对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D。HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE678之类的浏览器了。下面精选的几款HTML5 3D动画,希望你会喜欢。
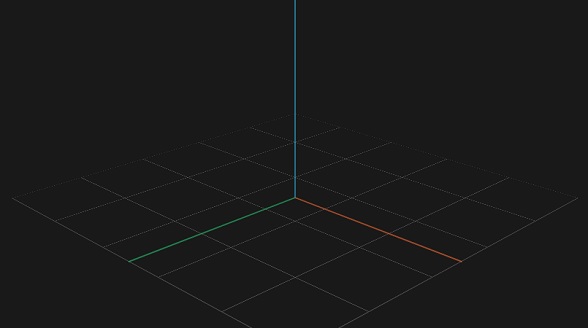
1、HTML5 SVG 3D空间模型 可拖拽缩放
这是一个基于HTML5和SVG的3D空间模型,这个3D模型提供了x、y、z三个坐标轴以及一个平面网格。我们可以对这个HTML5 3D模型进行缩放、拖拽、翻转等操作,这些操作可以通过鼠标,也可以通过快捷键,非常方便。
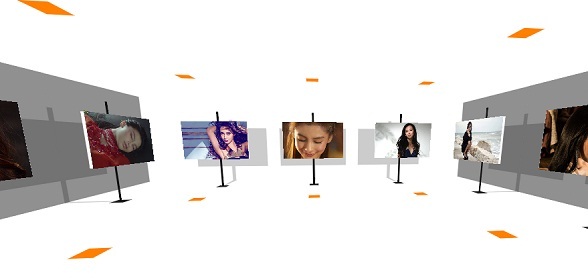
2、HTML5 3D立体图片相册
HTML5非常强大,尤其是和CSS3结合,有时候能达到非同凡响的网页动画效果。今天要分享的这款HTML5应用就是一款很酷的3D立体图片相册应用,它可以用鼠标多拽从多个角度浏览相册图片,点击图片,就可以放大图片,相册图片都是美女,千万别让女朋友看到。
3、基于HTML5的SVG动画折线图表 线颜色渐变
今天给大家带来一款H[......]