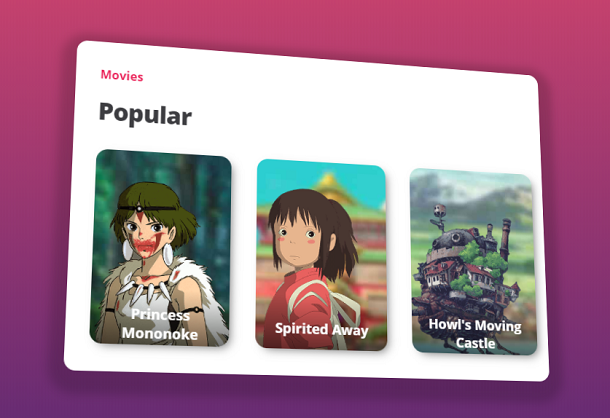
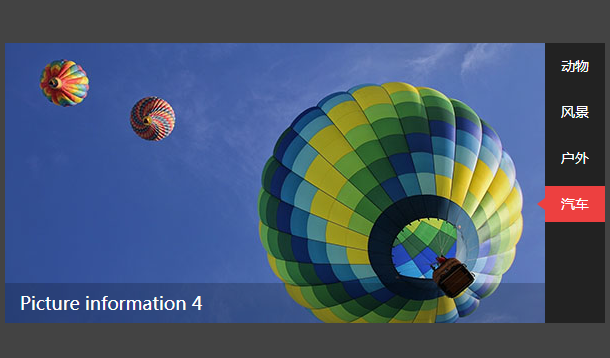
CSS3有一些属性能够实现3D的视觉效果,将这些3D特性应用到图片上时就可以让图片呈现出立体的效果。今天给大家带来的这款基于CSS3的3D倾斜视差图片特效非常不错,图片上方悬浮文字标题,并且在图片周围添加合适的投影,同时会随着鼠标的移动形成3D视差效果。
6,437 人浏览
2018-11-13 22:02:14
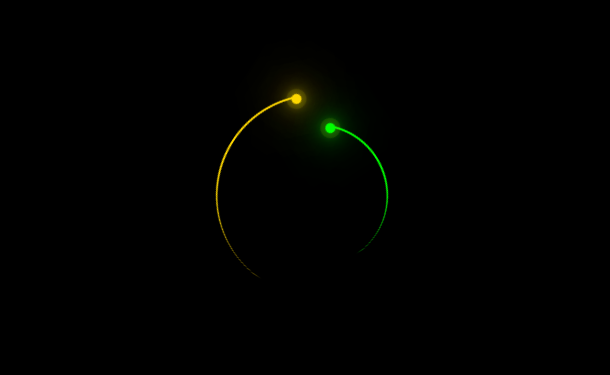
CSS3发光线条旋转Loading加载动画
4,552 人浏览
2018-11-11 21:32:01
最近,我们刚刚分享过一款纯CSS3实现的六边形加载动画,这种利用几何图形实现Loading动画的创意还是不错的。这次我们要分享的也是一款基于纯CSS3的Loading加载动画,它由2条逆向旋转的发光线条组成,在黑色的背景下,这种发光的动画显得更加漂亮。
纯CSS3实现3D展开动画的图标菜单
4,956 人浏览
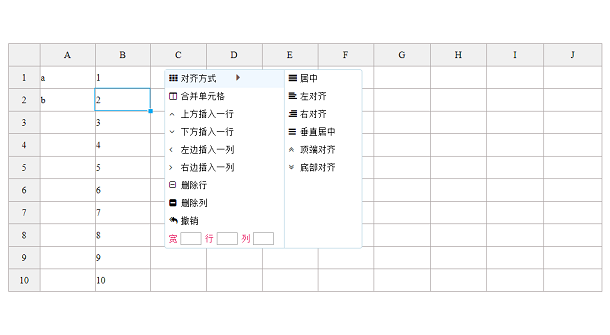
jQuery简易版的Excel表格功能插件
9,378 人浏览
2018-11-10 21:01:44
JavaScript实现带垂直下拉菜单的图片切换插件
4,945 人浏览
HTML5 Canvas和SVG实现的五彩万花筒动画
3,805 人浏览
纯CSS3实现的六边形加载动画
5,076 人浏览
之前我们分享过很多样式各异的CSS3 Loading动画,例如这个纯CSS3五彩Loading加载动画和CSS3液体形态的Loading动画。这次给大家带来另外一个基于纯CSS3的六边形加载动画,这个Loading动画的特点是有许多个小的六边形组合成一个大六边形,在等待加载的时候小六边形和大六边形之间不停的组合切换。
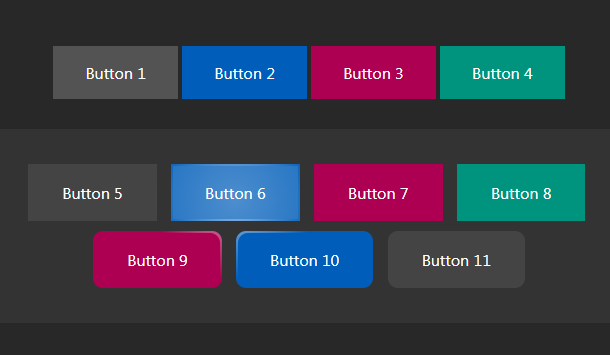
JavaScript和CSS3实现跟随鼠标发光的按钮
3,777 人浏览
可自动切换的 jQuery 图片播放器插件
3,587 人浏览
2018-10-30 21:10:01
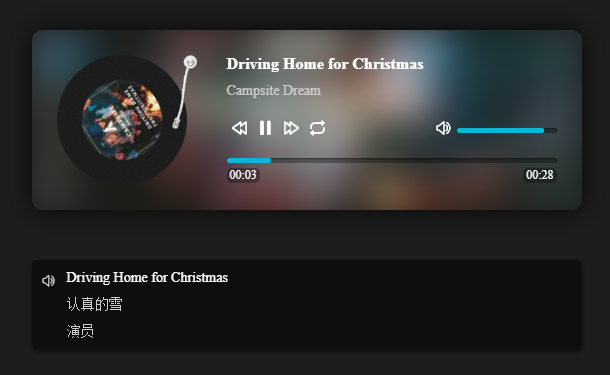
带播放列表的jQuery音乐播放器
7,446 人浏览
2018-10-25 22:40:28