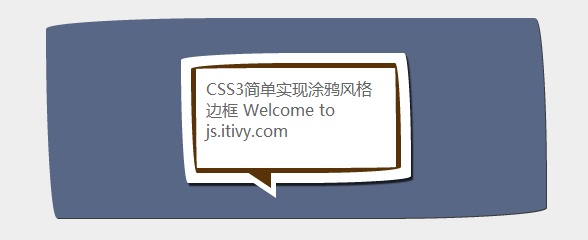
这是一款用纯CSS3打造的自定义Tooltip边框的应用,之前我们讨论过如何用CSS3来实现不同样式的Tooltip,今天的这款Tooltip却可以用CSS3来自定义边框,边框呈涂鸦风格。用CSS3实现自定义边框的好处是可以自适应边框内部的文字数量大小。

下面我们来分享一下实现的方法,主要由HTML代码和CSS代码组成。
HTML代码:
<div> <div> <div>CSS3简单实现涂鸦风格边框 Welcome to</div> </div> </div>
HTML代码结构非常简单,仅仅是3个div组成,当然后面的CSS代码才是关键,我们一步步来解说一下。
CSS代码:
.wrap {
padding:35px 25px;
width:450px;
margin:40px auto;
background:#586786;
border-radius: 255px 15px 225px 15px/15px 225px 15px 255px;
col[......]