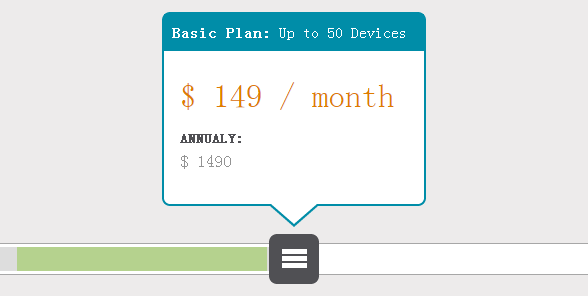
今天我们要来分享一款基于jQuery和CSS3的滑杆拖拽动画,并且在滑杆拖动的过程中,上方有一个Tooltip提示框显示当前滑杆拖动的数值,并可以实时计算当前的值。而且这个Tooltip提示框是经过CSS3美化过的,外观十分漂亮。


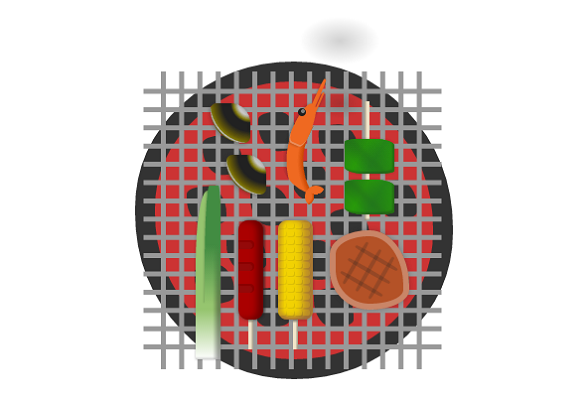
今天要来分享一款非常有创意的CSS3动画,这款动画模拟了一个烧烤架,烧烤架上的食物也都是用纯CSS3绘制而成,没有用一张图片,效果相当逼真。另外一个有意思的是,这个CSS3烧烤架还会冒烟,模拟了烧烤时的情景。

接下来简单分析一下实现的代码,代码主要由HTML和CSS组成。
<div class="BBQ"> <div class="meat"></div> <div class="sausage"></div> <div class="corn"></div> <div class="waterbamboo"></div> <div class="shrimp"></div> <div class="clams"></div> <div class="greenpepper"></div> <div class="smok[......]
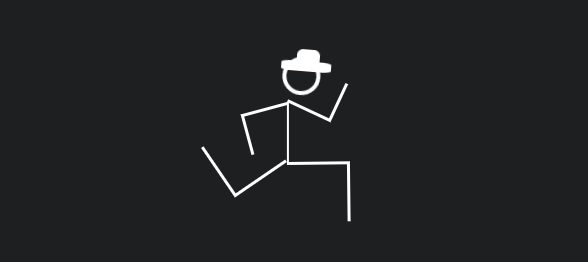
还记得之前给大家分享的这款CSS3人物行走动画吗?动画效果确实棒极了。今天我们再分享一款基于CSS3的人物跑步动画,跑步动画非常简单,跑步的人物仅仅用一些线条勾勒出来,通过这些线条的弯曲和移动形成跑步的动画效果。

下面我们来一起分析一下实现这个跑步动画的代码和过程,代码主要由HTML和CSS组成。
<div class='container'>
<div class='person'>
<div class='head'></div>
<div class='part arm one'></div>
<div class='part arm two'></div>
<div class='torso'></div>
<div class='part leg one'></div>
<div class='part foot one'>[......]
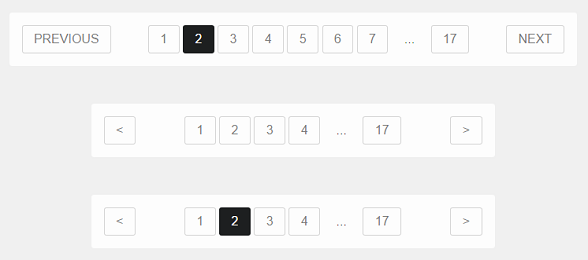
这次我们要来看一款纯CSS3实现的响应式分页插件,对于分页插件,之前我们也分享过一些,都是基于jQuery分页插件。这款CSS3分页插件可以完全自定义分页条的样式,包括鼠标滑过时的背景颜色、页码的数量以及前后翻页的按钮。

