今天给大家带来一个非常富有创意的CSS3菜单导航插件,它与我们平常看到的横向菜单或者纵向菜单都不同,它的菜单项是沿着一段弧形曲线分布的,同时有两个上下切换的按钮,当切换到某一个菜单项时,菜单项会沿着曲线移动到当前视窗,同时显示对应的小图标,更重要的时,菜单项的切换是循环的,因此使用起来也非常方便。
HTML5/CSS3超链接图片弹出动画
纯CSS3模拟谷歌Loading加载动画
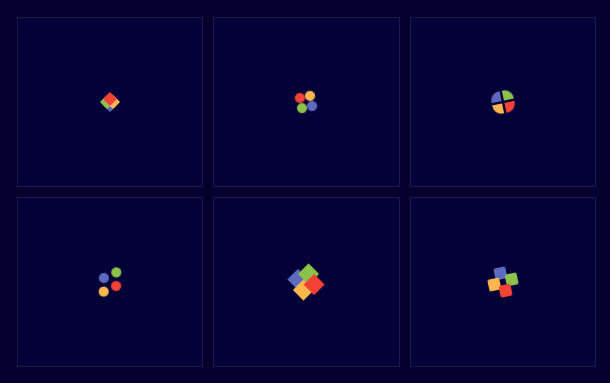
我们已经为大家分享过很多基于纯CSS3的Loading加载动画了,大部分都是一些简单的几何图形组合而成的循环播放动画,例如这个纯CSS3方块翻转效果的Loading加载动画就是通过简单的这方形叠加形成的动画。今天给大家带来另外一款模拟谷歌的纯CSS3 Loading加载动画,一共有6种动画效果。
HTML5 Canvas爱心表白动画特效
在很久以前,我们给大家分享过一款浪漫程序员 HTML5爱心表白动画,很多读者都表示非常震撼。这次我们同样再分享一款基于HTML5 Canvas的爱心表白动画特效,从视觉上看,它也是一个爱心轮廓,但是不同的是这个爱心轮廓由许多跳动的小爱心组成,更加有一种3D立体的效果,程序员的你就拿去用吧。
CSS3深色背景的垂直手风琴菜单
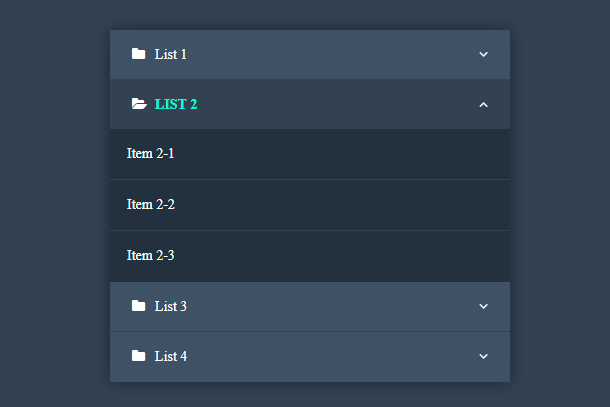
手风琴菜单我们已经分享过很多了,特别是垂直手风琴菜单更为常见,比如这款jQuery手风琴样式的多级下拉菜单和这款CSS3带小图标的手风琴下拉菜单都非常不错。这次要分享的也是一款基于CSS3的深色背景的垂直手风琴菜单,实现原理与之前的比较类似,但是菜单展示形式略有不同,这个手风琴菜单当展开时子菜单会有水平飞入的动画效果。
jQuery实现的一个颜色选择器 实时输出RGB值
今天给大家再分享一个非常实用的jQuery插件,它可以进行颜色选择,并且将选择的颜色RGB值实时输出。原先分享过的这款SVG/HTML5超富创意的环形颜色拾取器返回的是颜色的十六进制值,这款颜色拾取器与它相比,可以选择更多的颜色范围,同时RGB颜色值的输出也使它的使用范围更广。
HTML5 Canvas 3D跳动Loading加载动画 可调节参数
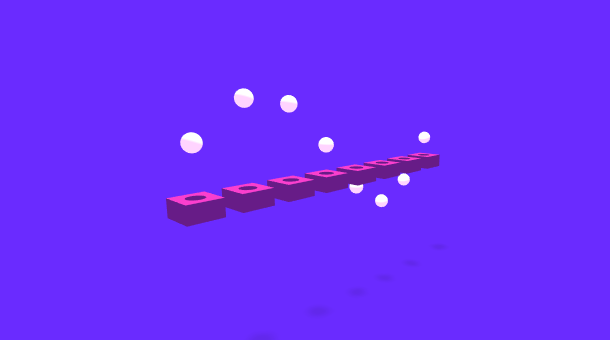
我们用CSS3制作过很多炫酷的Loading加载动画,比如这款纯CSS3漩涡样式的Loading加载动画和CSS3发光线条旋转Loading加载动画。这次要分享的是一款基于HTML5 Canvas的3D跳动Loading加载动画,它的另一个特点是可以动态调节动画参数。
纯CSS3流星雨动画
jQuery/CSS3适应手机端的Tab菜单页面切换插件
纯CSS3卡通水母动画
我们为大家分享过很多基于纯CSS3的卡通动画,例如近期分享的纯CSS3卡通火车沿轨道行驶动画就非常不错。今天我们分享另外一款纯CSS3的卡通水母动画,水母是通过HTML和CSS代码绘制而成,同时通过CSS3的动画特性让水母不断的游动,效果非常逼真。