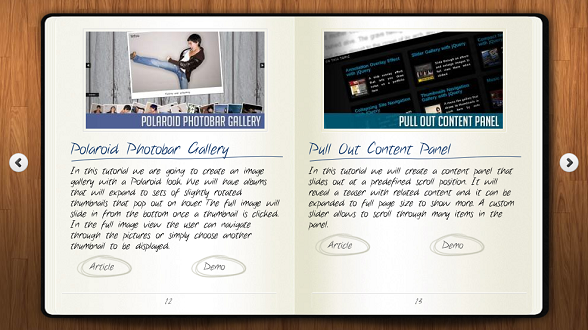
记得以前我们有介绍过不少书本翻页的动画,比如这款CSS3书本翻页动画,制作就非常逼真。今天要分享的这款jQuery书本翻页3D动画功能更加强大,可以支持任意数量页的翻阅,并且也有非常美观的视觉效果。书本的内容支持任意HTML元素,相当灵活。


记得以前我们有介绍过不少书本翻页的动画,比如这款CSS3书本翻页动画,制作就非常逼真。今天要分享的这款jQuery书本翻页3D动画功能更加强大,可以支持任意数量页的翻阅,并且也有非常美观的视觉效果。书本的内容支持任意HTML元素,相当灵活。

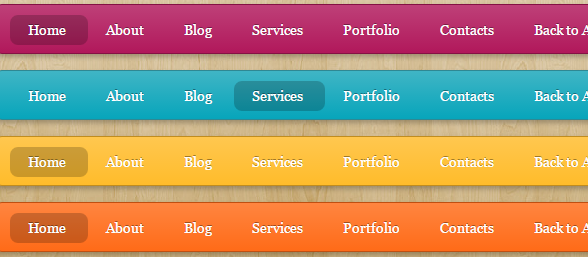
之前我们介绍过一款4种颜色主题的CSS3 3D动画菜单,效果很不错。今天要分享一个有6种外观样式的jQuery/CSS3滑块动画菜单,当鼠标滑过菜单项时,菜单项上方即会滑过一个遮罩动画。另外,这款菜单有6中外观供你选择,非常不错。

jQuery处理图片的例子特别多,因为图片动画特效可以让网页更加生动,当然,随着CSS3的的加入,jQuery在处理图片方面更为优秀,出来的效果也更加迷人。本文要分享一些基于jQuery的图片动画效果,并且提供实现的源代码。
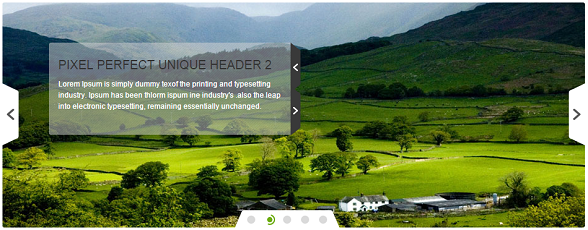
这次我们要来分享一款jQuery焦点图插件,这款jQuery焦点图插件有2个特点,第一是焦点图以宽屏的形式展现,第二是焦点图的图片上方悬浮着文字描述,并且可以在文字描述上点击切换按钮。焦点图整体非常大气,不仅可以通过左右按钮来切换,而且可以点击下面的按钮来切换至任意图片。
今天我们要来分享一款很特别的jQuery菜单,整一个菜单项都是可以水平滑动的,并且每一个菜单项都有一个卡通的图标,非常可爱。另外,菜单项可以根据不同的分类筛选,很适合菜单项繁杂的网页应用,可以让菜单项整齐归类。
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火[......]
这次我们要来分享一款jQuery焦点图插件,这款jQuery焦点图插件有2个特点,第一是焦点图以宽屏的形式展现,第二是焦点图的图片上方悬浮着文字描述,并且可以在文字描述上点击切换按钮。焦点图整体非常大气,不仅可以通过左右按钮来切换,而且可以点击下面的按钮来切换至任意图片。

焦点图应用在现代网页中使用十分广泛,有注重简单小巧的,也有注重华丽美观的,大部分jQuery焦点图都可以滑动和切换图片,并且在切换图片时产生不同的动画特效。今天我们要分享一些超酷而且实用的jQuery焦点图插件,并分享它们的源代码。
之前我们已经分享过很多超酷的jQuery焦点图插件了,而且也都相当实用。今天我们要再来介绍一款可实现多种切换动画的jQuery焦点图,这款焦点图整体非常简单,左右两侧各有一个上一张和下一张的切换按钮。每张图片在切换时也都有各不相同的动画特效。
今天我们要来分享一款基于jQuery的焦点图插件,这款jQuery焦点图功能十分强大,有以下两个特点:第一是焦点图带有缩略图预览,当鼠标滑过对应图片的按钮时,即可弹出缩略图;第二是焦点图的滑块内容可以自定义,可以是图片,也可以是任何HTML元素,因此也非常的灵活。另外,焦点图的切换动画也有多种,非常炫酷。