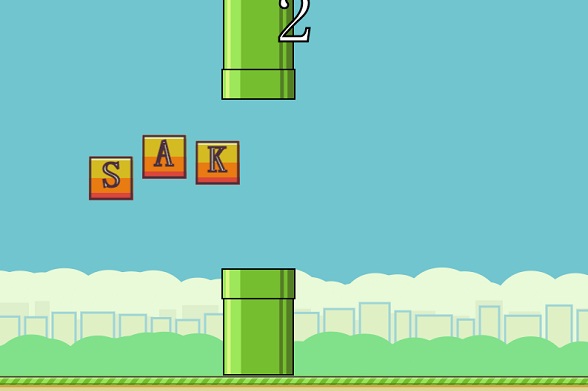
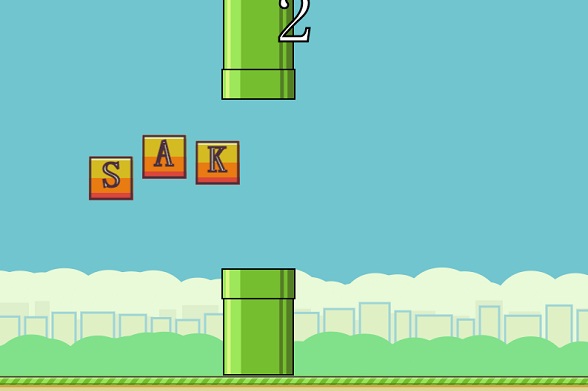
前段时间Flappy Bird游戏那是相当的火,有无数年轻人为之疯狂,我们也在html5tricks网站上分享过一款简易的HTML5版Flappy Bird。今天我们要分享一款奇葩版的Flappy Bird——HTML5 Flappy Text游戏,用若干个字母来代替bird,每触碰一个障碍,字母就会少一个。一起来玩玩吧。


前段时间Flappy Bird游戏那是相当的火,有无数年轻人为之疯狂,我们也在html5tricks网站上分享过一款简易的HTML5版Flappy Bird。今天我们要分享一款奇葩版的Flappy Bird——HTML5 Flappy Text游戏,用若干个字母来代替bird,每触碰一个障碍,字母就会少一个。一起来玩玩吧。

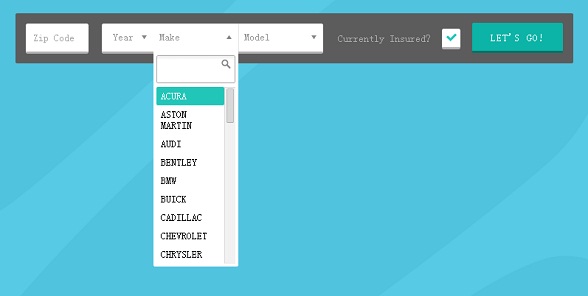
之前我们分享过很多漂亮的CSS3登录表单,像这款HTML5/CSS3联系表单非常立体,像这款纯CSS3发光登录表单非常炫酷。今天我们要分享一款非常不错的自定义抖动表单,有输入框、下拉框、复选框和按钮,这些表单元素都是通过CSS3渲染的,外观非常不错。初始化的时候这些表单元素还会有抖动动画。