之前我们分享过一款CSS3和jQuery带进度条的消息提示框,今天我们再来分享一款CSS3带图标的消息提示框,提示框的右侧有一个代表性的小图标,非常漂亮。CSS3技术的应用,可以让消息框的四个角都实现圆角效果。
![]()
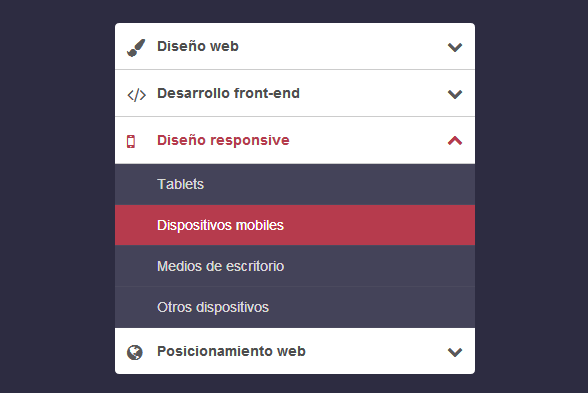
之前我们已经分享过很多关于手风琴菜单了,有水平方向的,也有垂直方向的。今天要分享的这款CSS3垂直手风琴折叠菜单也非常不错,这款CSS3手风琴菜单的每一个菜单项都有小图标,而且只能有一项展开,更有意思的是,在菜单折叠和展开式右侧的箭头也会有不错的动画效果。

下面我们来一起看看实现这款手风琴折叠菜单的源代码以及实现思路,主要由HTML代码、CSS代码和jQuery代码组成。
<ul id="accordion" class="accordion"> <li> <div class="link"><i class="fa fa-paint-brush"></i>Diseño web<i class="fa fa-chevron-down"></i></div> <ul class="submenu"> <li><a href="#">Photoshop</a></li>[......]
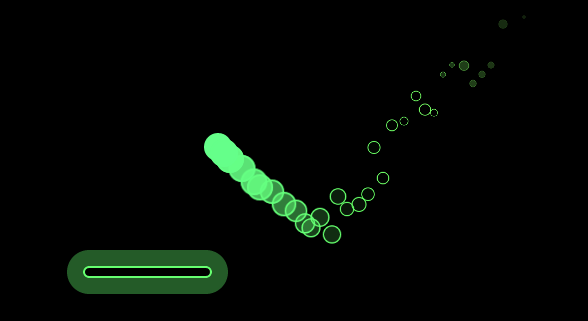
还记得之前分享的HTML5 Canvas火焰闪烁动画吗,动画效果非常炫酷。今天我们要再来分享一款超酷的HTML5火球挡板碰撞动画游戏。屏幕上有一个火球在不停的运动,你可以移动鼠标滑动屏幕下方的挡板,火球碰撞到挡板后,即可反弹出去,这是个很有特色的HTML5游戏。

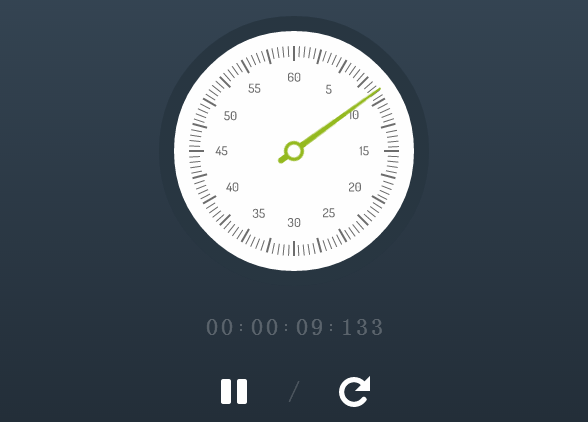
关于HTML5和CSS3的时钟应用在之前我们已经分享过不少了,还有一些HTML5的日期选择应用。今天我们要分享一款基于HTML5和CSS3的圆盘秒表动画,秒表可以精确到0.001秒,并且可以在计时过程中暂停计时,同时秒表可以随时重置。

下面来分析一下实现的源代码,主要由HTML和CSS代码组成,CSS相对比较复杂,因为涉及到动画。
<input id="help" name="controls" type="checkbox" /> <input id="settings" name="controls" type="checkbox" /> <input id="orange" name="color" type="radio" /> <input id="green" name="color" type="radio" checked="checked" /> <div> <input id="start" name="contro[......]