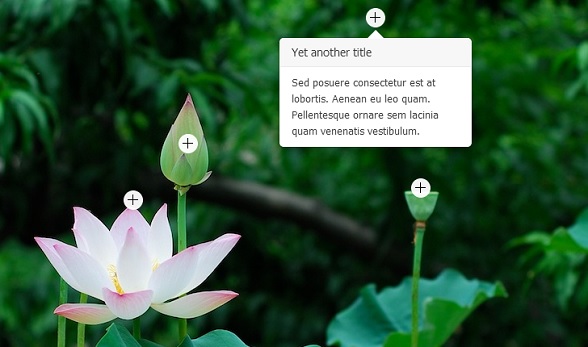
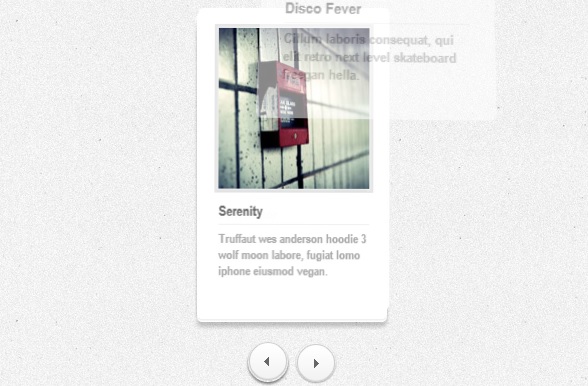
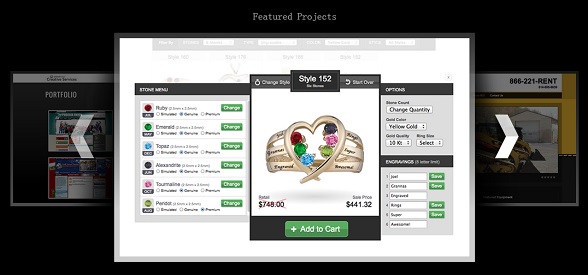
这又是一款基于jQuery的焦点图插件,前面我们也分享过很多优秀的jQuery焦点图应用插件,有兴趣的朋友可以前往看看。今天介绍的这款jQuery焦点图插件的图片是水平滑动的,三张图片同时滑动有一种视差效果的感觉,并且焦点图也拥有左右切换箭头按钮,总体来讲非常华丽。

接下来我们来看看实现这款jQuery水平滑动焦点图的方法和源码,代码主要由HTML、CSS以及jQuery组成,总体来说实现思路比较简单。
HTML代码:
<h1 id=”frame-title”>Featured Projects</h1>
<div class=”frame-smaller-outer left”>
<div class=”frame-smaller-inner”>
<div class=”slider”>
<img src=’images/selfservice11.jpg’ /><img src=’images/portfolio1.jpg’ /><img src=’images/mo[......]