在HTML5的世界里,我们见证了无数的特效奇迹,但很多特效我们很难在网页中应用,今天我们要分享10款效果震撼但是又比较实用的jQuery/HTML5插件,希望这些项目在应用的过程中也能给你带来设计灵感。
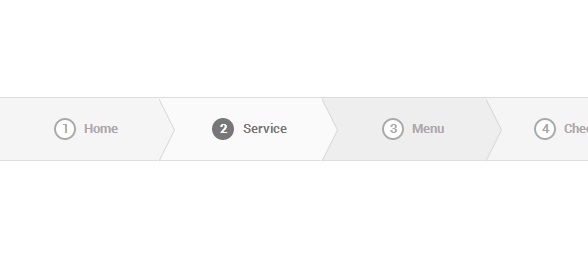
之前我们分享过两款CSS3面包屑菜单,纯CSS3圆形面包屑菜单和CSS3扁平化面包屑菜单导航,效果都还不错。今天我们再分享一款响应式面包屑菜单,这款CSS3菜单外观设计非常简洁但又十分大气,我们可以在分步注册页面或者活动引导页面使用这款CSS3面包屑菜单。
在html5tricks网站上,我们分享过一些浪漫程序员表白的HTML5动画,像这款浪漫程序员 HTML5爱心表白动画,相信不少女生看了都会心动。今天我们要分享一款利用HTML5的爱心跳动动画,相对前一款,它要简单一些,如果妹子打开Email看到跳动的爱心,估计也能在心里甜甜的一笑。
在html5tricks网站上,我们分享过一些浪漫程序员表白的HTML5动画,像这款浪漫程序员 HTML5爱心表白动画,相信不少女生看了都会心动。今天我们要分享一款利用HTML5的爱心跳动动画,相对前一款,它要简单一些,如果妹子打开Email看到跳动的爱心,估计也能在心里甜甜的一笑。

之前我们分享过两款CSS3面包屑菜单,纯CSS3圆形面包屑菜单和CSS3扁平化面包屑菜单导航,效果都还不错。今天我们再分享一款响应式面包屑菜单,这款CSS3菜单外观设计非常简洁但又十分大气,我们可以在分步注册页面或者活动引导页面使用这款CSS3面包屑菜单。

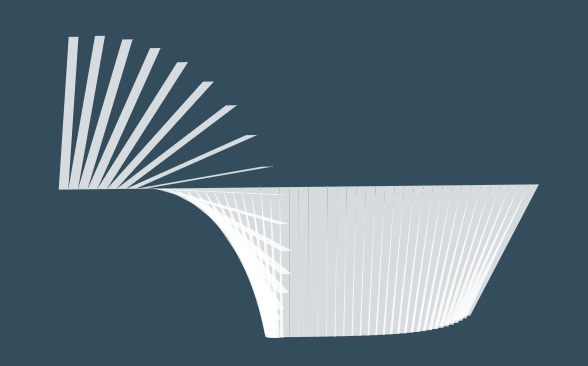
之前我们分享过好多非常炫酷的HTML5 Canvas动画特效,这次我们分享的这款HTML5动画虽然不是基于canvas的,它是基于jade和scss的,这款纸带翻转动画非常不错,翻转时的3D特效也非常让人惊叹,比较消耗CPU。

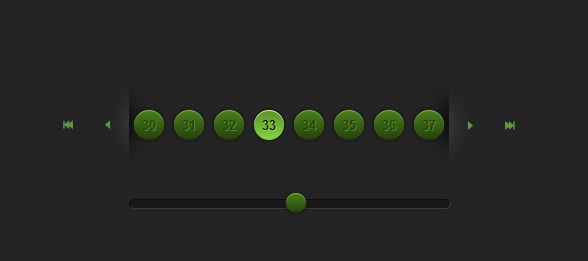
今天开始我们来收集一些jQuery分页插件,请继续关注html5tricks的后续更新。今天第一款jQuery分页插件适用于长翻页列表的分页应用,因为这款分页插件带有滑动条来方便用户查看所有的页码。分页插件的外观十分漂亮,有着不错的用户体验。

在WEB3.0的时代,我们的网站不仅要实现实用价值,更要为用户设计优秀的用户体验。jQuery是一个不错的JS框架,结合目前最新的HTML5技术,我们可以将自己的网站脱胎换骨,立马走向高上大,至少在前端页面上。
随着浏览器技术的发展,滑杆控制器在网页上应用越来越广泛。今天要分享一款HTML5的滑杆控制器,这个滑杆动画是放Chrome样式的,不仅外观非常漂亮,而且在数据初始化的时候还带有滑动动画特效,我们可以将此插件应用在数据更新、投票等系统中去。
之前我们分享过很多HTML5/CSS3菜单,应该说大部分都还比较实用华丽,今天我们要来分享另外一种形式的HTML5菜单——HTML5 Tab菜单。这款Tab菜单是利用HTML5和SVG实现的,Tab菜单的外观非常漂亮,而且Tab切换也很方便。
非常酷的一款jQuery全屏焦点图插件,图很美。[......]