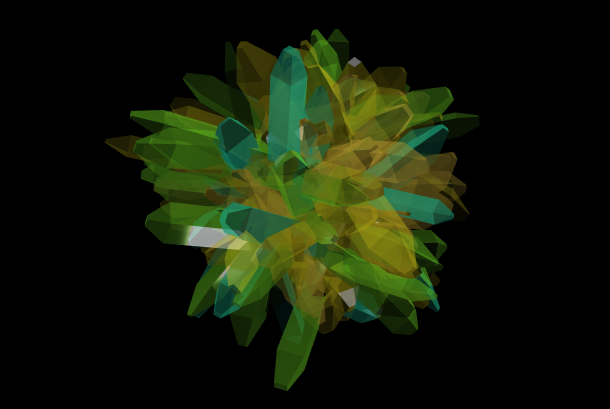
今天给大家分享一个很酷的HTML5 Canvas 3D动画,它同样是一个基于Three.js制作的动画特效。在Canvas上有一个用许多长度各异的水晶柱形组成的球体,我们还可以用鼠标拖拽球体来从不同角度观察球面,还可以用鼠标滚轮来缩放球面。还有一个特性就是,双击球面可以改变水晶面的颜色,同时水晶面上会随着旋转的角度出现亮光,更加凸显出其3D立体的视觉效果。
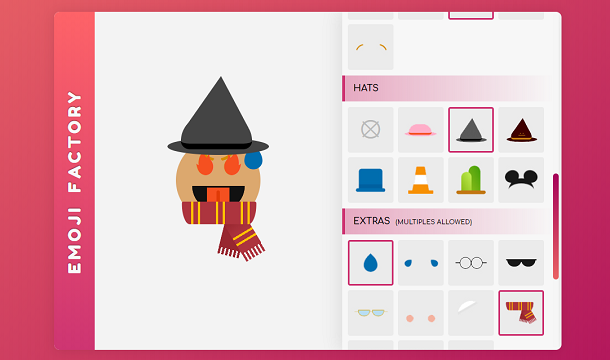
HTML5 Emoji自定义表情编辑器
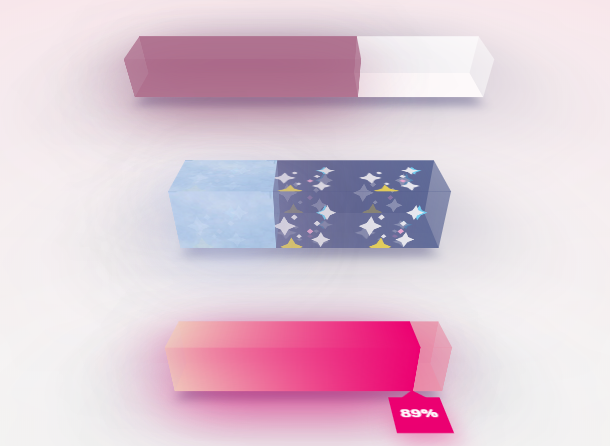
HTML5和CSS3实现的自定义3D滑杆控件
之前我们分享过一些比较有意思的滑杆控件,比如这款基于VueJS的滑块组件就非常不错。滑杆这种控件一般用在范围选取上面,比如结合图表生成一定范围的数据。今天我们分享的这个滑杆控件自定义程度非常高,特别是使用了CSS3的3D特性,让整一个滑杆控件效果更加炫酷。
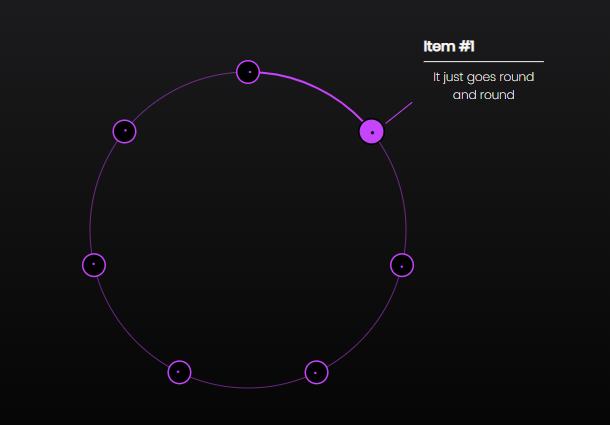
CSS3和SVG实现的圆环菜单动画
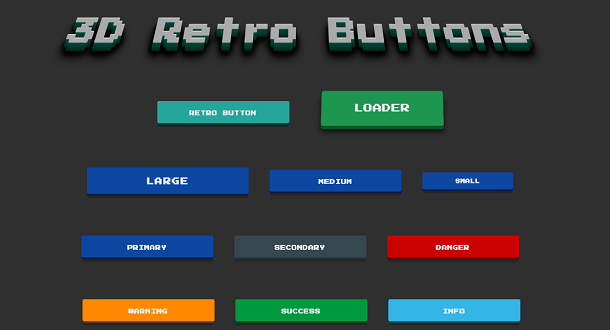
超酷的CSS3复古风格和字体的3D按钮
我们分享过很多基于CSS3的3D按钮,很多都非常漂亮,例如这篇7款外观迷人的HTML5/CSS3 3D按钮特效文章中就收藏了不少。这次我们要带来一款也是基于CSS3的3D按钮,它有着复古的风格和字体。第一个按钮根据光标在悬停时的位置向左或向右倾斜,它的风格类似于老式游戏机按钮。 