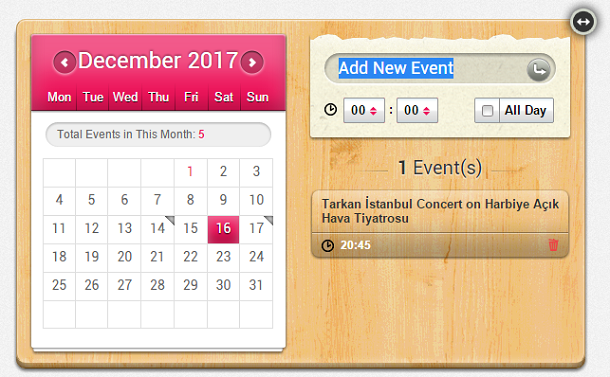
之前我们也已经分享过不少jQuery日历插件,有些应用了CSS3的特性,外观就特别漂亮。今天要分享的这款jQuery日历插件不仅有着绚丽的外观,而且带有日期事件记录功能,点击日期即可展开事件记录窗口,你可以设置事件的描述以及提醒的时间,是一款相对实用的jQuery日历插件。

接下来我们一起来看看实现这款jQuery带事件记录功能的日历插件的实现过程及源码,代码主要由HTML、CSS和jQuery组成。
HTML代码:
<div id="myId" class="jalendar">
<div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div>
<div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan İstanb[......]