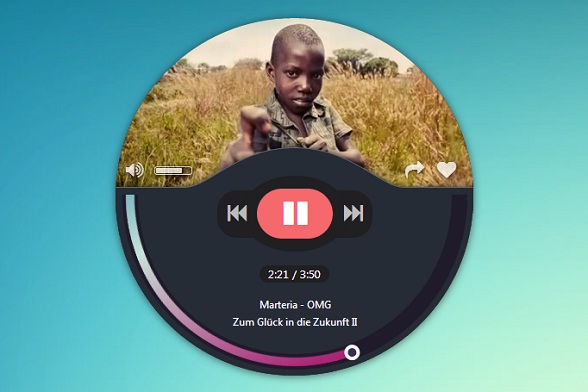
上一篇我们分享了一款外观很酷的HTML5音乐播放器,这次分享的播放器比较小巧迷你,虽然外观没有上一个播放器那么精致,但是功能却是很齐全的。该HTML5音乐播放器的特点是有一个3D的翻转播放按钮。当然对于HTML5播放器的外观,大家可以自己设计定义。


在HTML5家族中,CSS3无疑是一名举足轻重的家庭成员。我们可以利用CSS3的各种特性来完成非常炫酷实用的HTML5应用插件,方便前端开发者快速实现需要的功能。今天分享的10款最新HTML5/CSS3应用也许能激发你的灵感。
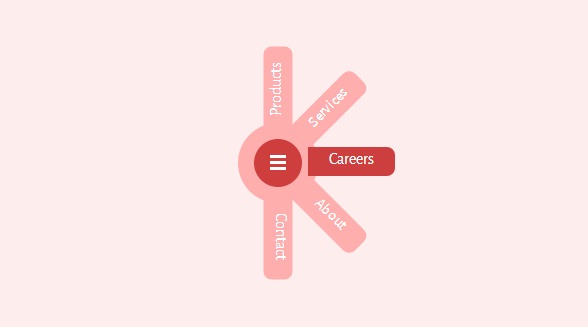
Path菜单相信大家都不陌生吧,它在iOS中非常流行,今天我们要分享的菜单就是利用HTML5和CSS3技术来模拟实现这款iOS Path菜单,点击按钮,即可弹出子菜单,子菜单弹出的动画非常炫酷。点击子菜单,即可打开相应功能。
之前我们分享过几款HTML5音乐播放器和视频播放器,像这款HTML5卡带式古典播放器、HTML5视频播放器Video.Js非常不错。今天我要分享一款外观更酷的HTML5音乐播放器,该播放器是环形的,背景图片非常漂亮,可以控制播放、调整音量等播放器常用的功能。
闹铃大家都用过[......]
之前我们分享过几款HTML5音乐播放器和视频播放器,像这款HTML5卡带式古典播放器、HTML5视频播放器Video.Js非常不错。今天我要分享一款外观更酷的HTML5音乐播放器,该播放器是环形的,背景图片非常漂亮,可以控制播放、调整音量等播放器常用的功能。

之前我们介绍过几款外观漂亮,而且比较实用的CSS3菜单,像这款HTML5/CSS3 3D下拉折叠菜单3D效果非常不错,这次我们要分享一款利用纯CSS3实现的环形动画菜单,这款菜单在鼠标滑过时会旋转展开子菜单,旋转的时候带有淡入淡出的效果,非常酷的菜单特效。

在html5tricks网站上,我们分享了好多纯CSS3实现的网页菜单,大家可以去CSS3菜单栏目下搜索。今天要分享的这款菜单也是利用纯CSS3实现,这款CSS3菜单的菜单项下边框有各种漂亮的彩带,鼠标滑过时彩带的颜色也会改变。另外菜单在黑色背景下更显大气,很实用的一款菜单。

今天是周末,我们将之前收集的16几个炫酷的HTML5动画分享给大家,没看过的朋友可以补一下,欢迎收藏分享。
我们之前介绍HTML5动画特效比较多的是HTML5 3D特效,今天我们来换一种风格,来分享一款看起来比较魔幻的HTML5特效。它可以给网页上任意元素(图片、文字等)添加这么一种效果,即鼠标滑过时,元素上就会出现非常魔幻的动画特效,什么特效呢?你可以点开demo链接查看。
对于HTML5技术来说,Canvas应用非常广泛,基本上所有HTML5动画特效都会用到Canvas特性。今天我们要分享一款基于HTML5 Canvas实现的烟花特效,我们只需在黑色的画布上点击鼠标,即会有漂亮的烟花绽放在夜空当中。
前面我已经向大家分享过一款非常绚的HTML5重力感应游戏特效,我们只需要用鼠标甩动页面上的元素就可以实现模拟重力感应的效果。今天这款[......]
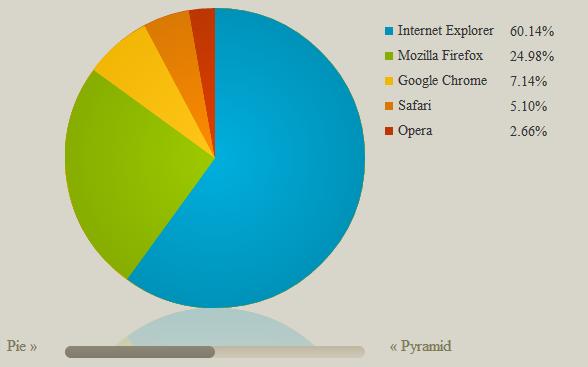
没记错的话前几天我已经分享过一款不错的HTML5饼状图表了,像这款HTML5 Canvas饼状图表,就很强大。今天再发布一个更加不错的HTML5多功能图表,它不仅支持饼状图,也支持金字塔状图,点击图表的统计区间即可查看当前区间的图表数据。