这些按钮配置了sm,md,lg大小类以及bootstrap-esque类,如primary,secondary,dangerous,warning,success和info。第二个按钮是一个加载程序按钮,按下它时会有自己的进度条。 它只会向中心推动,但随后向上打开,在它的正面显示一个进度条。 根据操作的成功与否,它将在完成时显示具体信息。
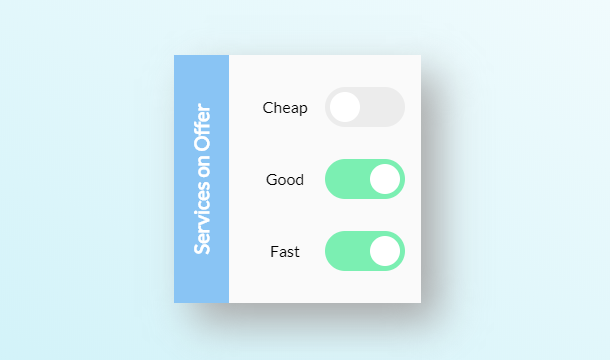
基于CSS3的iOS风格开关切换按钮
之前我们为大家分享过一些外观富有创意而且实用的CSS3开关切换按钮,比如这个纯CSS3表情切换样式的开关切换按钮和多组超具创意的CSS3开关切换按钮。这次我们带来另外一款基于CSS3的iOS风格开关切换按钮,它的样式是iOS风格的,其中一个特点是你不能同时选中这3项。
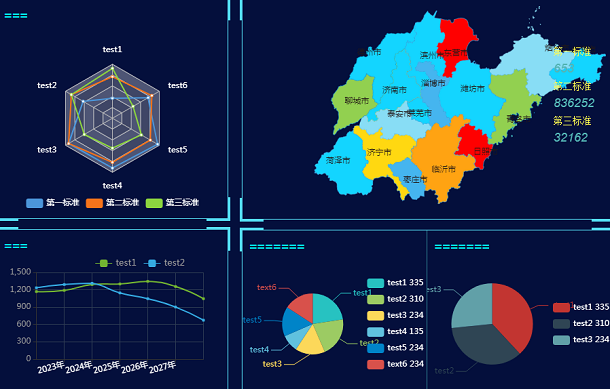
Echarts数据管理图表界面 多种图表使用示例
早些时候,我们给大家分享过一款基于Echarts的HTML5 Canvas中国地图,非常实用。这次我们继续给大家带来一些基于Echarts的数据管理图表界面,这个界面包含很多基于Echarts的图表示例,有柱形图、饼图和地图等。
CSS3根据渐变序列猜颜色游戏
HTML5 Canvas火焰跟随鼠标动画
今天给大家分享一个效果很棒的HTML5 Canvas动画,它是一个火焰动画,这与我们之前分享的HTML Canvas火焰画笔动画类似,也是在Canvas上通过鼠标绘制而成。这个火焰动画会不停地跟随鼠标移动,如果你有一个游戏方面的宣传网页,那么这个动画可以用在鼠标移动上,应该是比较酷的。