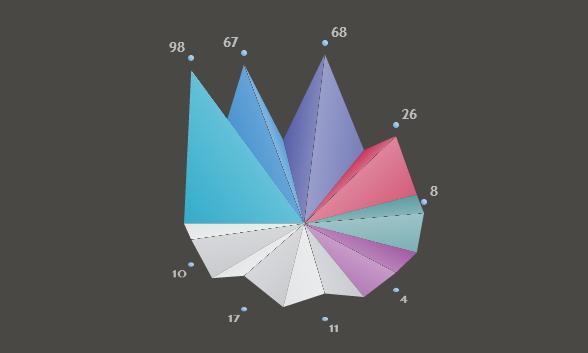
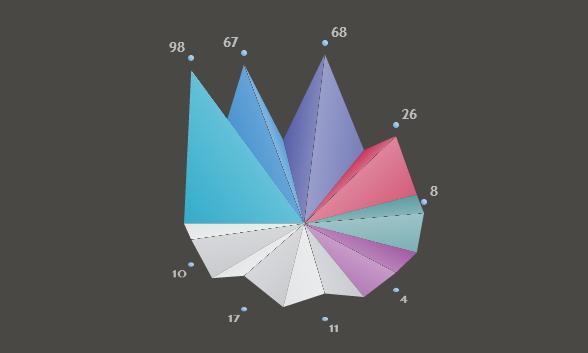
大家一定还记得之前分享过的几款HTML5图表插件吧,这款HTML5/jQuery雷达动画图表非常有特色,这款华丽的HTML5图表 可展示实时数据功能又十分强大。今天我们又要给大家分享一款非常酷的HTML5 3D图表插件,它可以将图表的数据项绘制成一个3D的区域,并且图表的数据可以动态的逐一显示,图表的视觉效果也不错。


大家一定还记得之前分享过的几款HTML5图表插件吧,这款HTML5/jQuery雷达动画图表非常有特色,这款华丽的HTML5图表 可展示实时数据功能又十分强大。今天我们又要给大家分享一款非常酷的HTML5 3D图表插件,它可以将图表的数据项绘制成一个3D的区域,并且图表的数据可以动态的逐一显示,图表的视觉效果也不错。

当我们在网站上注册登录还是提交评论,都需要用到表单,今天我们来分享8款最新CSS3表单,有几个效果很酷很特别,有些也非常实用,一起来看看。
这款CSS3表单非常有特色,估计各位不太会看到过,这是一款CSS3环形特色表单,整个环形由一个个输入框组成,当用鼠标激活输入框焦点时,环形圈即会转到该表单项。我们也可以用tab键来逐个选择输入框来输入表单内容。
好多天前我们分享过几款非常不错的CSS3表单,尤其是那款CSS3发光登录表单,更是相当绚丽。今天我们来分享一款很酷的CSS3联系表单,表单有一张很有内涵的背景图,表单充满全屏,非常大气。另外该CSS3联系表单还有一个会发光的提交按钮,非常酷。
之前我们介绍过3款漂亮的CSS3表单,包括一个CSS3发光表单、CSS3密码验证表单、CSS3自定义Checkbox和Radio表单。今天要向大[......]
好多天前我们分享过几款非常不错的CSS3表单,尤其是那款CSS3发光登录表单,更是相当绚丽。今天我们来分享一款很酷的CSS3联系表单,表单有一张很有内涵的背景图,表单充满全屏,非常大气。另外该CSS3联系表单还有一个会发光的提交按钮,非常酷。

昨天我收集了8款效果给力的HTML5/CSS3应用插件,有一些HTML5动画非常绚丽,也有一些CSS3按钮比较实用,感兴趣的朋友都看看吧。
关于纯CSS3绘制的人物我们在之前就分享过一些了,像纯CSS3绘制可爱小男孩动画、纯CSS3人物行走动画等。今天我们要分享一款基于纯CSS3实现的笑脸动画,我们只要在面部滑动鼠标,即可让人物的眼睛嘴巴动起来,实现微笑的效果,还挺可爱的。
jQuery+Html5实现唯美表白的动画代码:浪漫的动画效果,程序员表白必备!
这是一款很特别的CSS3按钮,按钮整体是灰黑色主题,每一个按钮在按下时有非常漂亮的3D效果,并且按钮上的文字也有发光的特效。这款CSS3 3D按钮和之前介绍的几款按钮类似,都可以在点击按钮的时候让按钮悬浮下落,使得按钮整体非常炫酷。
在线演示 [......]
之前我们分享过一款非常酷的纯CSS3 3D按钮 按钮酷似牛奶般剔透,这款按钮的特点有二:牛奶般的立体外观,按钮按下时非常柔和的弹性效果。今天要分享的这款CSS3按钮和这款按钮差不错,也同样拥有3D的效果,按钮在按下时带有弹性质感。