关于手风琴菜单,我们在之前的文章中也已经分享过很多了,比如jQuery 3D 垂直多级菜单、jQuery多层级垂直手风琴菜单以及CSS3垂直手风琴折叠菜单。今天要介绍的这款jQuery垂直手风琴菜单的菜单项带有漂亮的小图标,让我们可以更直观的指导菜单项的功能。
![]()

关于手风琴菜单,我们在之前的文章中也已经分享过很多了,比如jQuery 3D 垂直多级菜单、jQuery多层级垂直手风琴菜单以及CSS3垂直手风琴折叠菜单。今天要介绍的这款jQuery垂直手风琴菜单的菜单项带有漂亮的小图标,让我们可以更直观的指导菜单项的功能。
![]()
之前我们为大家分享过很多炫酷的分享按钮了,比如纯CSS3实现分享按钮 包含常用社交网站按钮和HTML5/CSS3社会化分享按钮,都不仅很漂亮,而且都非常实用。这次要给大家介绍一款基于jQuery的交互式分享按钮,它的特点是点击分享即可横向展开全部社交网站相应的分享按钮。

CSS3蛮强大的,我们可以利用CSS3来制作很多炫酷的动画特效,像上次分享的纯CSS3大象走路动画,就显得非常逼真。今天要分享的依然是一款用纯CSS3实现的动画,是一个变形金刚组装动画特效,这种组装动画将人物的各部位按某种顺序组合起来,显得非常酷。

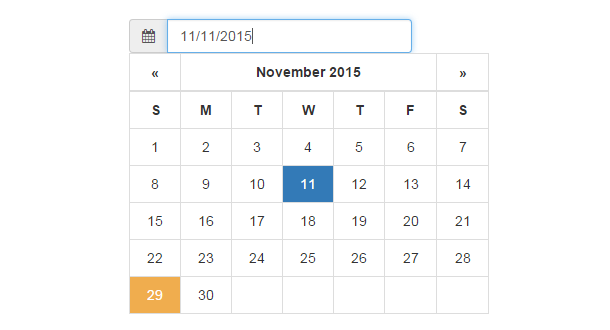
之前我们介绍过很多基于jQuery的日期选择控件和基于HTML5的日期选择控件,比如JavaScript日期选择控件Kalendae和HTML5/CSS3日历应用 华丽的日期选择器。这次要介绍的日期选择控件是基于Bootstrap风格的,可支持多种日期合适,并且外观也非常清爽。